Difference between revisions of "PrF UG forms form edit pane"
(Automated import of articles) |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== The Form Editor == | == The Form Editor == | ||
| − | {{PrF_UG_TOC_forms}}<div id='prf_ug'> | + | <noinclude>{{PrF_UG_TOC_forms}}<div id='prf_ug'></noinclude> |
| − | The Form Editor shows the layout of the form associated to the selected class and allows you to edit the form's layout. | + | The Form Editor shows the layout of the form associated to the selected class |
| + | and allows you to edit the form's layout. | ||
=== Components === | === Components === | ||
| Line 12: | Line 13: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | The | + | The [[PrF_UG_forms_display_slot|Display Slot menu]], |
| − | |||
which allows you to choose the display slot for the form. | which allows you to choose the display slot for the form. | ||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | The | + | The [[PrF_UG_forms_widget_type_menu|Widget Type menu]], |
| − | |||
which allows you to choose a widget type for the currently selected widget, | which allows you to choose a widget type for the currently selected widget, | ||
if any. | if any. | ||
| Line 26: | Line 25: | ||
<li><p> | <li><p> | ||
A number of user-interface widgets. | A number of user-interface widgets. | ||
| − | The currently selected widget, | + | The currently selected widget, if any, is outlined in blue. |
| − | + | Widgets are translated to entry fields | |
| − | + | in the [[PrF_UG_inst_instances_tab|Instances tab]], | |
| − | Widgets are translated to entry fields in the | ||
| − | |||
and control how users will enter information as instances. | and control how users will enter information as instances. | ||
Each slot in the class is associated with a user-interface widget on the form. | Each slot in the class is associated with a user-interface widget on the form. | ||
| Line 36: | Line 33: | ||
</ol> | </ol> | ||
| − | In addition, | + | In addition, double-clicking on the Form Editor brings up a dialog box, as follows: |
| − | double-clicking on the Form Editor brings up a dialog box, | ||
| − | as follows: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Double-clicking on any widget brings up the | + | Double-clicking on any widget |
| − | + | brings up the [[PrF_UG_forms_widget_configuration|Widget Configuration dialog]] | |
for that widget, | for that widget, | ||
which allows you to view widget information and edit the widget's configuration, | which allows you to view widget information and edit the widget's configuration, | ||
| Line 50: | Line 45: | ||
<li><p> | <li><p> | ||
| − | Double-clicking on the background of the Form Editor brings up the | + | Double-clicking on the background of the Form Editor |
| − | + | brings up the [[PrF_UG_forms_form_configuration|Form Configuration dialog]], | |
which allows you to view the widget type for each widget, | which allows you to view the widget type for each widget, | ||
redisplay hidden widgets, | redisplay hidden widgets, | ||
| − | and select which widget, | + | and select which widget, if any, |
| − | |||
takes up most of the horizontal and/or vertical space as the form expands. | takes up most of the horizontal and/or vertical space as the form expands. | ||
</p> | </p> | ||
</ol> | </ol> | ||
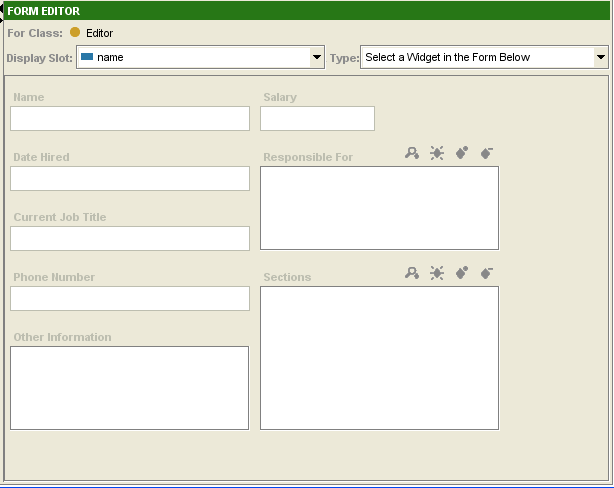
| − | <div>[[Image:PrF_UG_forms_form_editor.png| | + | <div>[[Image:PrF_UG_forms_form_editor.png|frame|none| |
| + | Form Editor]]</div> | ||
=== Default Layout === | === Default Layout === | ||
| − | If you have not created or modified the form, {{#var:PrF}} uses a default layout, | + | If you have not created or modified the form, |
| − | as follows: | + | {{#var:PrF}} uses a default layout, as follows: |
<ol class='a'> | <ol class='a'> | ||
| Line 74: | Line 69: | ||
<li><p> | <li><p> | ||
Each widget has a standard type, | Each widget has a standard type, | ||
| − | based on the slot's | + | based on the slot's [[PrF_UG_slots_value_type_menu|value type]] |
| − | + | and [[PrF_UG_slots_slot_editor#Cardinality|cardinality]]. | |
| − | and | ||
| − | |||
</p> | </p> | ||
| Line 86: | Line 79: | ||
</ol> | </ol> | ||
| − | The layout that you create in the Form Editor appears in the | + | The layout that you create in the Form Editor appears |
| − | [[PrF_UG_inst_instance_editor|Instance Editor]]. | + | in the [[PrF_UG_inst_instance_editor|Instance Editor]]. |
| − | Users fill in the form, | + | Users fill in the form, entering instances into the knowledge base. |
| − | entering instances into the knowledge base. | + | You can use the Form Editor to design an interface |
| − | You can use the Form Editor to design an interface which allows easy entry of the disparate types of information represented by the different types of slots. | + | which allows easy entry of the disparate types of information represented |
| + | by the different types of slots. | ||
=== Editing Tools === | === Editing Tools === | ||
| Line 116: | Line 110: | ||
</ol> | </ol> | ||
| − | <b>Note:</b> It is also possible to create customized widgets, | + | <b>Note:</b> |
| − | using the programmer's interface. | + | It is also possible to create customized widgets, using the programmer's interface. |
=== Global Edits === | === Global Edits === | ||
| − | You can also make changes to the global properties of the form, | + | You can also make changes to the global properties of the form, including: |
| − | including: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Selecting a | + | Selecting a [[PrF_UG_inst_set_display_slot|display slot]], |
| − | |||
which is used to identify the different instances when they are displayed in a list. | which is used to identify the different instances when they are displayed in a list. | ||
</p> | </p> | ||
| Line 138: | Line 130: | ||
| − | </div> | + | <noinclude></div></noinclude> |
Latest revision as of 16:55, November 13, 2008
The Form Editor
The Form Editor shows the layout of the form associated to the selected class and allows you to edit the form's layout.
Components
The Form Editor has the following components:
The Display Slot menu, which allows you to choose the display slot for the form.
The Widget Type menu, which allows you to choose a widget type for the currently selected widget, if any.
A number of user-interface widgets. The currently selected widget, if any, is outlined in blue. Widgets are translated to entry fields in the Instances tab, and control how users will enter information as instances. Each slot in the class is associated with a user-interface widget on the form.
In addition, double-clicking on the Form Editor brings up a dialog box, as follows:
Double-clicking on any widget brings up the Widget Configuration dialog for that widget, which allows you to view widget information and edit the widget's configuration, depending on the widget type.
Double-clicking on the background of the Form Editor brings up the Form Configuration dialog, which allows you to view the widget type for each widget, redisplay hidden widgets, and select which widget, if any, takes up most of the horizontal and/or vertical space as the form expands.
Default Layout
If you have not created or modified the form, Protege-Frames uses a default layout, as follows:
Widgets appear in an order that is based on their size and type.
Each widget has a standard type, based on the slot's value type and cardinality.
Each widget has a standard size, based on the widget type.
The layout that you create in the Form Editor appears in the Instance Editor. Users fill in the form, entering instances into the knowledge base. You can use the Form Editor to design an interface which allows easy entry of the disparate types of information represented by the different types of slots.
Editing Tools
There are a number of basic editing tools provided on the Form Editor. Some of the actions you can perform with widgets are:
Moving widgets to a different location and/or resizing them.
Hiding or redisplaying a widget.
Selecting a different type of widget from the Select Widget Type menu.
For widgets with buttons, choosing which buttons are displayed.
Note: It is also possible to create customized widgets, using the programmer's interface.
Global Edits
You can also make changes to the global properties of the form, including:
Selecting a display slot, which is used to identify the different instances when they are displayed in a list.
Selecting a single widget that will expand to take up most of the form, rather than having all widgets resize proportionally.