Difference between revisions of "PrF UG forms select widget type"
(Automated import of articles) |
|||
| Line 4: | Line 4: | ||
{{PrF_UG_TOC_forms}}<div id='prf_ug'> | {{PrF_UG_TOC_forms}}<div id='prf_ug'> | ||
| − | Some slot types have multiple widget configurations that can be selected from the | + | Some slot types have multiple widget configurations that can be selected |
| − | [[PrF_UG_forms_widget_type_menu|Widget Type Menu]]. | + | from the [[PrF_UG_forms_widget_type_menu|Widget Type Menu]]. |
For example, | For example, | ||
a String slot can have a number of different widgets, | a String slot can have a number of different widgets, | ||
| − | such as a TextFieldWidget, | + | such as a TextFieldWidget, TextAreaWidget, |
| − | TextAreaWidget, | + | a UniqueStringWidget, or a YellowStickyWidget. |
| − | a UniqueStringWidget, | ||
| − | or a YellowStickyWidget. | ||
By experimenting with these widgets, | By experimenting with these widgets, | ||
you can learn how to use them to get the desired display. | you can learn how to use them to get the desired display. | ||
| Line 24: | Line 22: | ||
|} | |} | ||
| − | You can also remove a widget from the form by | + | You can also remove a widget from the form |
| − | [[PrF_UG_forms_hide_widget|hiding]] | + | by [[PrF_UG_forms_hide_widget|hiding]] it completely. |
| − | it completely. | ||
=== Using the Selected Widget Type Menu === | === Using the Selected Widget Type Menu === | ||
| Line 34: | Line 31: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | In the | + | In the [[PrF_UG_forms_forms_pane|Form Browser]] |
| − | + | at the left of the [[PrF_UG_forms_forms_tab|Forms Tab]], | |
| − | at the left of the | + | select the name of the class whose form you wish to edit. |
| − | |||
</p> | </p> | ||
| Line 55: | Line 51: | ||
</ol> | </ol> | ||
| − | If you do not select a widget type, {{#var:PrF}} uses a | + | If you do not select a widget type, |
| − | [[PrF_UG_forms_widget_default_types|default type]], | + | {{#var:PrF}} uses a [[PrF_UG_forms_widget_default_types|default type]], |
| − | based on the | + | based on the [[PrF_UG_slots_value_type_menu|value type]] of the slot. |
| − | [[PrF_UG_slots_value_type_menu|value type]] | ||
| − | of the slot. | ||
=== Using the Configure Form Dialog Box === | === Using the Configure Form Dialog Box === | ||
| Line 72: | Line 66: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Double-click on an empty part of the form to display the | + | Double-click on an empty part of the form |
| − | + | to display the [[PrF_UG_forms_form_configuration|Form Configuration]] dialog box. | |
| − | |||
</p> | </p> | ||
| Line 80: | Line 73: | ||
Click on the widget name in the widget column. | Click on the widget name in the widget column. | ||
A menu will show the list of standard widget types for the slot. | A menu will show the list of standard widget types for the slot. | ||
| − | |||
</p> | </p> | ||
| − | <p> <b>Note:</b> If the menu does not display, | + | <p> |
| + | <b>Note:</b> | ||
| + | If the menu does not display, | ||
click on the down arrow at the right. | click on the down arrow at the right. | ||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_forms_configure_form_with_menu.png|forms_configure_form_with_menu]]</div> | ||
<li><p> | <li><p> | ||
Revision as of 15:33, October 15, 2008
Selecting a Widget Display
Some slot types have multiple widget configurations that can be selected from the Widget Type Menu. For example, a String slot can have a number of different widgets, such as a TextFieldWidget, TextAreaWidget, a UniqueStringWidget, or a YellowStickyWidget. By experimenting with these widgets, you can learn how to use them to get the desired display.
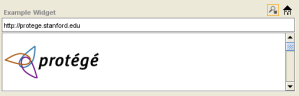
| Various String Widgets |
You can also remove a widget from the form by hiding it completely.
Using the Selected Widget Type Menu
To select a different display for your widget from one of the available configurations:
In the Form Browser at the left of the Forms Tab, select the name of the class whose form you wish to edit.
Click the widget you wish to edit in the Form Editor. The widget will be outlined.
Click the Selected Widget Type menu. A list of possible widget types will be displayed.
Select the type of widget that you wish to use.
If you do not select a widget type, Protege-Frames uses a default type, based on the value type of the slot.
Using the Configure Form Dialog Box
You can also select different widgets, using the Configure Form dialog box.
To change the widget type for the slot:
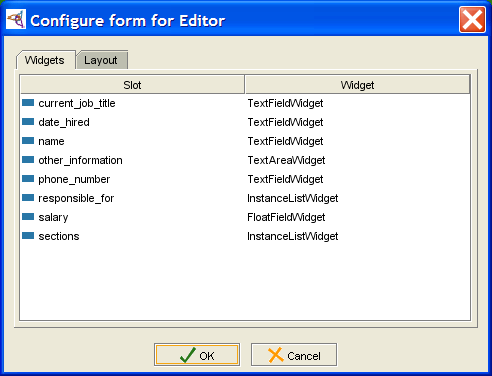
Double-click on an empty part of the form to display the Form Configuration dialog box.
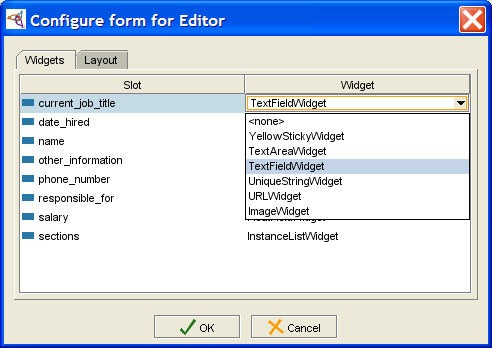
Click on the widget name in the widget column. A menu will show the list of standard widget types for the slot.
Note: If the menu does not display, click on the down arrow at the right.
Select the widget you want.
Click OK.