Difference between revisions of "PrF UG inst set display slot"
| Line 5: | Line 5: | ||
When you begin to create instances for a class, | When you begin to create instances for a class, | ||
| − | you may see that the names used in the | + | you may see that the names used |
| − | [[PrF_UG_inst_instance_browser|Instance Browser]] | + | in the [[PrF_UG_inst_instance_browser|Instance Browser]] |
are not very useful. | are not very useful. | ||
| − | You can change the display so that the instances are listed by the values of one | + | You can change the display so that the instances are listed |
| − | (or more) | + | by the values of one (or more) fields; |
| − | fields; | + | for example, a "Name" field or a "Headline" field. |
| − | for example, | + | To do this, you set the <i>display slot</i>. |
| − | a "Name" field or a "Headline" field. | ||
| − | To do this, | ||
| − | you set the <i>display slot</i>. | ||
The display slot can be set in two locations: | The display slot can be set in two locations: | ||
the Instance Browser and the Form Editor. | the Instance Browser and the Form Editor. | ||
You can also choose multiple slots for the display slot. | You can also choose multiple slots for the display slot. | ||
| − | If you do not set the display slot, {{#var:PrF}} uses a default internal slot. | + | If you do not set the display slot, |
| + | {{#var:PrF}} uses a default internal slot. | ||
If you set a display slot for a class, | If you set a display slot for a class, | ||
it is inherited by its subclasses. | it is inherited by its subclasses. | ||
| Line 35: | Line 33: | ||
<li><p> | <li><p> | ||
Click the Instance Menu icon at the top right of the Instance Browser. | Click the Instance Menu icon at the top right of the Instance Browser. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_instance_menu_context.png| | ||
| + | instances_instance_menu_context]]</div> | ||
<li><p> | <li><p> | ||
Select <b>Set Display Slot</b> from the menu. | Select <b>Set Display Slot</b> from the menu. | ||
| − | + | </p> | |
| − | </p> | + | <div>[[Image:PrF_UG_inst_display_slot_menu_intermediate.png| |
| + | instances_display_slot_menu_intermediate]]</div> | ||
</p> | </p> | ||
| Line 48: | Line 47: | ||
You will see a list of all the slots for the class. | You will see a list of all the slots for the class. | ||
Click the one you want as the display slot. | Click the one you want as the display slot. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_menu_final.png| | ||
| + | instances_display_slot_menu_final]]</div> | ||
<li><p> | <li><p> | ||
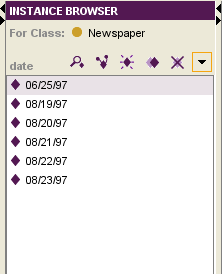
The Instance Browser changes to reflect the slot you have chosen. | The Instance Browser changes to reflect the slot you have chosen. | ||
Slots are displayed by alphabetical or numerical order. | Slots are displayed by alphabetical or numerical order. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_browser.png| | ||
| + | instances_display_slot_browser]]</div> | ||
</ol> | </ol> | ||
| Line 67: | Line 66: | ||
<li><p> | <li><p> | ||
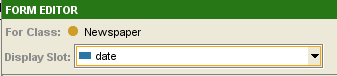
Click on the <b>Display Slot</b> menu at the top of the Form Editor. | Click on the <b>Display Slot</b> menu at the top of the Form Editor. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_form_editor.png| | ||
| + | instances_display_slot_form_editor]]</div> | ||
<li><p> | <li><p> | ||
You will see a list of all the slots for the class. | You will see a list of all the slots for the class. | ||
Click the one you want as the display slot. | Click the one you want as the display slot. | ||
| − | + | </p> | |
| − | </p> | + | <div>[[Image:PrF_UG_inst_display_slot_form_editor_final.png| |
| + | instances_display_slot_form_editor_final]]</div> | ||
</p> | </p> | ||
</ol> | </ol> | ||
| Line 89: | Line 89: | ||
In the Instance Browser or Form Editor, | In the Instance Browser or Form Editor, | ||
select <b>Multiple Slots</b> from the menu. | select <b>Multiple Slots</b> from the menu. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_multiple.png| | ||
| + | instances_display_slot_multiple]]</div> | ||
<li><p> | <li><p> | ||
Enter any leading text you want for each instance. | Enter any leading text you want for each instance. | ||
| − | For example, | + | For example, you might want to enter the name of the first slot. |
| − | |||
</p> | </p> | ||
| Line 105: | Line 104: | ||
<li><p> | <li><p> | ||
Enter any text you want to appear between slots. | Enter any text you want to appear between slots. | ||
| − | For example, | + | For example, you might want to use spaces, a dash (-), |
| − | |||
| − | |||
or a slash (/) to separate items. | or a slash (/) to separate items. | ||
</p> | </p> | ||
| Line 114: | Line 111: | ||
Continue until you have set up the slots and text you want. | Continue until you have set up the slots and text you want. | ||
You can choose up to five display slots. | You can choose up to five display slots. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_multiple_final.png| | ||
| + | instances_display_slot_multiple_final]]</div> | ||
<li><p> | <li><p> | ||
| Line 122: | Line 119: | ||
The slots you have chosen are displayed in the Instance Browser, | The slots you have chosen are displayed in the Instance Browser, | ||
along with any additional text: | along with any additional text: | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_multiple_browser.png| | ||
| + | instances_display_slot_multiple_browser]]</div> | ||
</ol> | </ol> | ||
| Line 140: | Line 137: | ||
For each menu where a slot name appears, | For each menu where a slot name appears, | ||
select the blank value at the top of the menu. | select the blank value at the top of the menu. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_inst_display_slot_clearing.png| | ||
| + | instances_display_slot_clearing]]</div> | ||
<li><p> | <li><p> | ||
Revision as of 23:18, October 15, 2008
Setting the Display Slot
When you begin to create instances for a class, you may see that the names used in the Instance Browser are not very useful. You can change the display so that the instances are listed by the values of one (or more) fields; for example, a "Name" field or a "Headline" field. To do this, you set the display slot.
The display slot can be set in two locations: the Instance Browser and the Form Editor. You can also choose multiple slots for the display slot. If you do not set the display slot, Protege-Frames uses a default internal slot. If you set a display slot for a class, it is inherited by its subclasses.
Setting the Display Slot at the Instance Browser
To set the display slot at the Instance Browser:
At the Instances Tab, click on the class for which you want to set the display slot.
Click the Instance Menu icon at the top right of the Instance Browser.
Select Set Display Slot from the menu.
</p>
You will see a list of all the slots for the class. Click the one you want as the display slot.
The Instance Browser changes to reflect the slot you have chosen. Slots are displayed by alphabetical or numerical order.
</ol>
Setting the Display Slot in the Form Editor
To set the display slot in the Form Editor:
Click on the Display Slot menu at the top of the Form Editor.
You will see a list of all the slots for the class. Click the one you want as the display slot.
</p>
</ol>
Setting Multiple Display Slots
You can list instances by multiple slots in the Instance Browser. This can give you additional information about the instances. To do this:
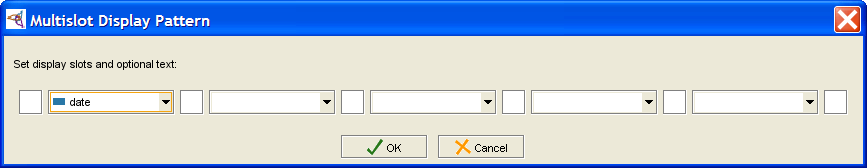
In the Instance Browser or Form Editor, select Multiple Slots from the menu.
Enter any leading text you want for each instance. For example, you might want to enter the name of the first slot.
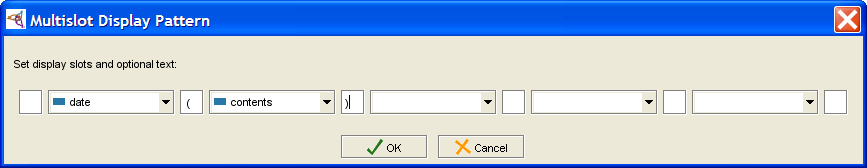
Select the first display slot from the first menu.
Enter any text you want to appear between slots. For example, you might want to use spaces, a dash (-), or a slash (/) to separate items.
Continue until you have set up the slots and text you want. You can choose up to five display slots.
Click OK. The slots you have chosen are displayed in the Instance Browser, along with any additional text:
Clearing the Display Slot
To clear the display slot and revert to Protege-Frames default:
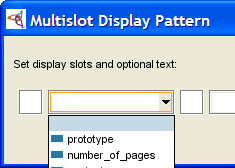
In the Instance Browser or Form Editor, select Multiple Slots from the menu.
For each menu where a slot name appears, select the blank value at the top of the menu.
Delete any text in the text boxes.
Click OK.
</div>