Difference between revisions of "PrF UG forms widget configuration"
| Line 34: | Line 34: | ||
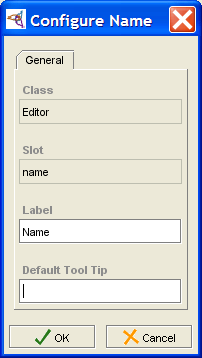
The example below shows the General tab for the Name widget in the Editor form. | The example below shows the General tab for the Name widget in the Editor form. | ||
| − | <div>[[Image:PrF_UG_forms_configure_widget.png| | + | <div>[[Image:PrF_UG_forms_configure_widget.png|frame|none| |
| + | Widget Configuration dialog, General tab]]</div> | ||
=== The Buttons Tab === | === The Buttons Tab === | ||
| Line 44: | Line 45: | ||
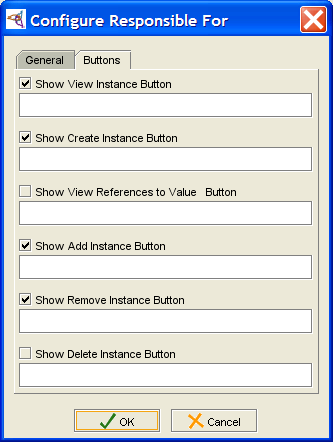
This tab allows you to choose which buttons to display on the form. | This tab allows you to choose which buttons to display on the form. | ||
| − | <div>[[Image:PrF_UG_forms_config_widget_buttons.png| | + | <div>[[Image:PrF_UG_forms_config_widget_buttons.png|frame|none| |
| + | Widget Configuration dialog, Buttons tab]]</div> | ||
=== Additional Tabs === | === Additional Tabs === | ||
| Line 53: | Line 55: | ||
show additional widget-specific tabs. | show additional widget-specific tabs. | ||
See the topics for these widgets for more information. | See the topics for these widgets for more information. | ||
| + | |||
</div> | </div> | ||
Revision as of 12:40, October 22, 2008
The Widget Configuration Dialog
The Widget Configuration dialog box allows you to customize the label, buttons, and other properties of a selected widget. This dialog has a number of tabs, depending on the widget type.
Note: To select a different widget type, use the Form Configuration Dialog or the Selected Widget Type menu.
The General Tab
The General tab displays the names of the class and slot with which the widget is associated. For simple widgets, the General tab is the only tab that is available.
You can customize the following at the General tab:
Edit the Label that is used for the widget on the form.
Create a Tool Tip that displays when the user hovers the cursor over the widget label.
The example below shows the General tab for the Name widget in the Editor form.
The Buttons Tab
The Buttons tab is available for widgets with buttons, such as Class and Instance widgets, as well as all widgets with multiple Cardinality. For example, the dialog box for a standard InstanceListWidget also has a Buttons tab. This tab allows you to choose which buttons to display on the form.
Additional Tabs
The InstanceRowWidget, InstanceTableWidget, and ContainsWidget show additional widget-specific tabs. See the topics for these widgets for more information.