Difference between revisions of "PrF UG forms forms tab"
| Line 31: | Line 31: | ||
<imagemap> | <imagemap> | ||
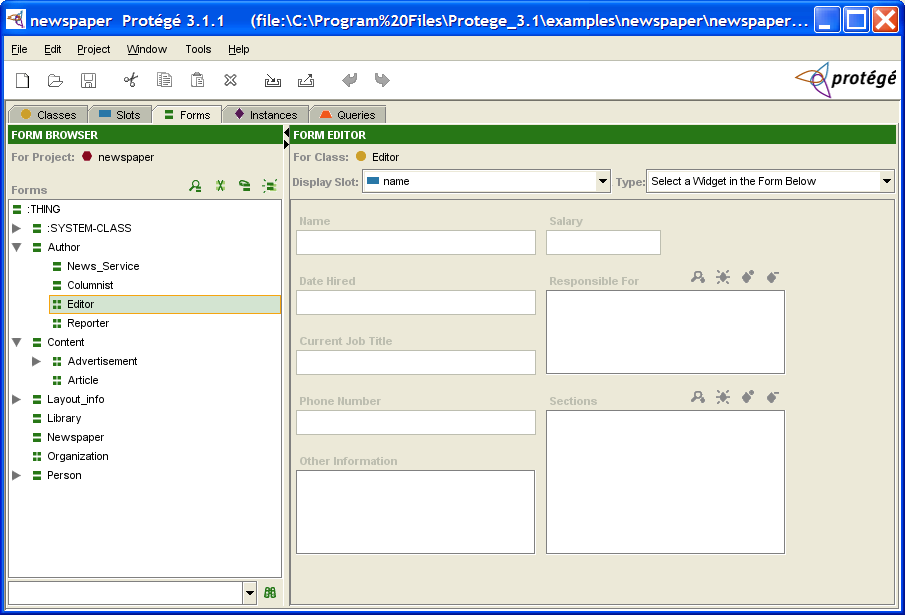
| − | Image:PrF_UG_forms_forms_tab.png|frame|none|Forms Tab | + | Image:PrF_UG_forms_forms_tab.png|frame|none|Forms Tab, "Editor" selected |
rect 291 126 904 614 [[PrF_UG_forms_form_edit_pane |The Form Editor]] | rect 291 126 904 614 [[PrF_UG_forms_form_edit_pane |The Form Editor]] | ||
rect 8 127 290 611 [[PrF_UG_forms_forms_pane |The Form Browser]] | rect 8 127 290 611 [[PrF_UG_forms_forms_pane |The Form Browser]] | ||
Revision as of 02:26, October 23, 2008
The Forms Tab
The Forms tab provides a single window in which you may view and edit prototype forms. The forms you design and create at the Forms tab can be viewed in their final format at the Instances Tab. End users will use the finished forms to enter instances into the knowledge base.
The Forms Tab consists of two panes:
The Form Browser pane, at the left, shows the hierarchy of all the classes and allows you to clear all customizations from your form. You can also create a form with one of the following preset layouts: the default, a form that has been created for a superclass, or a form for another class.
The Form Editor pane, at the right, shows the layout of the form associated with the selected class. Each slot in the class is associated with a user-interface widget on the form. If you have not modified the form, Protege-Frames uses a default layout based on the slot type and cardinality.

As mentioned above, the forms you design will appear at the Instances Tab. Click to see this example as it appears at the Instances Tab.