Difference between revisions of "PrF UG forms custom contains"
(Automated import of articles) |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== Customizing a ContainsWidget == | == Customizing a ContainsWidget == | ||
| − | {{PrF_UG_TOC_forms}}<div id='prf_ug'> | + | <noinclude>{{PrF_UG_TOC_forms}}<div id='prf_ug'></noinclude> |
ContainsWidget is an optional widget for slots of type Instance. | ContainsWidget is an optional widget for slots of type Instance. | ||
It contains a version of the Instance Editor for each value of the slot. | It contains a version of the Instance Editor for each value of the slot. | ||
| − | ContainsWidget is useful primarily for Instance slots where the Editor for the Allowed Classes is fairly simple, | + | ContainsWidget is useful primarily for Instance slots |
| + | where the Editor for the Allowed Classes is fairly simple, | ||
and where the cardinality is single or small. | and where the cardinality is single or small. | ||
For a widget that provides a summary of selected fields, | For a widget that provides a summary of selected fields, | ||
| − | see | + | see [[PrF_UG_forms_instancerow|InstanceRowWidget]] |
| − | [[PrF_UG_forms_instancerow|InstanceRowWidget]] | + | or [[PrF_UG_forms_instancerow|InstanceTableWidget]]. |
| − | or | ||
| − | [[PrF_UG_forms_instancerow|InstanceTableWidget]]. | ||
| − | <div>[[Image:PrF_UG_forms_containswidget.png| | + | <div>[[Image:PrF_UG_forms_containswidget.png|frame|none| |
| + | ContainsWidget]]</div> | ||
You can perform the standard customizations: | You can perform the standard customizations: | ||
| Line 23: | Line 23: | ||
[[PrF_UG_forms_select_widget_type|Change the widget type]] | [[PrF_UG_forms_select_widget_type|Change the widget type]] | ||
of an Instance field to ContainsWidget, | of an Instance field to ContainsWidget, | ||
| − | using the | + | using the [[PrF_UG_forms_widget_type_menu|Widget Type menu]]. |
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | [[PrF_UG_forms_modifying_controls_appearance|Resize or move]] | + | [[PrF_UG_forms_modifying_controls_appearance|Resize or move]] the widget, |
| − | |||
using click and drag. | using click and drag. | ||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | Change | + | Change [[PrF_UG_forms_change_widget_config#Changing_General_Properties|General]] properties |
| − | + | and/or select [[PrF_UG_forms_change_widget_config#Choosing_a_Widget_s_Buttons|Action Buttons]], | |
| − | + | using the corresponding tab in the [[PrF_UG_forms_widget_configuration|Configure Widget]] dialog box; | |
| − | + | see [[PrF_UG_forms_change_widget_config|Changing Widget Configuration Properties]] | |
| − | using the corresponding tab in the | ||
| − | |||
| − | |||
| − | see | ||
| − | |||
for more information. | for more information. | ||
</p> | </p> | ||
</ul> | </ul> | ||
| − | The | + | The [[PrF_UG_forms_widget_configuration|Configure Widget]] dialog box for a ContainsWidget |
| − | [[PrF_UG_forms_widget_configuration|Configure Widget]] | + | has the following additional customizations: |
| − | dialog box for a ContainsWidget has the following additional customizations: | + | Appearance, Instance Creation, and Summary Panel. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Appearance === | === Appearance === | ||
The <b>Appearance</b> tab allows you to control how the "subwidgets", | The <b>Appearance</b> tab allows you to control how the "subwidgets", | ||
| − | or Instance Editors, | + | or Instance Editors, are displayed: |
| − | are displayed: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Double-click on the widget to open the | + | Double-click on the widget |
| − | + | to open the [[PrF_UG_forms_widget_configuration|Configure Widget]] dialog box. | |
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
Click the <b>Appearance</b> tab. | Click the <b>Appearance</b> tab. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_forms_contains_appearance.png|frame|none| | ||
| + | Configure Widget dialog, Appearance tab]]</div> | ||
<li><p> | <li><p> | ||
| Line 104: | Line 78: | ||
<li><p> | <li><p> | ||
<b>Space to put between subwidgets</b>: | <b>Space to put between subwidgets</b>: | ||
| − | specifies the spacing, | + | specifies the spacing, in points. |
| − | |||
</p> | </p> | ||
| Line 118: | Line 91: | ||
If you are allowing end-users to create new instances from this field, | If you are allowing end-users to create new instances from this field, | ||
| − | you can control various aspects. | + | you can control various aspects. |
| − | disable the <b>Create Instance</b> | + | If you do not want users to create instances, disable the <b>Create Instance</b> |
| − | + | ([[Image:PrF_UG_inst_instance.create.gif|instances_instance.create]]) button, | |
| − | button, | + | using the [[PrF_UG_forms_change_widget_config#Choosing_a_Widget_s_Buttons|Action Buttons tab]]. |
| − | using the | ||
| − | [[PrF_UG_forms_change_widget_config#Choosing_a_Widget_s_Buttons|Action Buttons tab]]. | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
Double-click on the widget to open the | Double-click on the widget to open the | ||
| − | [[PrF_UG_forms_widget_configuration|Configure Widget]] | + | [[PrF_UG_forms_widget_configuration|Configure Widget]] dialog box. |
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
Click the <b>Instance Creation</b> tab. | Click the <b>Instance Creation</b> tab. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_forms_contains_creation.png|frame|none| | ||
| + | Configure Widget dialog, Instance Creation tab]]</div> | ||
<li><p> | <li><p> | ||
| Line 145: | Line 115: | ||
<li><p> | <li><p> | ||
<b>Display forms for newly-created instances</b>: | <b>Display forms for newly-created instances</b>: | ||
| − | When enabled, | + | When enabled, the Instance Editor is automatically displayed |
| − | + | whenever the end-user creates a new instance. | |
This allows the user to define the properties of the instance. | This allows the user to define the properties of the instance. | ||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | <b>Newly inserted instances are selected:</b> When this option is enabled, | + | <b>Newly inserted instances are selected:</b> |
| + | When this option is enabled, | ||
the form corresponding to the new instance is automatically selected. | the form corresponding to the new instance is automatically selected. | ||
</p> | </p> | ||
| Line 162: | Line 133: | ||
<li><p> | <li><p> | ||
| − | Select the <b>Prototype Depth</b> to control how the values in this field are copied if the instance that contains this field is copied: | + | Select the <b>Prototype Depth</b> to control how the values in this field are copied |
| + | if the instance that contains this field is copied: | ||
</p> | </p> | ||
| Line 176: | Line 148: | ||
If the containing instance is copied, | If the containing instance is copied, | ||
the value(s) of this field will be shallow copies of the original instances in this field. | the value(s) of this field will be shallow copies of the original instances in this field. | ||
| − | For example, | + | For example, if this field contains three instances and the containing instance is copied, |
| − | |||
the new instance will have three new instances at this field; | the new instance will have three new instances at this field; | ||
they will be identical to the previous instances, | they will be identical to the previous instances, | ||
| Line 185: | Line 156: | ||
<li><p> | <li><p> | ||
<b>Deep Copy</b>: | <b>Deep Copy</b>: | ||
| − | New instances are created for each instance in the field <i>and</i> for any additional referenced instances. | + | New instances are created for each instance in the field |
| − | See | + | <i>and</i> for any additional referenced instances. |
| − | + | See [[PrF_UG_inst_copy_instance#What_is_a_Deep_Copy_|What is a Deep Copy?]] | |
for more information. | for more information. | ||
</p> | </p> | ||
| Line 199: | Line 170: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Double-click on the widget to open the | + | Double-click on the widget |
| − | + | to open the [[PrF_UG_forms_widget_configuration|Configure Widget]] dialog box. | |
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
Click the <b>Summary Panel</b> tab. | Click the <b>Summary Panel</b> tab. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_forms_contains_summary.png|frame|none| | ||
| + | Configure Widget dialog, Summary Panel tab]]</div> | ||
<li><p> | <li><p> | ||
| Line 227: | Line 197: | ||
<li><p> | <li><p> | ||
<b>Display Browser Keys of Subordinate Instances</b>: | <b>Display Browser Keys of Subordinate Instances</b>: | ||
| − | in the current version, | + | in the current version, this has no effect. |
| − | |||
</p> | </p> | ||
</ul> | </ul> | ||
| Line 234: | Line 203: | ||
| − | </div> | + | <noinclude></div></noinclude> |
Latest revision as of 16:52, November 13, 2008
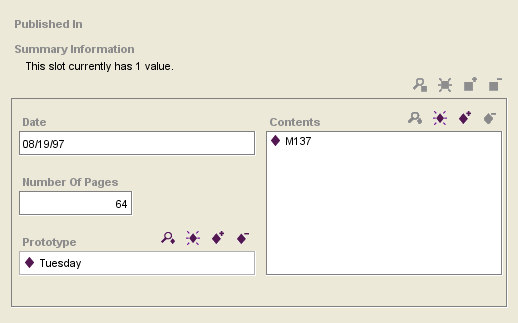
Customizing a ContainsWidget
ContainsWidget is an optional widget for slots of type Instance. It contains a version of the Instance Editor for each value of the slot. ContainsWidget is useful primarily for Instance slots where the Editor for the Allowed Classes is fairly simple, and where the cardinality is single or small.
For a widget that provides a summary of selected fields, see InstanceRowWidget or InstanceTableWidget.
You can perform the standard customizations:
Change the widget type of an Instance field to ContainsWidget, using the Widget Type menu.
Resize or move the widget, using click and drag.
Change General properties and/or select Action Buttons, using the corresponding tab in the Configure Widget dialog box; see Changing Widget Configuration Properties for more information.
The Configure Widget dialog box for a ContainsWidget has the following additional customizations: Appearance, Instance Creation, and Summary Panel.
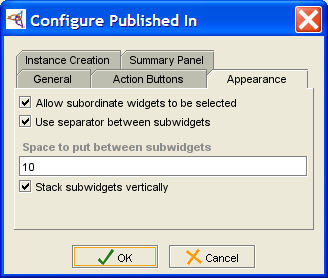
Appearance
The Appearance tab allows you to control how the "subwidgets", or Instance Editors, are displayed:
Double-click on the widget to open the Configure Widget dialog box.
Click the Appearance tab.
Select the options you want:
Allow subordinate widgets to be selected: allows the user to select and edit the Instance Editor(s) directly inside the widget.
Use separator between subwidgets: places a horizontal line between subwidgets.
Space to put between subwidgets: specifies the spacing, in points.
Stack subwidgets vertically: chooses between a vertical or horizontal display for the subwidgets.
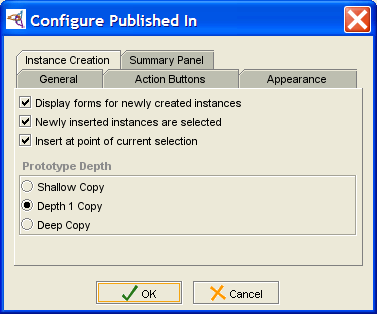
Instance Creation
If you are allowing end-users to create new instances from this field,
you can control various aspects.
If you do not want users to create instances, disable the Create Instance
(![]() ) button,
using the Action Buttons tab.
) button,
using the Action Buttons tab.
Double-click on the widget to open the Configure Widget dialog box.
Click the Instance Creation tab.
Select the basic options you want:
Display forms for newly-created instances: When enabled, the Instance Editor is automatically displayed whenever the end-user creates a new instance. This allows the user to define the properties of the instance.
Newly inserted instances are selected: When this option is enabled, the form corresponding to the new instance is automatically selected.
Insert at point of current selection: This option is self-explanatory.
Select the Prototype Depth to control how the values in this field are copied if the instance that contains this field is copied:
Shallow Copy: if the containing instance is copied, the copy has the same instance(s) as values for this field that the original does.
Depth 1 Copy: If the containing instance is copied, the value(s) of this field will be shallow copies of the original instances in this field. For example, if this field contains three instances and the containing instance is copied, the new instance will have three new instances at this field; they will be identical to the previous instances, except for the name.
Deep Copy: New instances are created for each instance in the field and for any additional referenced instances. See What is a Deep Copy? for more information.
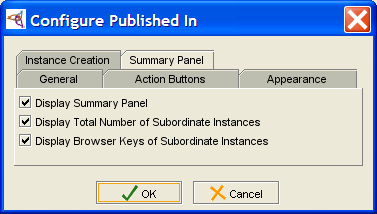
Summary Panel
The Summary Panel is shown at the top of the widget.
Double-click on the widget to open the Configure Widget dialog box.
Click the Summary Panel tab.
Select the options you want:
Display Summary Panel: displays or hides the summary panel
Display Total Number of Subordinate Instances: gives the number of instances in the field.
Display Browser Keys of Subordinate Instances: in the current version, this has no effect.