Difference between revisions of "PrF UG forms forms pane"
| (5 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== The Form Browser == | == The Form Browser == | ||
| − | {{PrF_UG_TOC_forms}}<div id='prf_ug'> | + | <noinclude>{{PrF_UG_TOC_forms}}<div id='prf_ug'></noinclude> |
The Form Browser, at the left | The Form Browser, at the left | ||
| − | of the [[PrF_UG_forms_forms_tab|Forms | + | of the [[PrF_UG_forms_forms_tab|Forms tab]], |
displays all the classes in your project. | displays all the classes in your project. | ||
To ensure that the selected class is the same one that was selected | To ensure that the selected class is the same one that was selected | ||
| − | at the [[PrF_UG_classes_classes_tab|Classes | + | at the [[PrF_UG_classes_classes_tab|Classes tab]] |
| − | or the [[PrF_UG_inst_instances_tab|Instances | + | or the [[PrF_UG_inst_instances_tab|Instances tab]], |
you can [[PrF_UG_windows_synchronize_trees|synchronize class trees]]. | you can [[PrF_UG_windows_synchronize_trees|synchronize class trees]]. | ||
| Line 16: | Line 16: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | The [[PrF_UG_forms_forms_pane#The_Forms_Window|Forms | + | The [[PrF_UG_forms_forms_pane#The_Forms_Window|Forms window]] |
displays the hierarchy of the classes in your project. | displays the hierarchy of the classes in your project. | ||
Icons give more information about the form associated with the class. | Icons give more information about the form associated with the class. | ||
You cannot change the hierarchy in this window. | You cannot change the hierarchy in this window. | ||
To edit the hierarchy, | To edit the hierarchy, | ||
| − | use the [[PrF_UG_classes_classes_tab|Classes | + | use the [[PrF_UG_classes_classes_tab|Classes tab]]. |
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | The [[PrF_UG_forms_form_buttons|Form | + | The [[PrF_UG_forms_form_buttons|Form buttons]], |
at the top right of the pane, | at the top right of the pane, | ||
allow you to clear all customizations from your form | allow you to clear all customizations from your form | ||
| Line 32: | Line 32: | ||
<li><p> | <li><p> | ||
| − | The Forms | + | The Forms lookup bar, at the bottom of the pane, |
| − | allows you to locate a form in the Forms | + | allows you to locate a form in the Forms window |
by typing all or part of the name and clicking the binoculars. | by typing all or part of the name and clicking the binoculars. | ||
</p> | </p> | ||
| Line 39: | Line 39: | ||
<imagemap> | <imagemap> | ||
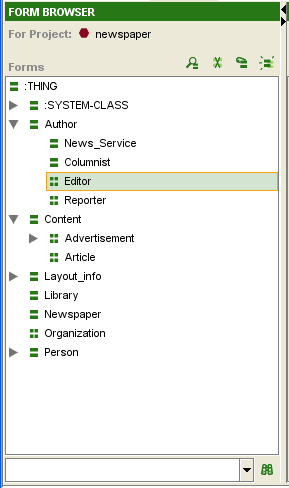
| − | Image:PrF_UG_forms_form_browser.png|frame|none|Form Browser | + | Image:PrF_UG_forms_form_browser.png|frame|none|Form Browser, "Editor" selected |
| − | rect 182 49 281 76 [[PrF_UG_forms_form_buttons |The Form | + | rect 182 49 281 76 [[PrF_UG_forms_form_buttons |The Form buttons]] |
desc none | desc none | ||
</imagemap> | </imagemap> | ||
| Line 58: | Line 58: | ||
provide information about the form associated with the class: | provide information about the form associated with the class: | ||
| + | <div class='b'> | ||
{| summary="form information icons" | {| summary="form information icons" | ||
| − | | width=" | + | | width="75" | |
[[Image:PrF_UG_forms_form.gif|forms_form]] | [[Image:PrF_UG_forms_form.gif|forms_form]] | ||
| | | | ||
| Line 74: | Line 75: | ||
for more information. | for more information. | ||
You can clear all customizations for the selected form by clicking the Remove Customizations | You can clear all customizations for the selected form by clicking the Remove Customizations | ||
| − | [[Image:PrF_UG_forms_form.remove_customizations.gif|forms_form.remove_customizations]] | + | ([[Image:PrF_UG_forms_form.remove_customizations.gif|forms_form.remove_customizations]]) |
| − | [[PrF_UG_forms_form_buttons|Form | + | [[PrF_UG_forms_form_buttons|Form button]] |
| − | at the top right of the Forms | + | at the top right of the Forms window. |
This will return the form to the default layout, | This will return the form to the default layout, | ||
based on slot type and cardinality. | based on slot type and cardinality. | ||
|} | |} | ||
| + | </div> | ||
=== Hierarchy Icons === | === Hierarchy Icons === | ||
| Line 86: | Line 88: | ||
provide information about the display of the class hierarchy: | provide information about the display of the class hierarchy: | ||
| + | <div class='b'> | ||
{| summary="class hierarchy information icons" | {| summary="class hierarchy information icons" | ||
| − | | width=" | + | | width="75" | |
[[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | [[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | ||
| | | | ||
| Line 107: | Line 110: | ||
In the newspaper example, <b>Library</b> has no subclasses. | In the newspaper example, <b>Library</b> has no subclasses. | ||
|} | |} | ||
| + | </div> | ||
| + | |||
| − | </div> | + | <noinclude></div></noinclude> |
Latest revision as of 16:56, November 13, 2008
The Form Browser
The Form Browser, at the left of the Forms tab, displays all the classes in your project. To ensure that the selected class is the same one that was selected at the Classes tab or the Instances tab, you can synchronize class trees.
The Form Browser has three components:
The Forms window displays the hierarchy of the classes in your project. Icons give more information about the form associated with the class. You cannot change the hierarchy in this window. To edit the hierarchy, use the Classes tab.
The Form buttons, at the top right of the pane, allow you to clear all customizations from your form as well as to create a form with a preset layout.
The Forms lookup bar, at the bottom of the pane, allows you to locate a form in the Forms window by typing all or part of the name and clicking the binoculars.

The Forms Window
This displays all the forms in the project, ordered by the names of their associated classes. When a single form is selected in this window, its associated form is displayed in the Form Editor to the right. If you have not created or modified the form, Protege-Frames uses a default layout, based on the slot type and cardinality.
The following icons, shown at the left of each form name, provide information about the form associated with the class:
|
The form uses the default layout that is automatically created by Protege-Frames. | |
|
The form has been customized.
You can customize a form by altering its widgets, for example:
moving or resizing a widget, changing a widget's label,
or selecting which buttons appear for the widget.
See Modifying a Widget's Appearance
for more information.
You can clear all customizations for the selected form by clicking the Remove Customizations
( |
Hierarchy Icons
The following icons, shown at the beginning of each line, provide information about the display of the class hierarchy: