Difference between revisions of "PrF UG forms forms pane"
(Automated import of articles) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== The Form Browser == | == The Form Browser == | ||
| − | {{PrF_UG_TOC_forms}}<div id='prf_ug'> | + | <noinclude>{{PrF_UG_TOC_forms}}<div id='prf_ug'></noinclude> |
| − | The Form Browser, | + | The Form Browser, at the left |
| − | at the left of the | + | of the [[PrF_UG_forms_forms_tab|Forms tab]], |
| − | [[PrF_UG_forms_forms_tab|Forms | ||
displays all the classes in your project. | displays all the classes in your project. | ||
| − | To ensure that the selected class is the same one that was selected at the | + | To ensure that the selected class is the same one that was selected |
| − | [[PrF_UG_classes_classes_tab|Classes | + | at the [[PrF_UG_classes_classes_tab|Classes tab]] |
| − | or the | + | or the [[PrF_UG_inst_instances_tab|Instances tab]], |
| − | [[PrF_UG_inst_instances_tab|Instances | + | you can [[PrF_UG_windows_synchronize_trees|synchronize class trees]]. |
| − | you can | ||
| − | [[PrF_UG_windows_synchronize_trees|synchronize class trees]]. | ||
The Form Browser has three components: | The Form Browser has three components: | ||
| Line 19: | Line 16: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | The | + | The [[PrF_UG_forms_forms_pane#The_Forms_Window|Forms window]] |
| − | |||
displays the hierarchy of the classes in your project. | displays the hierarchy of the classes in your project. | ||
Icons give more information about the form associated with the class. | Icons give more information about the form associated with the class. | ||
You cannot change the hierarchy in this window. | You cannot change the hierarchy in this window. | ||
To edit the hierarchy, | To edit the hierarchy, | ||
| − | use the | + | use the [[PrF_UG_classes_classes_tab|Classes tab]]. |
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | The | + | The [[PrF_UG_forms_form_buttons|Form buttons]], |
| − | |||
at the top right of the pane, | at the top right of the pane, | ||
| − | allow you to clear all customizations from your form as well as to create a form with a preset layout. | + | allow you to clear all customizations from your form |
| + | as well as to create a form with a preset layout. | ||
</p> | </p> | ||
<li><p> | <li><p> | ||
| − | The Forms | + | The Forms lookup bar, at the bottom of the pane, |
| − | + | allows you to locate a form in the Forms window | |
| − | allows you to locate a form in the Forms | + | by typing all or part of the name and clicking the binoculars. |
</p> | </p> | ||
</ol> | </ol> | ||
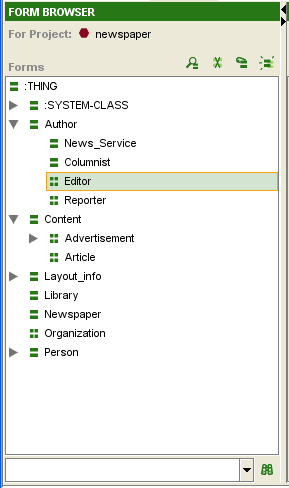
| − | < | + | <imagemap> |
| + | Image:PrF_UG_forms_form_browser.png|frame|none|Form Browser, "Editor" selected | ||
| + | rect 182 49 281 76 [[PrF_UG_forms_form_buttons |The Form buttons]] | ||
| + | desc none | ||
| + | </imagemap> | ||
=== The Forms Window === | === The Forms Window === | ||
| Line 50: | Line 49: | ||
ordered by the names of their associated classes. | ordered by the names of their associated classes. | ||
When a single form is selected in this window, | When a single form is selected in this window, | ||
| − | its associated form is displayed in the | + | its associated form is displayed |
| − | [[PrF_UG_forms_form_edit_pane|Form Editor]] | + | in the [[PrF_UG_forms_form_edit_pane|Form Editor]] to the right. |
| − | to the right. | + | If you have not created or modified the form, |
| − | If you have not created or modified the form, {{#var:PrF}} uses a default layout, | + | {{#var:PrF}} uses a default layout, |
based on the slot type and cardinality. | based on the slot type and cardinality. | ||
| − | The following icons, | + | The following icons, shown at the left of each form name, |
| − | shown at the left of each form name, | ||
provide information about the form associated with the class: | provide information about the form associated with the class: | ||
| + | <div class='b'> | ||
{| summary="form information icons" | {| summary="form information icons" | ||
| − | | width=" | + | | width="75" | |
[[Image:PrF_UG_forms_form.gif|forms_form]] | [[Image:PrF_UG_forms_form.gif|forms_form]] | ||
| − | | The form uses the default layout that is automatically created by {{#var:PrF}}. | + | | |
| + | The form uses the default layout that is automatically created by {{#var:PrF}}. | ||
|- | |- | ||
| | | | ||
| Line 69: | Line 69: | ||
| | | | ||
The form has been customized. | The form has been customized. | ||
| − | You can customize a form by altering its widgets, | + | You can customize a form by altering its widgets, for example: |
| − | for example: | + | moving or resizing a widget, changing a widget's label, |
| − | moving or resizing a widget, | ||
| − | changing a widget's label, | ||
or selecting which buttons appear for the widget. | or selecting which buttons appear for the widget. | ||
| − | See | + | See [[PrF_UG_forms_modifying_controls_appearance|Modifying a Widget's Appearance]] |
| − | [[PrF_UG_forms_modifying_controls_appearance|Modifying a Widget's Appearance]] | ||
for more information. | for more information. | ||
You can clear all customizations for the selected form by clicking the Remove Customizations | You can clear all customizations for the selected form by clicking the Remove Customizations | ||
| − | + | ([[Image:PrF_UG_forms_form.remove_customizations.gif|forms_form.remove_customizations]]) | |
| − | [[PrF_UG_forms_form_buttons|Form | + | [[PrF_UG_forms_form_buttons|Form button]] |
| − | at the top right of the Forms | + | at the top right of the Forms window. |
This will return the form to the default layout, | This will return the form to the default layout, | ||
based on slot type and cardinality. | based on slot type and cardinality. | ||
|} | |} | ||
| + | </div> | ||
=== Hierarchy Icons === | === Hierarchy Icons === | ||
| − | The following icons, | + | The following icons, shown at the beginning of each line, |
| − | shown at the beginning of each line, | ||
provide information about the display of the class hierarchy: | provide information about the display of the class hierarchy: | ||
| + | <div class='b'> | ||
{| summary="class hierarchy information icons" | {| summary="class hierarchy information icons" | ||
| − | | width=" | + | | width="75" | |
[[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | [[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | ||
| − | | All direct subclasses of the class are displayed. | + | | |
| + | All direct subclasses of the class are displayed. | ||
You can click on this icon to hide the subclasses. | You can click on this icon to hide the subclasses. | ||
|- | |- | ||
| | | | ||
[[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | ||
| − | | The class has direct subclasses which are not currently displayed. | + | | |
| + | The class has direct subclasses which are not currently displayed. | ||
You can click on this icon to display the subclasses. | You can click on this icon to display the subclasses. | ||
|- | |- | ||
| Line 105: | Line 105: | ||
| | | | ||
The absence of a | The absence of a | ||
| − | + | [[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | |
| − | or a | + | or a [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] |
| − | [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | ||
indicates that the class has no subclasses. | indicates that the class has no subclasses. | ||
| − | In the newspaper example, | + | In the newspaper example, <b>Library</b> has no subclasses. |
| − | <b>Library</b> has no subclasses. | ||
|} | |} | ||
| + | </div> | ||
| + | |||
| − | </div> | + | <noinclude></div></noinclude> |
Latest revision as of 16:56, November 13, 2008
The Form Browser
The Form Browser, at the left of the Forms tab, displays all the classes in your project. To ensure that the selected class is the same one that was selected at the Classes tab or the Instances tab, you can synchronize class trees.
The Form Browser has three components:
The Forms window displays the hierarchy of the classes in your project. Icons give more information about the form associated with the class. You cannot change the hierarchy in this window. To edit the hierarchy, use the Classes tab.
The Form buttons, at the top right of the pane, allow you to clear all customizations from your form as well as to create a form with a preset layout.
The Forms lookup bar, at the bottom of the pane, allows you to locate a form in the Forms window by typing all or part of the name and clicking the binoculars.

The Forms Window
This displays all the forms in the project, ordered by the names of their associated classes. When a single form is selected in this window, its associated form is displayed in the Form Editor to the right. If you have not created or modified the form, Protege-Frames uses a default layout, based on the slot type and cardinality.
The following icons, shown at the left of each form name, provide information about the form associated with the class:
|
The form uses the default layout that is automatically created by Protege-Frames. | |
|
The form has been customized.
You can customize a form by altering its widgets, for example:
moving or resizing a widget, changing a widget's label,
or selecting which buttons appear for the widget.
See Modifying a Widget's Appearance
for more information.
You can clear all customizations for the selected form by clicking the Remove Customizations
( |
Hierarchy Icons
The following icons, shown at the beginning of each line, provide information about the display of the class hierarchy: