Difference between revisions of "PrF UG forms forms pane"
| Line 58: | Line 58: | ||
| width="50" | | | width="50" | | ||
[[Image:PrF_UG_forms_form.gif|forms_form]] | [[Image:PrF_UG_forms_form.gif|forms_form]] | ||
| − | | The form uses the default layout that is automatically created by {{#var:PrF}}. | + | | |
| + | The form uses the default layout that is automatically created by {{#var:PrF}}. | ||
|- | |- | ||
| | | | ||
| Line 85: | Line 86: | ||
| width="50" | | | width="50" | | ||
[[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | [[Image:PrF_UG_all_hierarchy.expanded.gif|all_hierarchy.expanded]] | ||
| − | | All direct subclasses of the class are displayed. | + | | |
| + | All direct subclasses of the class are displayed. | ||
You can click on this icon to hide the subclasses. | You can click on this icon to hide the subclasses. | ||
|- | |- | ||
| | | | ||
[[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | ||
| − | | The class has direct subclasses which are not currently displayed. | + | | |
| + | The class has direct subclasses which are not currently displayed. | ||
You can click on this icon to display the subclasses. | You can click on this icon to display the subclasses. | ||
|- | |- | ||
| Line 99: | Line 102: | ||
or a [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | or a [[Image:PrF_UG_all_hierarchy.collapsed.gif|all_hierarchy.collapsed]] | ||
indicates that the class has no subclasses. | indicates that the class has no subclasses. | ||
| − | In the newspaper example, | + | In the newspaper example, <b>Library</b> has no subclasses. |
| − | <b>Library</b> has no subclasses. | ||
|} | |} | ||
</div> | </div> | ||
Revision as of 23:45, October 15, 2008
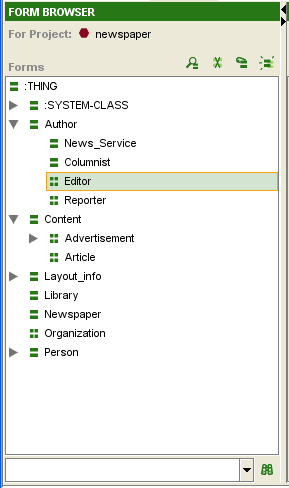
The Form Browser
The Form Browser, at the left of the Forms Tab, displays all the classes in your project. To ensure that the selected class is the same one that was selected at the Classes Tab or the Instances Tab, you can synchronize class trees.
The Form Browser has three components:
The Forms Window displays the hierarchy of the classes in your project. Icons give more information about the form associated with the class. You cannot change the hierarchy in this window. To edit the hierarchy, use the Classes Tab.
The Form Buttons, at the top right of the pane, allow you to clear all customizations from your form as well as to create a form with a preset layout.
The Forms Lookup Bar, at the bottom of the pane, allows you to locate a form in the Forms Window by typing all or part of the name and clicking the binoculars.
The Forms Window
This displays all the forms in the project, ordered by the names of their associated classes. When a single form is selected in this window, its associated form is displayed in the Form Editor to the right. If you have not created or modified the form, Protege-Frames uses a default layout, based on the slot type and cardinality.
The following icons, shown at the left of each form name, provide information about the form associated with the class:
|
The form uses the default layout that is automatically created by Protege-Frames. | |
|
The form has been customized.
You can customize a form by altering its widgets, for example:
moving or resizing a widget, changing a widget's label,
or selecting which buttons appear for the widget.
See Modifying a Widget's Appearance
for more information.
You can clear all customizations for the selected form by clicking the Remove Customizations
|
Hierarchy Icons
The following icons, shown at the beginning of each line, provide information about the display of the class hierarchy: