Difference between revisions of "PrF UG meta customize editor"
(Automated import of articles) |
|||
| Line 4: | Line 4: | ||
{{PrF_UG_TOC_meta}}<div id='prf_ug'> | {{PrF_UG_TOC_meta}}<div id='prf_ug'> | ||
| − | Using metaclasses, | + | Using metaclasses, you can customize the layout |
| − | you can customize the layout of the | + | of the [[PrF_UG_classes_class_editor|Class Editor]] |
| − | [[PrF_UG_classes_class_editor|Class Editor]] | + | or the [[PrF_UG_slots_slot_editor|Slot Editor]] |
| − | or the | + | at the [[PrF_UG_forms_forms_tab|Forms Tab]]. |
| − | [[PrF_UG_slots_slot_editor|Slot Editor]] | ||
| − | at the | ||
| − | [[PrF_UG_forms_forms_tab|Forms Tab]]. | ||
You can hide entry fields and resize and reposition fields. | You can hide entry fields and resize and reposition fields. | ||
Normally you do <b><i>not</i></b> want to change widgets, | Normally you do <b><i>not</i></b> want to change widgets, | ||
| Line 18: | Line 15: | ||
[[PrF_UG_classes_class_editor|Class Editor]], | [[PrF_UG_classes_class_editor|Class Editor]], | ||
select <b>:STANDARD-CLASS</b> at the Forms Tab and then make your desired edits. | select <b>:STANDARD-CLASS</b> at the Forms Tab and then make your desired edits. | ||
| − | Since any new class is | + | Since any new class is (by default) created using <b>:STANDARD-CLASS</b>, |
| − | (by default) | + | the Class Editor itself reflects the structure and layout specified for <b>:STANDARD-CLASS</b> |
| − | created using <b>:STANDARD-CLASS</b>, | + | at the [[PrF_UG_forms_forms_tab|Forms Tab]]. |
| − | the Class Editor itself reflects the structure and layout specified for <b>:STANDARD-CLASS</b> at the | + | Your modifications will show up for every class, whether existing or new. |
| − | [[PrF_UG_forms_forms_tab|Forms Tab]]. | + | Similarly, to customize the standard [[PrF_UG_slots_slot_editor|Slot Editor]], |
| − | Your modifications will show up for every class, | ||
| − | whether existing or new. | ||
| − | Similarly, | ||
| − | to customize the standard | ||
| − | [[PrF_UG_slots_slot_editor|Slot Editor]], | ||
select <b>:STANDARD-SLOT</b> at the Forms Tab and make your desired edits. | select <b>:STANDARD-SLOT</b> at the Forms Tab and make your desired edits. | ||
If you have non-standard metaclasses or slot metaclasses in your project, | If you have non-standard metaclasses or slot metaclasses in your project, | ||
you can create custom editors for classes or slots that use these. | you can create custom editors for classes or slots that use these. | ||
| − | For example, | + | For example, when you add a field, |
| − | when you add a field, | ||
you may want to reposition it or resize it in the editor. | you may want to reposition it or resize it in the editor. | ||
=== Example === | === Example === | ||
| − | For example, | + | For example, you could customize the Class Editor for classes |
| − | you could customize the Class Editor for classes that used the <b>Wine template</b> to an InstanceTableWidget that shows the location and the name of the best wineries: | + | that used the <b>Wine template</b> to an InstanceTableWidget |
| + | that shows the location and the name of the best wineries: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
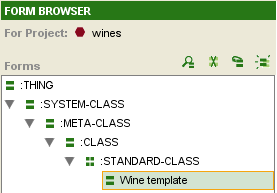
| − | At the Forms Tab, | + | At the Forms Tab, select the <b>Wine template</b>. |
| − | |||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_meta_meta_at_forms_tab.png| | ||
| + | metaclasses_meta_at_forms_tab]]</div> | ||
<li><p> | <li><p> | ||
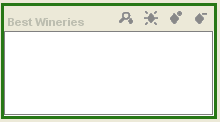
Select the <b>Best Wineries</b> widget. | Select the <b>Best Wineries</b> widget. | ||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_meta_best_wineries_widget.png| | ||
| + | metaclasses_best_wineries_widget]]</div> | ||
<li><p> | <li><p> | ||
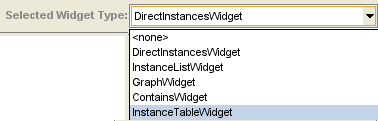
| − | Select <b>InstanceTableWidget</b> from the <b>Select Widget Type</b> menu at the top right of the Form Editor. | + | Select <b>InstanceTableWidget</b> from the <b>Select Widget Type</b> menu |
| − | [[Image: | + | at the top right of the Form Editor. |
| − | + | [[Image:PrF_UG_meta_menu_directinstanceswidget.png| | |
| + | metaclasses_menu_directinstanceswidget]] | ||
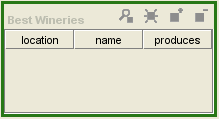
| + | This will change the widget display. | ||
</p> | </p> | ||
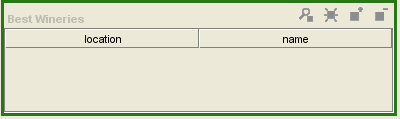
| + | <div>[[Image:PrF_UG_meta_widget_instancetable.png| | ||
| + | metaclasses_widget_instancetable]]</div> | ||
<li><p> | <li><p> | ||
| Line 68: | Line 64: | ||
[[Image:PrF_UG_all_object.remove.gif|all_object.remove]] | [[Image:PrF_UG_all_object.remove.gif|all_object.remove]] | ||
and click <b>OK</b>. | and click <b>OK</b>. | ||
| − | |||
| − | |||
</p> | </p> | ||
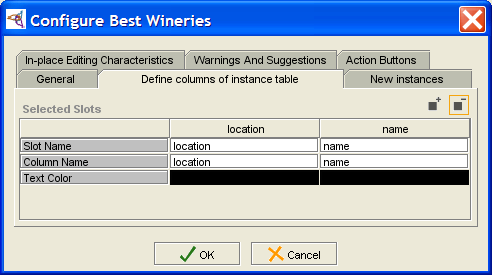
| + | <div>[[Image:PrF_UG_meta_configure_widget.png| | ||
| + | metaclasses_configure_widget]]</div> | ||
<li><p> | <li><p> | ||
You can also resize the widget by dragging. | You can also resize the widget by dragging. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_meta_widget_resized.png| | ||
| + | metaclasses_widget_resized]]</div> | ||
</ol> | </ol> | ||
| − | See the | + | See the [[PrF_UG_forms|Forms Table of Contents]] |
| − | [[PrF_UG_forms|Forms Table of Contents]] | ||
for more information about customizing forms. | for more information about customizing forms. | ||
</div> | </div> | ||
Revision as of 10:42, October 16, 2008
Customizing the Class or Slot Editor
Using metaclasses, you can customize the layout of the Class Editor or the Slot Editor at the Forms Tab. You can hide entry fields and resize and reposition fields. Normally you do not want to change widgets, as the Class Editor and Slot Editor use special widgets for the standard fields.
To customize the standard Class Editor, select :STANDARD-CLASS at the Forms Tab and then make your desired edits. Since any new class is (by default) created using :STANDARD-CLASS, the Class Editor itself reflects the structure and layout specified for :STANDARD-CLASS at the Forms Tab. Your modifications will show up for every class, whether existing or new. Similarly, to customize the standard Slot Editor, select :STANDARD-SLOT at the Forms Tab and make your desired edits.
If you have non-standard metaclasses or slot metaclasses in your project, you can create custom editors for classes or slots that use these. For example, when you add a field, you may want to reposition it or resize it in the editor.
Example
For example, you could customize the Class Editor for classes that used the Wine template to an InstanceTableWidget that shows the location and the name of the best wineries:
At the Forms Tab, select the Wine template.
Select the Best Wineries widget.
Select InstanceTableWidget from the Select Widget Type menu at the top right of the Form Editor.
 This will change the widget display.
This will change the widget display.
You can further configure the widget by double-clicking on it to open the Configure widget dialog. To delete the produces column, select the Define columns of instance table tab, click on the slot name produces, click the Remove the currently selected column button
 and click OK.
and click OK.
You can also resize the widget by dragging.
See the Forms Table of Contents for more information about customizing forms.