|
|
| (209 intermediate revisions by 30 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ | | __NOTOC__ |
| − | <div style="background:#F0E6CA; border:1px solid #AE5B08; padding:10px 15px 10px 20px; margin:2em 0 0 0;"> | + | = <span style="color:#2c3e50;"> Welcome to the Protégé wiki! </span> = |
| − | === Welcome to the Protege Wiki! ===
| |
| | | | |
| − | Protege is a free, open-source platform that provides a growing user community with a suite of tools to construct domain models and knowledge-based applications with ontologies. Please see the [http://protege.stanford.edu/overview/index.html overview section] of the [http://protege.stanford.edu/ Protege website] for a more detailed description of what the Protege platform offers.
| + | [[File:WP-classes.png|right|300px|thumb|<span style="color:#2c3e50; font-weight:bold;">[[WebProtege|WebProtégé]] - a powerful collaborative ontology development environment for the Web </span>]] |
| − | </div><br /> | |
| | | | |
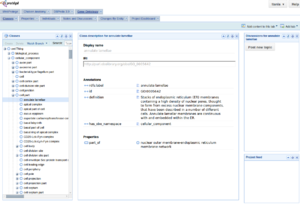
| − | <div style="display:block; float:left; width:75%;"> | + | [[File:Protege5.5.jpg|right|300px|thumb|<span style="color:#2c3e50; font-weight:bold;">[[Protege4UserDocs|Protégé Desktop]] - a fully-fledged OWL 2 ontology editor for the desktops</span>]] |
| | | | |
| − | == Upcoming Events ==
| + | [https://protege.stanford.edu Protégé] is a free, open-source platform that provides a growing user community with a suite of tools to construct domain models and knowledge-based applications with ontologies. |
| − | <ul>
| |
| − | <li style="padding-bottom:5px; list-style:circle;">[http://protege.stanford.edu/shortcourse/protege-owl/201003/index.html Protege-OWL Short Course], March 24-26, 2010, Stanford, California</li>
| |
| − | </ul><br />
| |
| | | | |
| − | == Protege Users ==
| + | ''' Quick links: [https://webprotege.stanford.edu WebProtégé server], Protégé Desktop [https://protege.stanford.edu/products.php#desktop-protege download] and [https://github.com/protegeproject/protege-distribution/releases release notes], [https://github.com/protegeproject/ Source code on GitHub], [https://protege.stanford.edu Protégé website] ''' |
| − | <ul>
| |
| | | | |
| − | <li style="padding-bottom:5px; list-style:circle;">Browse the [[Protege Plugin Library]]</li>
| + | = <span style="color:#2c3e50;"> User Documentation </span>= |
| − | <li style="padding-bottom:5px; list-style:circle;">Browse the [[Protege Ontology Library]]</li>
| |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[ProtegeUserDocs|General Documentation]]</strong> - this page is a collection of links to documentation that is applicable to all versions of Protege, including guidelines for developing ontologies, information about scalability and tuning in Protege, etc.</li>
| |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[Protege3UserDocs|Protege 3.x Documentation]]</strong> - this page is a collection of links to documentation that is specific to the 3.x series such as Getting Started guides, User's Guides, etc.</li>
| |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[Protege4UserDocs|Protege 4.x Documentation]]</strong> - this page is a collection of links to documentation that is specific to the 4.x series.</li>
| |
| − | <li style="list-style:circle;"><strong>[[WebProtege|WebProtege Documentation]]</strong></li>
| |
| − | </ul><br />
| |
| | | | |
| − | == Protege Developers == | + | === <span style="color:#2c3e50;"> WebProtégé </span> === |
| − | <ul>
| + | * [[WebProtege|Overview]] |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[ProtegeDevDocsGeneral|General Developer Documentation]]</strong> - this page is a collection of links to developer documentation that is applicable to all versions of Protege, such as how to connect to our Subversion repository, etc.</li> | + | * [[WebProtegeUsersGuide|User's Guide]] |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[Protege3DevDocs|Protege 3.x Developer Documentation]]</strong></li>
| + | * [https://github.com/protegeproject/webprotege/wiki/WebProtégé-4.0.0-beta-x-Installation Administrator's Guide] - download and installation instructions |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[Protege4DevDocs|Protege 4.x Developer Documentation]]</strong></li>
| + | * Use WebProtégé now on our Stanford-hosted server: http://webprotege.stanford.edu |
| − | <li style="padding-bottom:5px; list-style:circle;"><strong>[[WebProtegeDevelopersGuide|WebProtege Developer's Guide]]</strong></li>
| |
| − | </ul><br />
| |
| | | | |
| − | == Wiki Help == | + | === <span style="color:#2c3e50;"> Protégé Desktop </span> === |
| − | If you are new to using a Wiki, please see the [[Help:Contents|Help page]] page for useful links to User's Guides, etc.
| + | * [http://protegeproject.github.io/protege/ Protégé Desktop documentation] ([https://github.com/protegeproject/protege-distribution/releases release notes], [http://protegeproject.github.io/protege/installation/ installation instructions], [http://protege.stanford.edu/products.php#desktop-protege Protege Desktop download], [[Protege_Desktop_Old_Versions|older Protege releases download]]) |
| | + | * [[Protege3UserDocs|Older Protégé releases documentation (version 3.x)]] |
| | + | * [[Protege-OWL_4_FAQ|Frequently Asked Questions (FAQ)]] |
| | | | |
| − | The [[Help:Contents|Help page]] also has suggestions for where to find help with using the Protege application.
| + | === <span style="color:#2c3e50;"> Tutorials and Getting Started</span> === |
| − | </div>
| + | * [http://protegeproject.github.io/protege/getting-started/ Getting started with the Protege Desktop editor] |
| | + | Protégé Tutorials |
| | + | * [https://www.michaeldebellis.com/post/new-protege-pizza-tutorial Michael DeBellis's updated Protégé Pizza Tutorial] |
| | + | * [http://owl.cs.manchester.ac.uk/publications/talks-and-tutorials/protg-owl-tutorial/ The original Protégé OWL Tutorial: A step-by-step guide to modeling in OWL using the Protégé OWL tools] |
| | | | |
| − | <div style="display:block; float:right; width:25%;">
| + | Background Information |
| − | [[image:Protege-OWL.jpg|none|thumb|right|protege-owl editor]] | + | * [http://protege.stanford.edu/publications/ontology_development/ontology101.html Ontology Development 101: A Guide to creating your first ontology] |
| − | [[image:Protege-Frames.jpg|none|thumb|right|protege-frames editor]] | + | * [http://www.cs.man.ac.uk/~stevensr/menupages/background.php Brief introduction to ontologies], by Robert Stevens |
| − | [[image:Webprotege.png|none|thumb|right|[[WebProtege|web-protege editor]] ]] | + | * Semantic Web Best Practices and Deployment Working Group's [http://www.w3.org/2001/sw/BestPractices/Tutorials Semantic Web Tutorials] page |
| − | </div>
| + | * [http://arxiv.org/abs/1201.4089 A Description Logic Primer] |
| | | | |
| − | I recently dug this up. I wrote it in Sept 2000. After reading it again I realize it is still relevant.
| + | Older documentation, illustrated with Protégé 4 user interface, but substantially correct. |
| | + | * [[Pr4_UG | Protege Desktop User's Guide]] - a guide on how to use Protege to create, edit, and inspect ontologies |
| | + | * [[Protege4Pizzas10Minutes | Pizzas in 10 minutes: A demo of modeling shortcuts]] - a quickstart guide to creating your first OWL ontology |
| | | | |
| − | I must admit the slightest pang of professional jealousy watching my counterparts involved in the new playground when I have not had the time. Of course looking at distance education from afar I have had some questions, even concerns with it as a viable means of education.
| + | = <span style="color:#2c3e50;"> Developer Documentation </span> = |
| | | | |
| − | We live in an age where we email when a phone call should be made, and phone when we should speak in person. It is so easy to hide behind technology. It is difficult for many to know in what medium is the most appropriate to communicate in.
| + | === <span style="color:#2c3e50;"> WebProtégé </span> === |
| | | | |
| − | On-line has become the recent rage in many organizations and academic institutions. The savings to a company in travel and per diem are certainly compelling. One of the biggest edges I can see thus far is the ability to spread a class over a longer period of time. I have felt from day one in this business that trying to learn to do something non-trivial (program in a new language, design and implement telemetry systems, etc…) in three to five consecutive days of instruction is a major compromise in quality. It is further impractical to teach these classes over a spread out period of time where travel and per diem are factors. From this vantage distance education alone has a higher potential for learning to occur. But back to the reason it is the rage.
| + | Please see the [https://github.com/protegeproject/webprotege WebProtégé GitHub page] |
| | | | |
| − | It is my premise that distance education is hot and available and being backed because of its potential for savings and its potential to educate a greater number that might not have the opportunity because of distance and schedule. I do not believe for a minute that the ivory towers are screaming for this medium because of its potential to be a better form of education than standup.
| + | === <span style="color:#2c3e50;"> Protégé Desktop </span> === |
| | + | * [[Protege5DevDocs|Protégé Desktop 5.x developer documentation]] |
| | | | |
| − | I can only point you to the frenzy that surrounded the shameful “boot camp” craze where one could actually learn a new profession in just a few weeks for a few grand. I smile inwardly every time I read one of the many articles (Authors Note: referring to the year 2000) talking about how IS managers are hiring CNE’s and MSCE’s that can’t mirror a disk or troubleshoot a problem. While I do not deny there may be a few gifted people that can really learn “How to administer NT Server” by going to 2 weeks of classes that help you cram for a paper based certification test, the majority of us are mere mortals that need some time and some practice and some experience. Also, I am greatly offended by the notion that one can become a certified engineer whose job competencies are performance based by taking a knowledge test. But to some managers a few hours in the evening and a few grand look mighty fine on the planning spreadsheet than the practical alternative. Reminds me of the old line, “How does one get to Carnegie Hall?”
| + | * [[ProtegeQAGuide|Guide to Quality Assurance]] |
| | | | |
| − | My point here is not to trash boot camps, rather to offer an illustration as to the motivation for most people holding the purse and resources with respect to motivation. In many cases the first factor is typically not quality of education!
| |
| | | | |
| − | As educators, our first thought within a given medium of education had better be quality of education. I phrase this in this manner as there are times when factors apart from education itself have direct impact on the medium we get to use. As much as some of us would like to be total purists, reality dictates otherwise.
| + | = <span style="color:#2c3e50;"> Download and Support </span> = |
| | | | |
| − | My greatest concern with on-line learning is that it has the potential of providing more physical distance between us. When will the first “on-line” marriage be held? There is a whole sociology and psychology emerging from the on-line culture. It is in a sense frightening for this introvert to watch a society move from the bonds of human interaction to this forum. No doubt we could dig up "death to the world as we know it" articles involving the advent of the telephone, the motion picture, television, and most other ground breaking inventions. This is not to say that these folks concerns were not (and still are not) very valid today.
| + | To download Protégé or WebProtégé please visit our [http://protege.stanford.edu homepage]. To use the WebProtégé server hosted at Stanford, please go to: http://webprotege.stanford.edu. |
| | | | |
| − | I must admit the prospect of this medium excites me as I have visions of my log cabin home in the mountains, getting up every morning and after taking a morning walk in the woods before going to teach a class in my home office to 12 people scattered across the country! While this scenario to me is pretty cool, I feel some sense of a higher calling to my profession in that I have been initially somewhat reserved and skeptical regarding this
| + | To find out about the different support options, for example, how to subscribe to our mailing lists, please visit the [http://protege.stanford.edu/support.php Support page]. |
| − | medium. The question for me becomes, can “On-line” be a valid and viable and sustainable form of education?
| |
| | | | |
| − | I believe it can. I also believe that money and resources will dictate that it stays around long enough to establish itself as the new frontier. I hope we never abandon stand-up as a medium. But after a careful and highly skeptical examination of this medium I have come to the following conclusions.
| + | Follow our [http://www.youtube.com/user/TheProtegeProject YouTube channel] featuring screencasts showing different features of Protégé and WebProtégé. |
| | | | |
| − | 1. Enough quality educators will develop and deliver in this forum and give it the legitimacy and credibility it deserves to sustain it.
| |
| | | | |
| − | 2. Just like stand-up it is and will continue to also have its share of charlatans and other misfits that have nary a clue with regard to the profession of education. These people certainly exist in droves in classroom based education and will end up migrating down this path.
| + | = <span style="color:#2c3e50;"> Wiki Help </span> = |
| | + | If you are new to using a Wiki, please see the [[Help:Contents|Help page]] page for links to User's Guides, etc. |
| | | | |
| − | 3. As technology continues to advance, particularly in the area of telecommunications and bandwidth more opportunities will be available to us to use this form of education.
| + | The [[Help:Contents|Help page]] also has suggestions for where to find help with using the Protégé application. |
| − | | |
| − | 4. The need for student participation and interaction is just as high as it is in a stand-up class. I suspect the nature of this forum over stand-up, given the same good educator, presents itself as a better forum for interaction and community of learning than traditional college lecture halls, and time compressed corporate training.
| |
| − | | |
| − | 5. Given the nature of this medium it will likely require a better formalization of course objectives, assessment and measurement tools than we currently have (or do not have) in stand-up.
| |
| − | | |
| − | | |
| − | | |
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
| |
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
| |
| − | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
| |
| − | | |
| − | | |
| − | | |
| − | | |
| − | [http://www.weightlossdietinformation.com<h1><font color=green>Weight Loss Diet</font></h1>] | |
| − | [http://www.forexfee.com<h1><font color=green>Forex Robot</font></h1>] | |
| − | [http://www.people-finder.dandaria.info<h1><font color=green>People Finder</font></h1>]
| |
| − | [http://www.affiliate-people-search.ws<h1><font color=green>Free People Search</font></h1>]
| |
| − | [http://www.dandaria.info/webhosting<h1><font color=green>Cheap Web Hosting</font></h1>]
| |
| − | [http://www.dandaria.info/lose-weight<h1><font color=green>Lose Weight</font></h1>]
| |
| − | [http://www.legithosting.com<h1><font color=green>Web Hosting</font></h1>]
| |
| − | [http://wwct.net<h1><font color=green>Best Insurance Companies</font></h1>]
| |
| − | [http://www.comparingfashion.com<h1><font color=green>Comparing Fashion</font></h1>]
| |
| − | [http://www.dontclickit.net<h1><font color=green>Internet Marketing</font></h1>]
| |
| − | [http://www.funnycolour.com<h1><font color=green>Web Design</font></h1>]
| |
| − | [http://www.wellshs.org<h1><font color=green>Cheap Hotels</font></h1>]
| |
| − | [http://www.bestclickbankebook.com<h1><font color=green>Best Clickbank eBooks</font></h1>]
| |
| − | [http://www.profitfromclickbank.com<h1><font color=green>Profit From Clickbank</font></h1>]
| |
| − | [http://www.hotmailmember.com<h1><font color=green>Hotmail User Search</font></h1>]
| |
| − | [http://www.xmlinsider.com<h1><font color=green>Mortgage Loans</font></h1>]
| |
| − | [http://www.olimpiaclub.info<h1><font color=green>Business Opportunities</font></h1>]
| |
| − | [http://www.vanguardtaxes.com<h1><font color=green>Personal Finance</font></h1>]
| |
| − | [http://www.thedailydowner.com<h1><font color=green>Online Marketing</font></h1>]
| |
| − | [http://www.dreamcreature.com<h1><font color=green>Personal Finance</font></h1>]
| |
| − | [http://www.woodburycinema.com<h1><font color=green>Internet Marketing</font></h1>]
| |
| − | [http://www.888flik.com<h1><font color=green>Online Games</font></h1>]
| |
| − | [http://www.qzepc.com<h1><font color=green>General WordPress Weblog</font></h1>]
| |
| − | [http://www.farnsworthonbroadway.net<h1><font color=green>Personal Blog</font></h1>]
| |
| − | [http://www.idahoagbell.org<h1><font color=green>Idahoagbell</font></h1>]
| |
| − | [http://www.wahyupromo.com<h1><font color=green>Promo Codes</font></h1>]
| |
| − | [http://www.wallpapers-nintendo.net<h1><font color=green>Wallpapers Nintendo</font></h1>]
| |
| − | [http://www.cg286.com<h1><font color=green>Golden Casino Games</font></h1>]
| |
| − | [http://www.qualitytopsite.com<h1><font color=green>Quality Top Site</font></h1>]
| |
| − | [http://www.dandaria.info<h1><font color=green>Cheap eBooks</font></h1>]
| |
| − | [http://www.resortquestmortgage.com<h1><font color=green>Resort Mortgage</font></h1>]
| |
| − | [http://www.diacetate.com<h1><font color=green>Diacetate</font></h1>]
| |
| − | [http://www.forexfee.com/free-automated-trading-software<h1><font color=green>Free Automated Trading Software</font></h1>]
| |
Older documentation, illustrated with Protégé 4 user interface, but substantially correct.
To find out about the different support options, for example, how to subscribe to our mailing lists, please visit the Support page.