SOVA
SOVA
SOVA (Simple Ontology Visualization API) is a Protege plugin to full ontology visualization. Finally we can show all ontology's elements: classes, individuals, properties, anonymous classes and relations between these object.
Contents
Versions & Compatibility
This section lists available versions of SOVA.
If you click on the button below to add a new version of SOVA, you will be asked to define a page title for the new version. Please adhere to the naming convention of SOVA X.X.X when you define the new page!
Changelog
| Version | Changes in this version |
|---|---|
| SOVA 1.0.0 | new visualization labels, improved search, new visualization mode |
| SOVA 0.8.5 | Fixed support for Protege 4.3, compiled using java 1.6 |
| SOVA 0.8.4 | fixed missing DataProperties display, introduced different node colors for Data and Object Properties, fixed search so that it works for data properties and added some other missing axioms, changed the colors of nodes to match those seen in Protege |
| SOVA 0.8.1 | Fixed OWLSubDataPropertyOfAxiom handling and image saving. |
| SOVA 0.8.0 | Fix for handling anonymous individuals and anonymous content of OWL Object Properties. |
| SOVA 0.7.7 | IRI fragment is show as node name. Full IRI is shown in the footer. |
| SOVA 0.7.6 | Update to OWL-API 3.2.3. Reasoner changed to HermiT. REUPLOADED FILE with manifest fix! |
| SOVA 0.7.5 | Search element. Save image. Re-uploaded file to different server. |
| SOVA 0.6.0 | Full visualization: properties panel of selected element. Classified hierarchy: - show/hide Full Tree button. |
| SOVA 0.5.0 | SOVA Alpha version |
Download
Download SOVA 0.8.4 - beta version
Download SOVA 0.8.1 - beta version
Download SOVA 0.8.0 - beta version
Download SOVA 0.7.7 - beta version
Download SOVA 0.7.6 - beta version, FIXED FILE
Download SOVA 0.7.5 - beta version
Source Code
Source Code is available in plugin GIT Repository. Access to repository does not require any credentials. The repository contains both the plugin itself as well as the code for the visualization library. Plugin description and documentation is available at plugins Redmine project.
Simple Ontology Visualization API
The plugin was prepared at Faculty of Electronics, Telecommunication and Informatics , Gdansk University of Technology. It is an extension of an OWLAPI-ontology visualization library prepared by me and my friends as a part of OCS (Ontology Creation System) system.
SOVA has two types of visualization. First one presents full ontology, second presents hierarchy of classes and individuals after Pellet clasification. These types of visualization are described in details below.
Full ontology visualization
It presents a full ontology as it was written in OWL file. All relations, classes, individuals, properties etc. are an image of OWL file data (without any ontology classification). There are often quite many elements to visualize so do not be afraid if you see a "big pizza". The visualization is interactive. Auto-arrange option can be switched off and on using play/stop button. Visualization options To access this menu press option button in SOVA side panel. You will find a set of filters to show or hide particular elements of the ontology here. This menu contains also a distance slider - you can use it to hide ontology elements which are more distant from currently chosen ontology element. The last option available in the options menu is an arrangement algorithm. In current version you can choose ForceDirectedLayout (default option) or RadialTreeLayout algorithm. ForceDirect uses a gravity algorithms to arrange elements. RadialTree puts ontology elements in circles around currently chosen element according to distance between these elements.
Classified hierarchy of classes and individuals
To use this method of visualization:
- choose Hierarchy Tree Vis in PG ETI SOVA tab;
- choose HermiT in reasoner menu;
- press Start reasoner in reasoner menu;
- press restart in PG ETI SOVA tab.
As a default visualization will have 3 levels of depth. Child elements will be shown after pressing the father elements. Only classes and individuals will be shown by this visualization type.
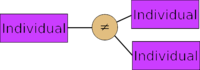
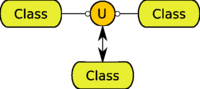
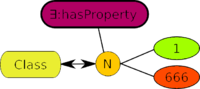
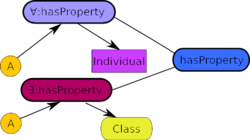
Visualization symbols
All symbols of visualization are in [SOVA Symbols on project page].
Contact
If you have any questions about SOVA send an email to tobo[at]eti.pg.gda.pl or kunos[at]op.pl.