Difference between revisions of "HTML Chat"
(adding cropped version of screenshot that fits better on the page) |
(cleaning up some language that describes functionality of this plug-in) |
||
| Line 1: | Line 1: | ||
{{Plugin | {{Plugin | ||
| − | |PluginType= | + | |Description=Allows users logged into the Client-Server version of Protege to chat in real time. Supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections. |
| + | |PluginType=Tab Widget | ||
|ForApplication1=Protege Client-Server | |ForApplication1=Protege Client-Server | ||
|HomepageURL=http://protegewiki.stanford.edu/index.php/HTML_Chat | |HomepageURL=http://protegewiki.stanford.edu/index.php/HTML_Chat | ||
|DeveloperID1=Tania Tudorache | |DeveloperID1=Tania Tudorache | ||
|DeveloperID2=Vivek Tripathi | |DeveloperID2=Vivek Tripathi | ||
| − | |LastUpdated=2008 | + | |LastUpdated=January 20, 2008 |
|Topic1=Biomedical Informatics | |Topic1=Biomedical Informatics | ||
|Topic2=Visualization | |Topic2=Visualization | ||
| − | |License=Mozilla Public License | + | |Topic3=Project Management |
| + | |License=Mozilla Public License | ||
|Affiliation1=Stanford Center for Biomedical Informatics Research | |Affiliation1=Stanford Center for Biomedical Informatics Research | ||
| − | |||
}} | }} | ||
<div style="float:left;"> | <div style="float:left;"> | ||
Revision as of 15:38, May 2, 2008
HTML Chat
Allows users logged into the Client-Server version of Protege to chat in real time. Supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections.
Versions & Compatibility
This section lists available versions of HTML Chat.
No version information available.
If you click on the button below to add a new version of HTML Chat, you will be asked to define a page title for the new version. Please adhere to the naming convention of HTML Chat X.X.X when you define the new page!
Changelog
No version information available.
Description
The chat for Protege Client-Server now supports HTML editing. The text can be made Bold, Italics, Underlined or StrikeThrough. Also the chat provides dynamic Hyperlink detection and any URL (example www.google.com) typed in would be enabled automatically. There is also support provided for internal links which is explained in the example below.
Example
Example: Consider the newspaper example which is included with Protégé. You need to be running in the Client-Server mode to use the Chat Component.
1. Get the Chat Tab by enabling it from Project->Configure.
2. As you go on typing, the chat automatically detects any hyperlinks that you enter and enables them. Clicking the link opens it in a separate browser.
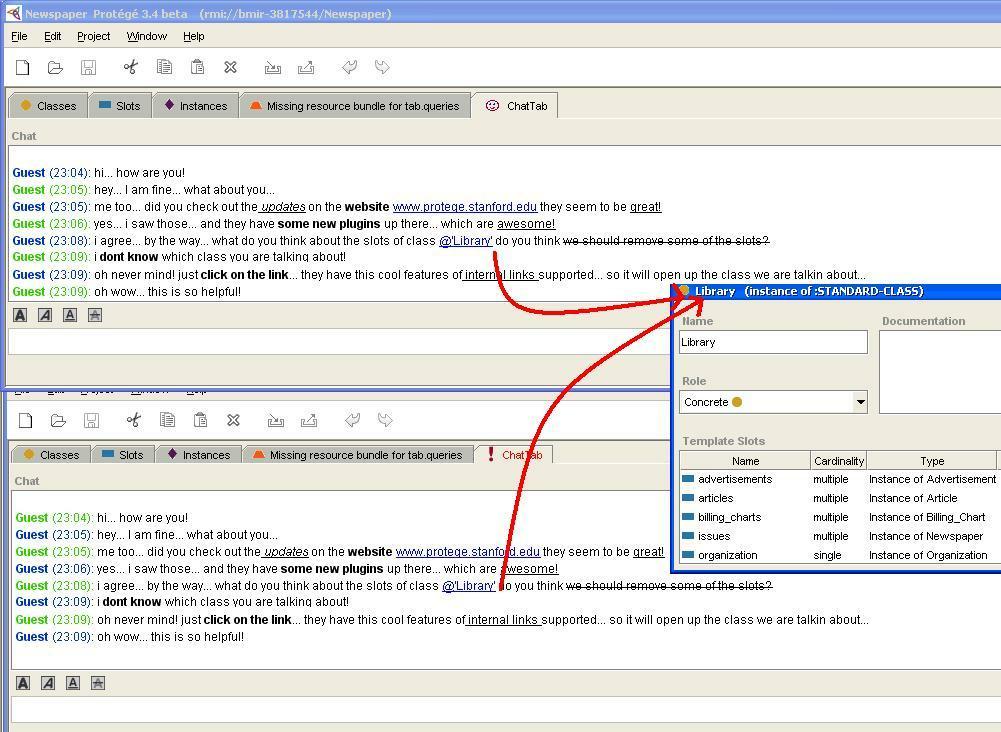
3. If you want to add an internal link say pointing to some Class (say Library) in the project, just type @'Library' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'
4. When you click on the internal link, the window with Library class opens up. The internal link works for classes, slots, instances etc in the project. Chat now also supports text formatting as shown in the screenshot above.
NOTE
1. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names".
Installation
Chat is bundled with the "full" installation of Protege (versions 3.4 beta 110 and higher). The source code for ChatComponent is available from the Protege Subversion repository.