Difference between revisions of "EditorPanePlain"
(→Example) |
(added screenshot, removed one of the topics, made one of the images display as 800px thumb so that text doesn't scroll of right side of page) |
||
| Line 1: | Line 1: | ||
{{Plugin | {{Plugin | ||
| + | |Description=Supports HTML text and has dynamic hyperlink detection. This plug-in does not always write HTML to your knowledge base. You can use it when you want your knowledge base to contain plain text, but display hyperlinks in the user interface. | ||
|PluginType=Slot Widget | |PluginType=Slot Widget | ||
|ForApplication1=Protege-Frames | |ForApplication1=Protege-Frames | ||
|ForApplication2=Protege-OWL | |ForApplication2=Protege-OWL | ||
|ForApplication3=Protege Client-Server | |ForApplication3=Protege Client-Server | ||
| + | |Screenshot=EditorPaneWidget7.jpg | ||
|HomepageURL=http://protegewiki.stanford.edu/index.php/EditorPanePlain | |HomepageURL=http://protegewiki.stanford.edu/index.php/EditorPanePlain | ||
|DeveloperID1=Tania Tudorache | |DeveloperID1=Tania Tudorache | ||
|DeveloperID2=Vivek Tripathi | |DeveloperID2=Vivek Tripathi | ||
| − | |LastUpdated=2007 | + | |LastUpdated=November 14, 2007 |
| − | |||
|Topic2=Visualization | |Topic2=Visualization | ||
| − | |License=Mozilla Public License | + | |License=Mozilla Public License |
|Affiliation1=Stanford Center for Biomedical Informatics Research | |Affiliation1=Stanford Center for Biomedical Informatics Research | ||
|Affiliation2=Stanford University | |Affiliation2=Stanford University | ||
| − | |||
}} | }} | ||
<div style="float:left;"> | <div style="float:left;"> | ||
| Line 26: | Line 26: | ||
[[Image:EditorPanePlainWidget1.jpg]] | [[Image:EditorPanePlainWidget1.jpg]] | ||
| + | |||
2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot. | 2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot. | ||
[[Image:EditorPaneWidget7.jpg]] | [[Image:EditorPaneWidget7.jpg]] | ||
| + | |||
3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser. | 3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser. | ||
| Line 35: | Line 37: | ||
4. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. | 4. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. | ||
| − | [[Image:EditorPaneWidget8.jpg]] | + | [[Image:EditorPaneWidget8.jpg|800px]] |
| + | |||
| + | |||
| + | == IMPORTANT NOTES == | ||
| − | |||
1. EditorPanePlainWidget by default writes plain text to the knowledgebase but if it detects that knowledgebase already contains html text for a particular slot, then it leaves the knowledgebase in consistent state by writing html text to the knowledgebase. | 1. EditorPanePlainWidget by default writes plain text to the knowledgebase but if it detects that knowledgebase already contains html text for a particular slot, then it leaves the knowledgebase in consistent state by writing html text to the knowledgebase. | ||
Latest revision as of 17:39, July 21, 2008
EditorPanePlain
Supports HTML text and has dynamic hyperlink detection. This plug-in does not always write HTML to your knowledge base. You can use it when you want your knowledge base to contain plain text, but display hyperlinks in the user interface.
Contents
Versions & Compatibility
This section lists available versions of EditorPanePlain.
No version information available.
If you click on the button below to add a new version of EditorPanePlain, you will be asked to define a page title for the new version. Please adhere to the naming convention of EditorPanePlain X.X.X when you define the new page!
Changelog
No version information available.
Description
The Slot widget EditorPanePlainWidget supports html text and also has a dynamic hyperlink detector. Unlike EditorPaneWidget, EditorPanePlainWidget does not always write html text to the knowledgebase. It can be used when you want knowledgebase to contain plain text and at the same time want to enable hyperlinks while displaying them. We can insert external links (like www.google.com) or internal links pointing to classes, slots, instances etc inside the project. These links are automatically detected and enabled. The functionality of this widget becomes clear from the example.
Example
Example: Consider the newspaper example which is included with Protégé. Suppose for Class ‘Article’ we want to enable detection of hyperlinks for the slot ‘Text’.
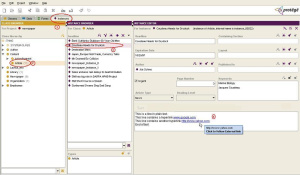
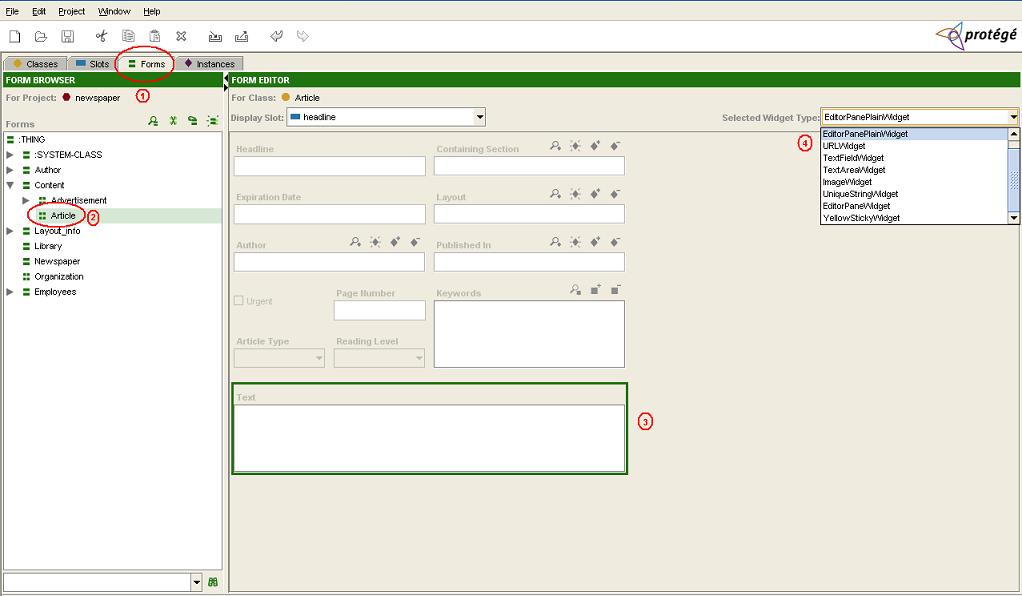
1. Click on ‘Forms’ tab at the top and select the class ‘Article’ in the ‘Form Browser’ on the left. Select EditorPanePlainWidget as the WidgetType for the slot in which you want to enable html and hyperlinks.
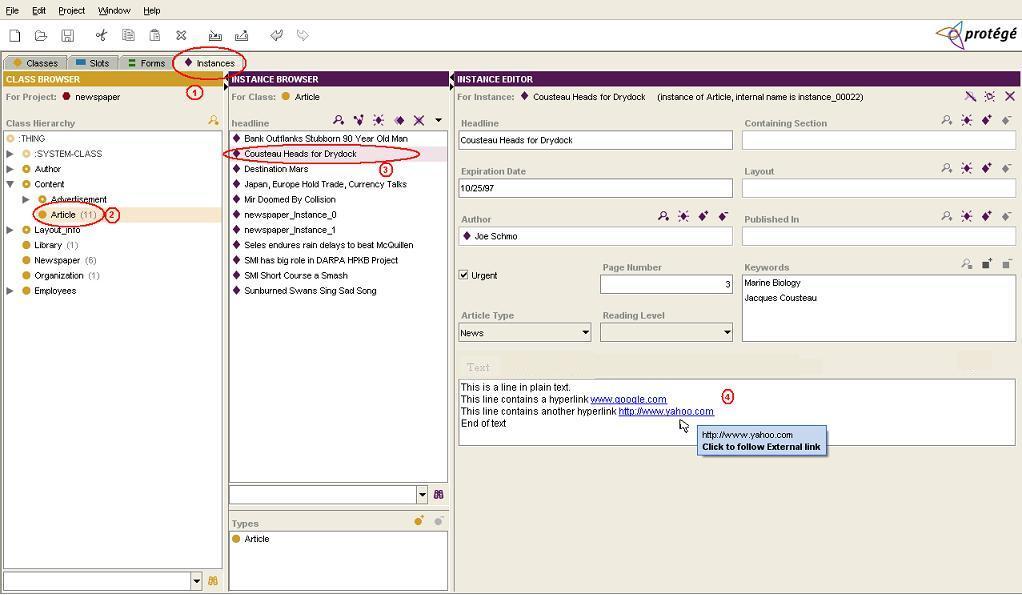
2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot.
3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser.
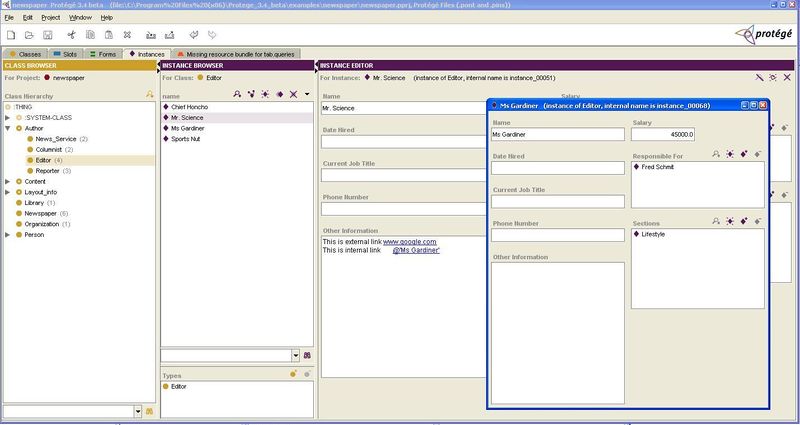
4. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project.
IMPORTANT NOTES
1. EditorPanePlainWidget by default writes plain text to the knowledgebase but if it detects that knowledgebase already contains html text for a particular slot, then it leaves the knowledgebase in consistent state by writing html text to the knowledgebase.
2. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names".
Installation
EditorPanePlainWidget is bundled with the "full" installation of Protege (versions 3.4 beta 110 and higher). The source code for EditorPanePlainWidget is available from the Protege Subversion repository.