Difference between revisions of "WebProtege"
| Line 4: | Line 4: | ||
<div style="background:#F7F7F7; border:1px solid #999999; padding:1em; width:75%;"> | <div style="background:#F7F7F7; border:1px solid #999999; padding:1em; width:75%;"> | ||
'''[[ID::WebProtege]]''' is an open source, lightweight, web-based ontology editor. Our main goal in developing WebProtege is to support the process of collaborative ontology development in a web environment. Try out WebProtege on our [http://webprotege.stanford.edu '''demo server''']: http://webprotege.stanford.edu | '''[[ID::WebProtege]]''' is an open source, lightweight, web-based ontology editor. Our main goal in developing WebProtege is to support the process of collaborative ontology development in a web environment. Try out WebProtege on our [http://webprotege.stanford.edu '''demo server''']: http://webprotege.stanford.edu | ||
| − | |||
<div style="color:#CC0000;font-weight:bold;">28 May 2011:''' [[WebProtegeReleaseNotes|Beta build 501]] is now available - compatible with Protege 3.4.6. '''</div> | <div style="color:#CC0000;font-weight:bold;">28 May 2011:''' [[WebProtegeReleaseNotes|Beta build 501]] is now available - compatible with Protege 3.4.6. '''</div> | ||
| − | |||
'''[[WebProtegeReleaseNotes|View Release Notes]]'''<br /> | '''[[WebProtegeReleaseNotes|View Release Notes]]'''<br /> | ||
'''[[WebProtegeAdminGuide|View Download Instructions]]''' | '''[[WebProtegeAdminGuide|View Download Instructions]]''' | ||
| − | |||
<div style="font-weight:bold;">Help us evaluate WebProtege by taking a [http://www.surveymonkey.com/s.aspx?sm=WuTpnqnBem7JD77fSFDJLQ_3d_3d 3-minute survey].</div> | <div style="font-weight:bold;">Help us evaluate WebProtege by taking a [http://www.surveymonkey.com/s.aspx?sm=WuTpnqnBem7JD77fSFDJLQ_3d_3d 3-minute survey].</div> | ||
| Line 36: | Line 33: | ||
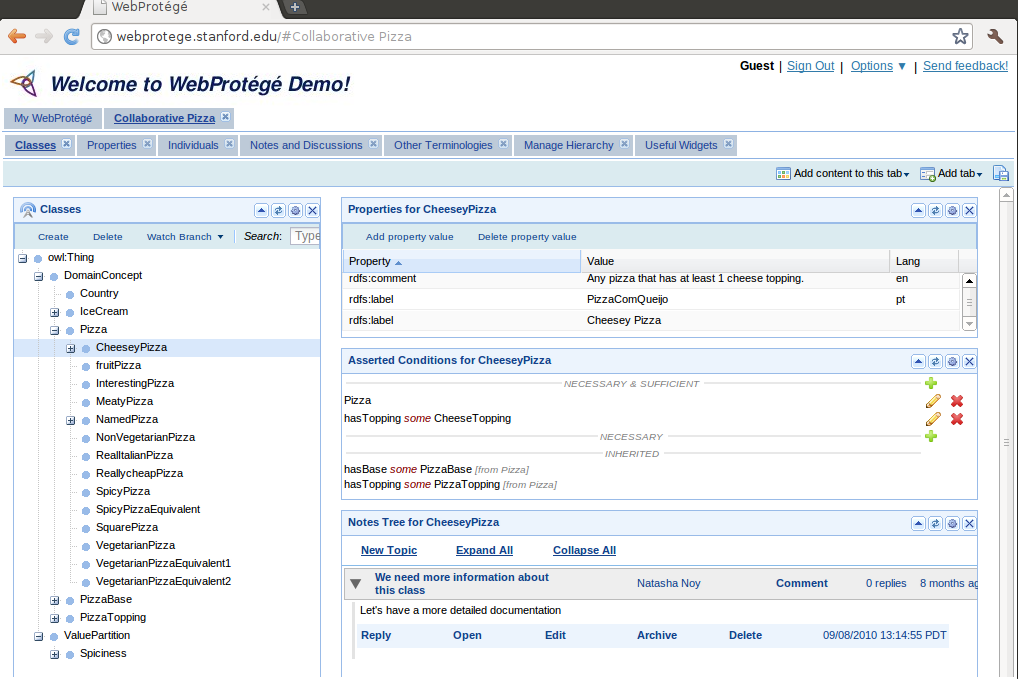
[[Image:WP_PizzaClsTab.png]] | [[Image:WP_PizzaClsTab.png]] | ||
| + | |||
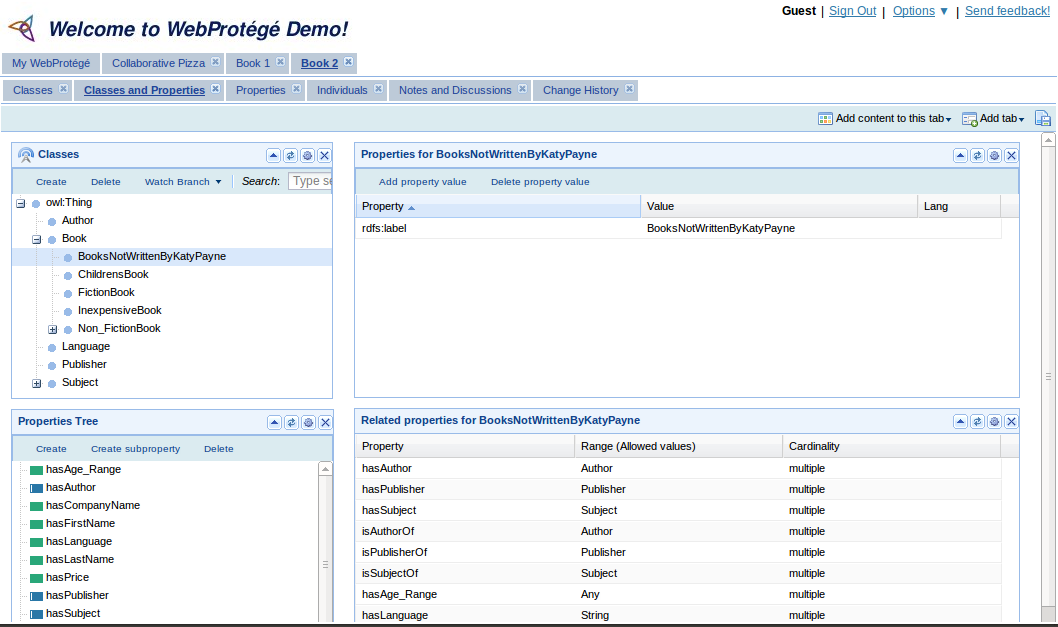
'''Creating a custom tab for viewing and editing the classes and properties in an ontology:''' | '''Creating a custom tab for viewing and editing the classes and properties in an ontology:''' | ||
[[Image:WP_ClsAndPropTab.png]] | [[Image:WP_ClsAndPropTab.png]] | ||
| + | |||
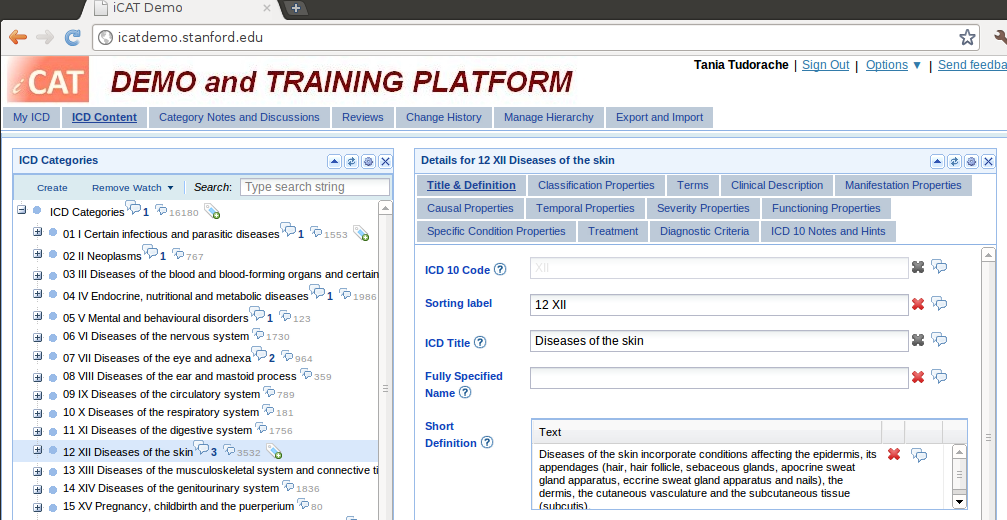
'''A customization of the WebProtege layout for the editing of ICD-11 (more info [http://bmir.stanford.edu/publications/view.php/supporting_the_collaborative_authoring_of_icd_11_with_webprotg here]):''' | '''A customization of the WebProtege layout for the editing of ICD-11 (more info [http://bmir.stanford.edu/publications/view.php/supporting_the_collaborative_authoring_of_icd_11_with_webprotg here]):''' | ||
Revision as of 14:32, May 28, 2011
WebProtege
WebProtege is an open source, lightweight, web-based ontology editor. Our main goal in developing WebProtege is to support the process of collaborative ontology development in a web environment. Try out WebProtege on our demo server: http://webprotege.stanford.edu
View Release Notes
View Download Instructions
Contents
Documentation
User's Guide
A short user guide with screenshots describing the main user interface elements in WebProtege.
Download and Install - Administrator's Guide
A step-by-step guide for site administrators who want to download and install WebProtege.
Developer's Guide
A guide for developers who want to compile and run WebProtege from an IDE.
Screenshots
Viewing the class tree for the Pizza ontology:
Creating a custom tab for viewing and editing the classes and properties in an ontology:
A customization of the WebProtege layout for the editing of ICD-11 (more info here):
WebProtege Roadmap
To see what our future plans for WebProtege are, and to add feature requests, please go to the WebProtege roadmap wiki page.
About WebProtege
WebProtege is currently under development by the Protege team at the Stanford Center for Biomedical Informatics Research.
References
- A short paper describing WebProtege was presented as a poster at OWLED 2008. The paper is available for download from the OWLED website.
- WebProtege is a web-client for Collaborative Protege - a Protege extension that supports the collaborative ontology development process.
- Collaborative Protege and WebProtege tutorial at the 11th Intl. Protege Conference in Amsterdam. Slides are available here
Contact Us
If you have questions or comments, please post them on the protege-discussion mailing list.