Difference between revisions of "SOVA"
(poprawka 1 init) |
(→Download) |
||
| (44 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Plugin | {{Plugin | ||
| − | |Description=SOVA (Simple Ontology Visualization API) is a Protege plugin to full ontology visualization. Finally we can show all ontology's elements: classes, individuals, properties, anonymous classes and relations between these object | + | |Description=SOVA (Simple Ontology Visualization API) is a Protege plugin to full ontology visualization. Finally we can show all ontology's elements: classes, individuals, properties, anonymous classes and relations between these object. |
|PluginType=Tab Widget | |PluginType=Tab Widget | ||
|PluginType2=View | |PluginType2=View | ||
| − | |ForApplication1=Protege-OWL | + | |ForApplication1=Protege-OWL 4.3 |
| + | |ForApplication2=Protege-OWL 4.2 | ||
| + | |ForApplication3=Protege-OWL 4.1 | ||
|Screenshot=SOVA_plugin_vis.png | |Screenshot=SOVA_plugin_vis.png | ||
| − | |LastUpdated= | + | |HomepageURL=https://kask.eti.pg.gda.pl/redmine/projects/sova |
| + | |DeveloperID1=Piotr Kunowski | ||
| + | |DeveloperID2=Tomasz Boiński | ||
| + | |LastUpdated=February 18, 2012 | ||
|Topic1=Visualization | |Topic1=Visualization | ||
| − | |License= | + | |License=LGPLv3 |
| + | |Affiliation1=Gdansk University of Technology | ||
}} | }} | ||
| + | |||
| + | <div style="float:left; width:100%;"> | ||
| + | ==Download== | ||
| + | |||
| + | Download [https://kask.eti.pg.gda.pl/redmine/attachments/download/617/org.pg.eti.kask.ont.pluginSova-1.0.0.jar SOVA 1.0.0] | ||
| + | |||
| + | Download [https://kask.eti.pg.gda.pl/redmine/attachments/download/615/org.pg.eti.kask.ont.pluginSova-0.8.5.jar SOVA 0.8.5] - '''beta version''' | ||
| + | |||
| + | Download [https://kask.eti.pg.gda.pl/redmine/attachments/download/289/org.pg.eti.kask.ont.pluginSova-0.8.4.jar SOVA 0.8.4] - '''beta version''' | ||
| + | |||
| + | Download [http://tboinski.eti.pg.gda.pl/files/org.pg_.eti_.kask_.ont_.pluginSova-0.8.1.jar SOVA 0.8.1] - '''beta version''' | ||
| + | |||
| + | Download [http://lab527.eti.pg.gda.pl/download.php?f=org.pg.eti.kask.ont.pluginSova-0.8.0.jar SOVA 0.8.0] - '''beta version''' | ||
| + | |||
| + | Download [http://lab527.eti.pg.gda.pl/download.php?f=org.pg.eti.kask.ont.pluginSova-0.7.7.jar SOVA 0.7.7] - '''beta version''' | ||
| + | |||
| + | Download [http://lab527.eti.pg.gda.pl/download.php?f=org.pg.eti.kask.ont.pluginSova.jar SOVA 0.7.6] - '''beta version, FIXED FILE''' | ||
| + | |||
| + | Download [http://lab527.eti.pg.gda.pl/download.php?f=org.pg.eti.kask.ont.pluginSova-0.7.5.jar SOVA 0.7.5] - '''beta version''' | ||
| + | |||
| + | ==Source Code== | ||
| + | Source Code is available in [https://kask.eti.pg.gda.pl/git/sova plugin GIT Repository]. Access to repository does not require any credentials. The repository contains both the plugin itself as well as the code for the visualization library. Plugin description and documentation is available at [https://kask.eti.pg.gda.pl/redmine/projects/sova plugins Redmine project]. | ||
| + | |||
| + | ==Simple Ontology Visualization API== | ||
| + | The plugin was prepared at [http://www.eti.pg.gda.pl/ Faculty of Electronics, Telecommunication and Informatics] , [http://www.pg.gda.pl/ Gdansk University of Technology]. It is an extension of an OWLAPI-ontology visualization library prepared by me and my friends as a part of [http://ocs.kask.eti.pg.gda.pl/ OCS (Ontology Creation System)] system. | ||
| + | |||
| + | |||
| + | SOVA has two types of visualization. First one presents full ontology, second presents hierarchy of classes and individuals after Pellet clasification. These types of visualization are described in details below. | ||
| + | |||
| + | ===Full ontology visualization=== | ||
| + | It presents a full ontology as it was written in OWL file. All relations, classes, individuals, properties etc. are an image of OWL file data (without any ontology classification). There are often quite many elements to visualize so do not be afraid if you see a "big pizza". | ||
| + | The visualization is interactive. Auto-arrange option can be switched off and on using play/stop button. | ||
| + | Visualization options | ||
| + | To access this menu press option button in SOVA side panel. You will find a set of filters to show or hide particular elements of the ontology here. This menu contains also a distance slider - you can use it to hide ontology elements which are more distant from currently chosen ontology element. The last option available in the options menu is an arrangement algorithm. In current version you can choose ForceDirectedLayout (default option) or RadialTreeLayout algorithm. ForceDirect uses a gravity algorithms to arrange elements. RadialTree puts ontology elements in circles around currently chosen element according to distance between these elements. | ||
| + | ===Classified hierarchy of classes and individuals=== | ||
| + | To use this method of visualization: | ||
| + | #choose Hierarchy Tree Vis in PG ETI SOVA tab; | ||
| + | #choose HermiT in reasoner menu; | ||
| + | #press Start reasoner in reasoner menu; | ||
| + | #press restart in PG ETI SOVA tab. | ||
| + | |||
| + | As a default visualization will have 3 levels of depth. Child elements will be shown after pressing the father elements. Only classes and individuals will be shown by this visualization type. | ||
| + | |||
| + | ==Visualization symbols== | ||
| + | All symbols of visualization are in [[https://kask.eti.pg.gda.pl/redmine/documents/1 SOVA Symbols on project page]]. | ||
| + | {| | ||
| + | | Thing || [[image:SOVA_Thing_Vis.png|40px]] || || Nothing || [[image:SOVA_Nothing_Vis.png|40px]] | ||
| + | |- | ||
| + | | Class || [[image:SOVA_class_vis.png|80px]] || || Individual|| [[image:SOVA_Individual_Vis.png|80px]] | ||
| + | |- | ||
| + | | Property|| [[image:SOVA_Property_Vis.png|100px]] || || DataType|| [[image:SOVA_Datatype_Vis.png|90px]] | ||
| + | |- | ||
| + | | Anonymous Class|| [[image:SOVA_AnonymousClass_Vis.png|40px]] || || subclass|| [[image:SOVA_Subclass_Vis.png|200px]] || | ||
| + | |- | ||
| + | | InstanceOf|| [[image:SOVA_InstanceOf_Vis.png|200px]] || ||Equivalent Class || [[image:SOVA_EquivalentClass_Vis.png|200px]] || | ||
| + | |- | ||
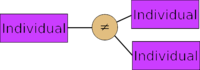
| + | | DisjointWith || [[image:SOVA_DisjointWith_Vis.png|200px]] || || SameAs || [[image:SOVA_SameAs_Vis.png|200px]] || | ||
| + | |- | ||
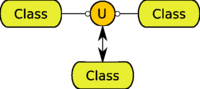
| + | | AllDifferent || [[image:SOVA_AllDifferent_Vis.png|200px]] || || IntersectionOf || [[image:SOVA_IntersectionOf_Vis.png|200px]] || | ||
| + | |- | ||
| + | | UnionOf || [[image:SOVA_UnionOf_Vis.png|200px]] || || SubProperty|| [[image:SOVA_SubProperty_Vis.png|200px]] || | ||
| + | |- | ||
| + | | EquivalentProperty|| [[image:SOVA_EquivalentProperty_Vis.png|200px]] || || FunctionalProperty|| [[image:SOVA_FunctionalProperty_Vis.png|200px]] || | ||
| + | |- | ||
| + | | Range|| [[image:SOVA_Range_Vis.png|200px]] || || Domain|| [[image:SOVA_Domain_Vis.png|200px]] || | ||
| + | |- | ||
| + | | SomeValuesFrom|| [[image:SOVA_SomeValuesFrom_Vis.png|100px]] || || AllValuesFrom || [[image:SOVA_AllValuesFrom_Vis.png|100px]] || | ||
| + | |- | ||
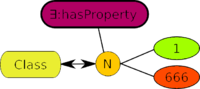
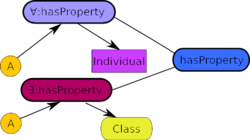
| + | | Cardinality (Max/Min)|| [[image:SOVA_Cardinalityminmax_Vis.png|200px]] || || HasProperty|| [[image:SOVA_HasProperty_Vis.png|250px]] || | ||
| + | |||
| + | |} | ||
| + | |||
| + | ==Contact== | ||
| + | If you have any questions about SOVA send an email to tobo[at]eti.pg.gda.pl or kunos[at]op.pl. | ||
| + | |||
| + | |||
| + | </div> | ||
Latest revision as of 02:54, April 14, 2016
SOVA
SOVA (Simple Ontology Visualization API) is a Protege plugin to full ontology visualization. Finally we can show all ontology's elements: classes, individuals, properties, anonymous classes and relations between these object.
Contents
Versions & Compatibility
This section lists available versions of SOVA.
If you click on the button below to add a new version of SOVA, you will be asked to define a page title for the new version. Please adhere to the naming convention of SOVA X.X.X when you define the new page!
Changelog
| Version | Changes in this version |
|---|---|
| SOVA 1.0.0 | new visualization labels, improved search, new visualization mode |
| SOVA 0.8.5 | Fixed support for Protege 4.3, compiled using java 1.6 |
| SOVA 0.8.4 | fixed missing DataProperties display, introduced different node colors for Data and Object Properties, fixed search so that it works for data properties and added some other missing axioms, changed the colors of nodes to match those seen in Protege |
| SOVA 0.8.1 | Fixed OWLSubDataPropertyOfAxiom handling and image saving. |
| SOVA 0.8.0 | Fix for handling anonymous individuals and anonymous content of OWL Object Properties. |
| SOVA 0.7.7 | IRI fragment is show as node name. Full IRI is shown in the footer. |
| SOVA 0.7.6 | Update to OWL-API 3.2.3. Reasoner changed to HermiT. REUPLOADED FILE with manifest fix! |
| SOVA 0.7.5 | Search element. Save image. Re-uploaded file to different server. |
| SOVA 0.6.0 | Full visualization: properties panel of selected element. Classified hierarchy: - show/hide Full Tree button. |
| SOVA 0.5.0 | SOVA Alpha version |
Download
Download SOVA 1.0.0
Download SOVA 0.8.5 - beta version
Download SOVA 0.8.4 - beta version
Download SOVA 0.8.1 - beta version
Download SOVA 0.8.0 - beta version
Download SOVA 0.7.7 - beta version
Download SOVA 0.7.6 - beta version, FIXED FILE
Download SOVA 0.7.5 - beta version
Source Code
Source Code is available in plugin GIT Repository. Access to repository does not require any credentials. The repository contains both the plugin itself as well as the code for the visualization library. Plugin description and documentation is available at plugins Redmine project.
Simple Ontology Visualization API
The plugin was prepared at Faculty of Electronics, Telecommunication and Informatics , Gdansk University of Technology. It is an extension of an OWLAPI-ontology visualization library prepared by me and my friends as a part of OCS (Ontology Creation System) system.
SOVA has two types of visualization. First one presents full ontology, second presents hierarchy of classes and individuals after Pellet clasification. These types of visualization are described in details below.
Full ontology visualization
It presents a full ontology as it was written in OWL file. All relations, classes, individuals, properties etc. are an image of OWL file data (without any ontology classification). There are often quite many elements to visualize so do not be afraid if you see a "big pizza". The visualization is interactive. Auto-arrange option can be switched off and on using play/stop button. Visualization options To access this menu press option button in SOVA side panel. You will find a set of filters to show or hide particular elements of the ontology here. This menu contains also a distance slider - you can use it to hide ontology elements which are more distant from currently chosen ontology element. The last option available in the options menu is an arrangement algorithm. In current version you can choose ForceDirectedLayout (default option) or RadialTreeLayout algorithm. ForceDirect uses a gravity algorithms to arrange elements. RadialTree puts ontology elements in circles around currently chosen element according to distance between these elements.
Classified hierarchy of classes and individuals
To use this method of visualization:
- choose Hierarchy Tree Vis in PG ETI SOVA tab;
- choose HermiT in reasoner menu;
- press Start reasoner in reasoner menu;
- press restart in PG ETI SOVA tab.
As a default visualization will have 3 levels of depth. Child elements will be shown after pressing the father elements. Only classes and individuals will be shown by this visualization type.
Visualization symbols
All symbols of visualization are in [SOVA Symbols on project page].
Contact
If you have any questions about SOVA send an email to tobo[at]eti.pg.gda.pl or kunos[at]op.pl.