Difference between revisions of "OntoGraf"
(→Video Demonstration) |
|||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
|DeveloperID1=Sean Falconer | |DeveloperID1=Sean Falconer | ||
|LastUpdated=April 12, 2010 | |LastUpdated=April 12, 2010 | ||
| − | |Topic1= | + | |Topic1=Visualization |
| − | |Topic2= | + | |Topic2=Navigation |
|Affiliation1=Stanford University | |Affiliation1=Stanford University | ||
| + | |Affiliation2=Stanford Center for Biomedical Informatics Research | ||
}} | }} | ||
| − | |||
| − | |||
<div style="display:block; float:left; width:100%;"> | <div style="display:block; float:left; width:100%;"> | ||
= Installation = | = Installation = | ||
| − | + | As of Protege 4.1, OntoGraf is bundled with the default installation. There is no need to download and install this plug-in separately. If after launching Protege you do not see the OntoGraf tab, enable it by going to Window | Tabs, and select OntoGraf from the list of available tabs. | |
= Source Code = | = Source Code = | ||
The source code for OntoGraf is available in the Protege Subversion repository: http://smi-protege.stanford.edu/repos/protege/protege4/plugins/org.protege.ontograf. | The source code for OntoGraf is available in the Protege Subversion repository: http://smi-protege.stanford.edu/repos/protege/protege4/plugins/org.protege.ontograf. | ||
| + | |||
| + | OntoGraf uses the layouts library from the Protege 3 visualization plugin [http://www.thechiselgroup.org/jambalaya Jambalaya]. Thank you to the [http://www.thechiselgroup.org/ CHISEL Group] at the University of Victoria for making this library available. | ||
| + | |||
| + | = Video Demonstration = | ||
| + | Check out the video demonstration on [http://www.youtube.com/watch?v=JRNxvIZ5LBg YouTube] (I recommend the 720p HD version). | ||
= New and Noteworthy = | = New and Noteworthy = | ||
| Line 28: | Line 32: | ||
** Relationship and node filtering. | ** Relationship and node filtering. | ||
** Zoom capability. | ** Zoom capability. | ||
| + | * '''0.0.2''' | ||
| + | ** Recompiled for Java 1.5. | ||
| + | * '''0.0.3''' | ||
| + | ** Added configurable tooltips. Tooltips are much more descriptive and can be configured to hide/show different details. | ||
| + | ** Added a save graph as image feature. You can export your current graph as a JPG, PNG, or GIF image. | ||
| + | ** Added an export graph to file feature. You can save your current graph and re-open it later. | ||
| + | * '''0.0.4''' | ||
| + | ** Added a new view called OntoGraf Import View located under the Ontology Views for visualization OWL imports. | ||
| + | ** Added a new toolbar button for pinning tooltips. This allows you to show all node tooltips at once. | ||
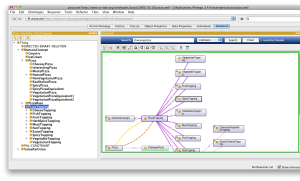
= Zooming with automatic bubbling of nodes to help with reading = | = Zooming with automatic bubbling of nodes to help with reading = | ||
| − | [[Image: | + | [[Image:Ontograf_screenshot2.png| 500px| Can zoom out to see more of the graph]] |
| + | |||
| + | You can zoom the graph out to make it smaller so you can see more nodes and relationships. The graph can still be easily explored by hovering your mouse over a node. This creates a bubbling effect, allowing you to clearly see the node name. | ||
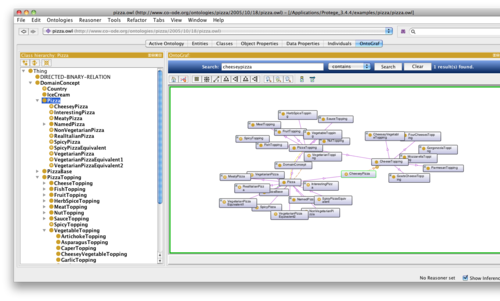
= Spring layout = | = Spring layout = | ||
| − | [[Image: | + | [[Image:Ontograf_screenshot3.png|500px| Spring layout helps create clusters of hub terms]] |
| + | |||
| + | The spring layout is a force-directed non-deterministic graph layout. It helps create clusters of terms. | ||
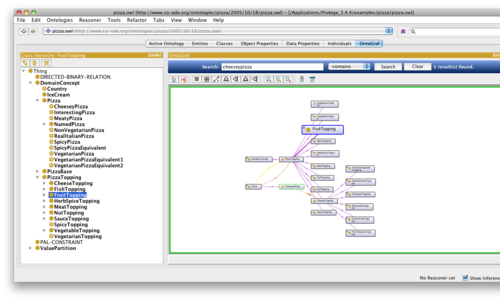
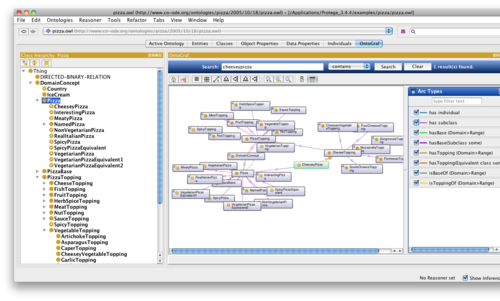
= Searchable relationship filters = | = Searchable relationship filters = | ||
| − | [[Image: | + | [[Image:Ontograf_screenshot4.png|500px| Example of filtering the has subclass relation]] |
| + | |||
| + | With the relationship filters, you can hide or show different relationships in the graph based on the OWL description. | ||
| + | |||
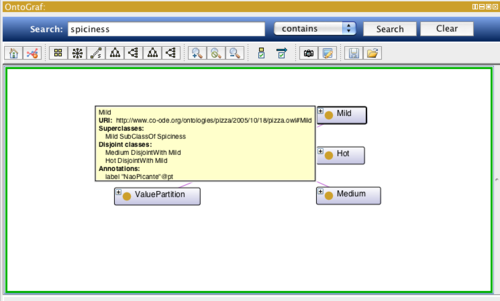
| + | = Configurable tooltips = | ||
| + | [[Image:Tooltip_example.png|500px| Example of class tooltip]] | ||
| + | |||
| + | Tooltips show extensive details about a class or individual. You can configure what is displayed by clicking the "Configure Node Tooltips" button in the toolbar. | ||
| + | |||
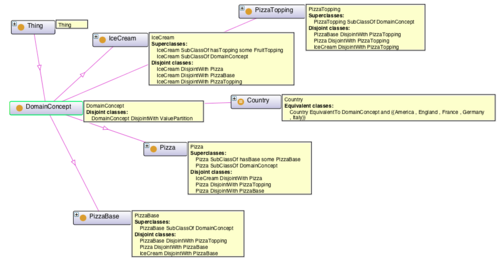
| + | = Pinning tooltips = | ||
| + | [[Image:Pinned_tooltips.png|500px| Example of displaying multiple tooltips]] | ||
| + | |||
| + | You can use a toggle button located on the main toolbar to constantly display all node tooltips. | ||
| + | |||
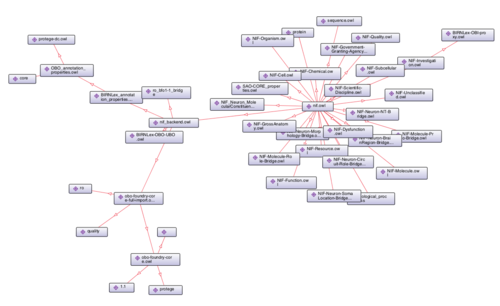
| + | = OWL Imports View = | ||
| + | [[Image:Owl_imports.png|500px| OWL Import Visualization]] | ||
| + | |||
| + | Use the OWL Imports View to visualize the imports for the currently loaded ontology. | ||
</div> | </div> | ||
Latest revision as of 15:43, January 18, 2013
OntoGraf
OntoGraf gives support for interactively navigating the relationships of your OWL ontologies. Various layouts are supported for automatically organizing the structure of your ontology. Different relationships are supported: subclass, individual, domain/range object properties, and equivalence. Relationships and node types can be filtered to help you create the view you desire.
Contents
Versions & Compatibility
This section lists available versions of OntoGraf.
If you click on the button below to add a new version of OntoGraf, you will be asked to define a page title for the new version. Please adhere to the naming convention of OntoGraf X.X.X when you define the new page!
Changelog
| Version | Changes in this version |
|---|---|
| OntoGraf 1.0.1 | Fixed a weird generics problem with Java 6. |
| OntoGraf 0.0.5 | Added support to export the current visible graph into a DOT language format file. |
| OntoGraf 0.0.4 | Added a new view for visualization OWL imports and added support for pinning the tooltip display to show multiple tooltips at once. |
| OntoGraf 0.0.3 | Added new tooltips, exporting graphs as images, and saving/opening graphs. |
| OntoGraf 0.0.2 | Recompiled with Java 1.5. Minor fixes. |
| OntoGraf 0.0.1 | First release. |
Installation
As of Protege 4.1, OntoGraf is bundled with the default installation. There is no need to download and install this plug-in separately. If after launching Protege you do not see the OntoGraf tab, enable it by going to Window | Tabs, and select OntoGraf from the list of available tabs.
Source Code
The source code for OntoGraf is available in the Protege Subversion repository: http://smi-protege.stanford.edu/repos/protege/protege4/plugins/org.protege.ontograf.
OntoGraf uses the layouts library from the Protege 3 visualization plugin Jambalaya. Thank you to the CHISEL Group at the University of Victoria for making this library available.
Video Demonstration
Check out the video demonstration on YouTube (I recommend the 720p HD version).
New and Noteworthy
- 0.0.1
- First release, so everything is new :-).
- Interactive graph-based visualization of the ontology terms.
- Various layout support.
- Relationship and node filtering.
- Zoom capability.
- 0.0.2
- Recompiled for Java 1.5.
- 0.0.3
- Added configurable tooltips. Tooltips are much more descriptive and can be configured to hide/show different details.
- Added a save graph as image feature. You can export your current graph as a JPG, PNG, or GIF image.
- Added an export graph to file feature. You can save your current graph and re-open it later.
- 0.0.4
- Added a new view called OntoGraf Import View located under the Ontology Views for visualization OWL imports.
- Added a new toolbar button for pinning tooltips. This allows you to show all node tooltips at once.
Zooming with automatic bubbling of nodes to help with reading
You can zoom the graph out to make it smaller so you can see more nodes and relationships. The graph can still be easily explored by hovering your mouse over a node. This creates a bubbling effect, allowing you to clearly see the node name.
Spring layout
The spring layout is a force-directed non-deterministic graph layout. It helps create clusters of terms.
Searchable relationship filters
With the relationship filters, you can hide or show different relationships in the graph based on the OWL description.
Configurable tooltips
Tooltips show extensive details about a class or individual. You can configure what is displayed by clicking the "Configure Node Tooltips" button in the toolbar.
Pinning tooltips
You can use a toggle button located on the main toolbar to constantly display all node tooltips.
OWL Imports View
Use the OWL Imports View to visualize the imports for the currently loaded ontology.