Difference between revisions of "Main Page"
Agence Web (talk | contribs) |
|||
| (108 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | __NOTOC__ | + | __NOTOC__ |
| − | + | = <span style="color:#2c3e50;"> Welcome to the Protégé wiki! </span> = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
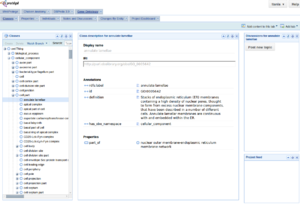
| − | + | [[File:WP-classes.png|right|300px|thumb|<span style="color:#2c3e50; font-weight:bold;">[[WebProtege|WebProtégé]] - a powerful collaborative ontology development environment for the Web </span>]] | |
| − | | | ||
| − | | | ||
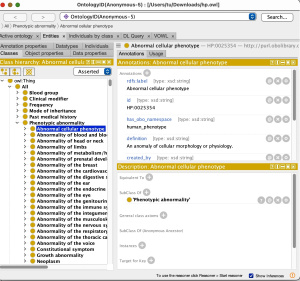
| − | + | [[File:Protege5.5.jpg|right|300px|thumb|<span style="color:#2c3e50; font-weight:bold;">[[Protege4UserDocs|Protégé Desktop]] - a fully-fledged OWL 2 ontology editor for the desktops</span>]] | |
| − | | | ||
| − | | | ||
| − | + | [https://protege.stanford.edu Protégé] is a free, open-source platform that provides a growing user community with a suite of tools to construct domain models and knowledge-based applications with ontologies. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''' Quick links: [https://webprotege.stanford.edu WebProtégé server], Protégé Desktop [https://protege.stanford.edu/products.php#desktop-protege download] and [https://github.com/protegeproject/protege-distribution/releases release notes], [https://github.com/protegeproject/ Source code on GitHub], [https://protege.stanford.edu Protégé website] ''' | |
| − | + | = <span style="color:#2c3e50;"> User Documentation </span>= | |
| + | === <span style="color:#2c3e50;"> WebProtégé </span> === | ||
| + | * [[WebProtege|Overview]] | ||
| + | * [[WebProtegeUsersGuide|User's Guide]] | ||
| + | * [https://github.com/protegeproject/webprotege/wiki/WebProtégé-4.0.0-beta-x-Installation Administrator's Guide] - download and installation instructions | ||
| + | * Use WebProtégé now on our Stanford-hosted server: http://webprotege.stanford.edu | ||
| − | < | + | === <span style="color:#2c3e50;"> Protégé Desktop </span> === |
| − | + | * [http://protegeproject.github.io/protege/ Protégé Desktop documentation] ([https://github.com/protegeproject/protege-distribution/releases release notes], [http://protegeproject.github.io/protege/installation/ installation instructions], [http://protege.stanford.edu/products.php#desktop-protege Protege Desktop download], [[Protege_Desktop_Old_Versions|older Protege releases download]]) | |
| − | + | * [[Protege3UserDocs|Older Protégé releases documentation (version 3.x)]] | |
| − | + | * [[Protege-OWL_4_FAQ|Frequently Asked Questions (FAQ)]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | === <span style="color:#2c3e50;"> Tutorials and Getting Started</span> === | ||
| + | * [http://protegeproject.github.io/protege/getting-started/ Getting started with the Protege Desktop editor] | ||
| + | Protégé Tutorials | ||
| + | * [https://www.michaeldebellis.com/post/new-protege-pizza-tutorial Michael DeBellis's updated Protégé Pizza Tutorial] | ||
| + | * [http://owl.cs.manchester.ac.uk/publications/talks-and-tutorials/protg-owl-tutorial/ The original Protégé OWL Tutorial: A step-by-step guide to modeling in OWL using the Protégé OWL tools] | ||
| − | + | Background Information | |
| − | + | * [http://protege.stanford.edu/publications/ontology_development/ontology101.html Ontology Development 101: A Guide to creating your first ontology] | |
| − | + | * [http://www.cs.man.ac.uk/~stevensr/menupages/background.php Brief introduction to ontologies], by Robert Stevens | |
| − | [http://protege.stanford.edu | + | * Semantic Web Best Practices and Deployment Working Group's [http://www.w3.org/2001/sw/BestPractices/Tutorials Semantic Web Tutorials] page |
| − | [http://www. | + | * [http://arxiv.org/abs/1201.4089 A Description Logic Primer] |
| − | [http:// | ||
| − | |||
| − | + | Older documentation, illustrated with Protégé 4 user interface, but substantially correct. | |
| − | + | * [[Pr4_UG | Protege Desktop User's Guide]] - a guide on how to use Protege to create, edit, and inspect ontologies | |
| − | + | * [[Protege4Pizzas10Minutes | Pizzas in 10 minutes: A demo of modeling shortcuts]] - a quickstart guide to creating your first OWL ontology | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | = <span style="color:#2c3e50;"> Developer Documentation </span> = |
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | === <span style="color:#2c3e50;"> WebProtégé </span> === |
| − | |||
| − | + | Please see the [https://github.com/protegeproject/webprotege WebProtégé GitHub page] | |
| + | === <span style="color:#2c3e50;"> Protégé Desktop </span> === | ||
| + | * [[Protege5DevDocs|Protégé Desktop 5.x developer documentation]] | ||
| − | < | + | * [[ProtegeQAGuide|Guide to Quality Assurance]] |
| − | + | ||
| − | + | ||
| − | + | = <span style="color:#2c3e50;"> Download and Support </span> = | |
| − | + | ||
| − | + | To download Protégé or WebProtégé please visit our [http://protege.stanford.edu homepage]. To use the WebProtégé server hosted at Stanford, please go to: http://webprotege.stanford.edu. | |
| − | + | ||
| − | + | To find out about the different support options, for example, how to subscribe to our mailing lists, please visit the [http://protege.stanford.edu/support.php Support page]. | |
| + | |||
| + | Follow our [http://www.youtube.com/user/TheProtegeProject YouTube channel] featuring screencasts showing different features of Protégé and WebProtégé. | ||
| + | |||
| + | |||
| + | = <span style="color:#2c3e50;"> Wiki Help </span> = | ||
| + | If you are new to using a Wiki, please see the [[Help:Contents|Help page]] page for links to User's Guides, etc. | ||
| + | |||
| + | The [[Help:Contents|Help page]] also has suggestions for where to find help with using the Protégé application. | ||
Latest revision as of 22:55, February 17, 2022
Welcome to the Protégé wiki!


Protégé is a free, open-source platform that provides a growing user community with a suite of tools to construct domain models and knowledge-based applications with ontologies.
Quick links: WebProtégé server, Protégé Desktop download and release notes, Source code on GitHub, Protégé website
User Documentation
WebProtégé
- Overview
- User's Guide
- Administrator's Guide - download and installation instructions
- Use WebProtégé now on our Stanford-hosted server: http://webprotege.stanford.edu
Protégé Desktop
- Protégé Desktop documentation (release notes, installation instructions, Protege Desktop download, older Protege releases download)
- Older Protégé releases documentation (version 3.x)
- Frequently Asked Questions (FAQ)
Tutorials and Getting Started
Protégé Tutorials
- Michael DeBellis's updated Protégé Pizza Tutorial
- The original Protégé OWL Tutorial: A step-by-step guide to modeling in OWL using the Protégé OWL tools
Background Information
- Ontology Development 101: A Guide to creating your first ontology
- Brief introduction to ontologies, by Robert Stevens
- Semantic Web Best Practices and Deployment Working Group's Semantic Web Tutorials page
- A Description Logic Primer
Older documentation, illustrated with Protégé 4 user interface, but substantially correct.
- Protege Desktop User's Guide - a guide on how to use Protege to create, edit, and inspect ontologies
- Pizzas in 10 minutes: A demo of modeling shortcuts - a quickstart guide to creating your first OWL ontology
Developer Documentation
WebProtégé
Please see the WebProtégé GitHub page
Protégé Desktop
Download and Support
To download Protégé or WebProtégé please visit our homepage. To use the WebProtégé server hosted at Stanford, please go to: http://webprotege.stanford.edu.
To find out about the different support options, for example, how to subscribe to our mailing lists, please visit the Support page.
Follow our YouTube channel featuring screencasts showing different features of Protégé and WebProtégé.
Wiki Help
If you are new to using a Wiki, please see the Help page page for links to User's Guides, etc.
The Help page also has suggestions for where to find help with using the Protégé application.