Difference between revisions of "SetUpEclipseForPlugin"
| Line 2: | Line 2: | ||
This page is intended for people who want to develop their own plug-in (e.g., tab widget, slot widget, project plug-in, etc.) and who use Eclipse as their Java development environment. This is a step-by-step guide that shows the setup of the Eclipse environment using screen shots. We will use as an example the scenario in which a developer wants to create a tab widget that displays "Hello World!". These steps can be used for developing any plug-in type. | This page is intended for people who want to develop their own plug-in (e.g., tab widget, slot widget, project plug-in, etc.) and who use Eclipse as their Java development environment. This is a step-by-step guide that shows the setup of the Eclipse environment using screen shots. We will use as an example the scenario in which a developer wants to create a tab widget that displays "Hello World!". These steps can be used for developing any plug-in type. | ||
| + | |||
| + | |||
| + | __TOC__ | ||
| + | |||
== Prerequisites == | == Prerequisites == | ||
| Line 44: | Line 48: | ||
Click ''OK''. | Click ''OK''. | ||
| − | If your plug-in is for OWL, you will need to include also all the jars in the protege-owl plug-in folder. | + | |
| + | '''If your plug-in is for OWL, you will need to include also all the jars in the protege-owl plug-in folder'''. Repeat the same operation: Click ''Add External Jars'', go to the ''Protege installation directory/plugins/edu.stanford.smi.protegex.owl'' and select all the jar files in that directory. | ||
| + | |||
'''Note''' If your plug-in depends on other plug-ins (e.g., on the Change Management plug-in), then you need to add to the build path also all the jars in that plug-in folder. | '''Note''' If your plug-in depends on other plug-ins (e.g., on the Change Management plug-in), then you need to add to the build path also all the jars in that plug-in folder. | ||
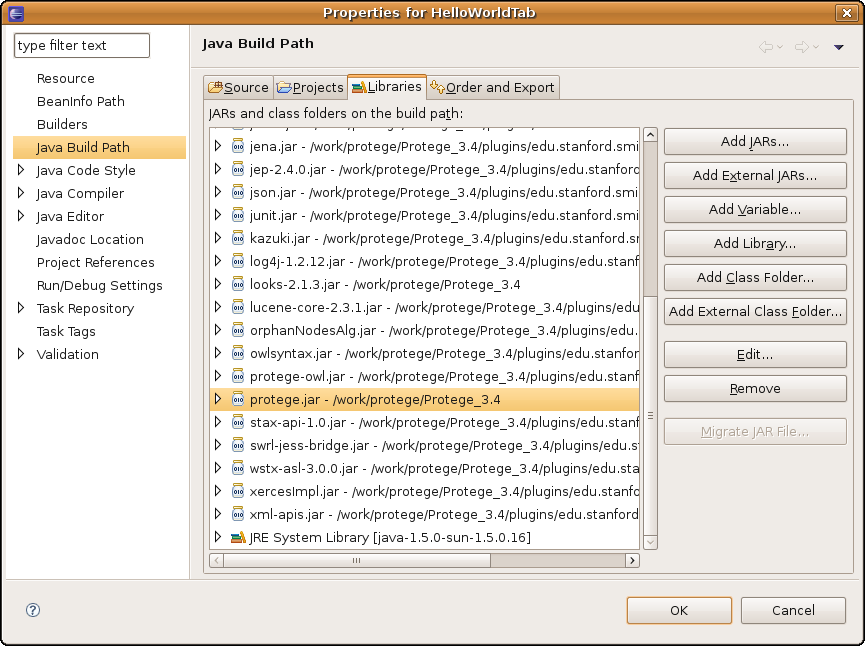
| − | After adding the | + | After adding the Protege jars (and the protege-owl jars), the ''Library'' tab should look like: |
[[Image:Eclipse_plugin_config_build_path.png]] | [[Image:Eclipse_plugin_config_build_path.png]] | ||
| + | |||
| + | |||
| + | === Create the plugin Java class === | ||
| + | |||
| + | OK, so now Eclipse is set up, all we need is to create a new tab widget. We have documentation about implementing different plug-in types on our [http://protege.stanford.edu/doc/dev.html#plugins Developer's webpage]. | ||
Revision as of 16:41, March 19, 2009
Setting up Eclipse for plug-in development
This page is intended for people who want to develop their own plug-in (e.g., tab widget, slot widget, project plug-in, etc.) and who use Eclipse as their Java development environment. This is a step-by-step guide that shows the setup of the Eclipse environment using screen shots. We will use as an example the scenario in which a developer wants to create a tab widget that displays "Hello World!". These steps can be used for developing any plug-in type.
Contents
Prerequisites
Before we start, make sure that you have the latest version of Protege 3.x and Eclipse installed.
- Download and install Eclipse from here.
- Download and install latest version of Protege 3.x from here. Let's say you have installed Protege in:
Setting up Eclipse
Step 1. Create a new Java Project
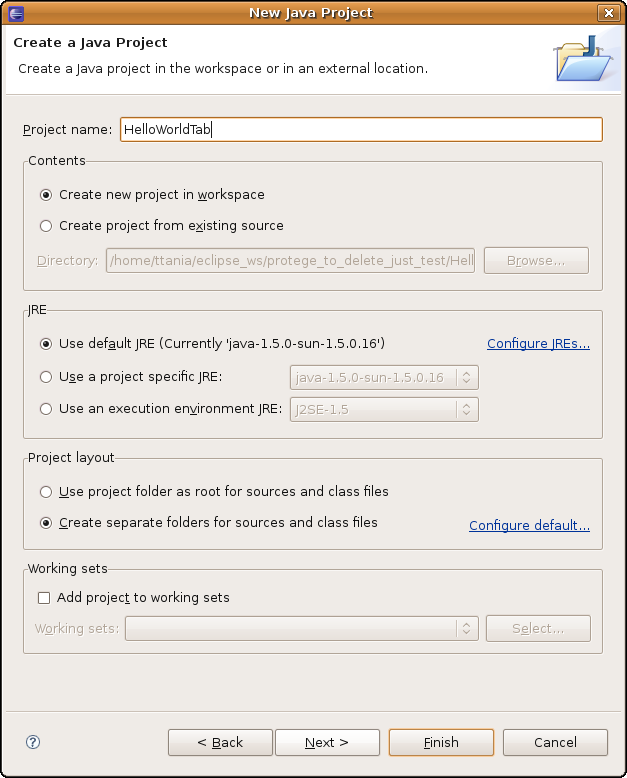
Start Eclipse. Go to File Menu -> New -> Project -> Select Java Project. Click Next. In the next panel choose a project name, say "HelloWorldTab". The screen should look like below:
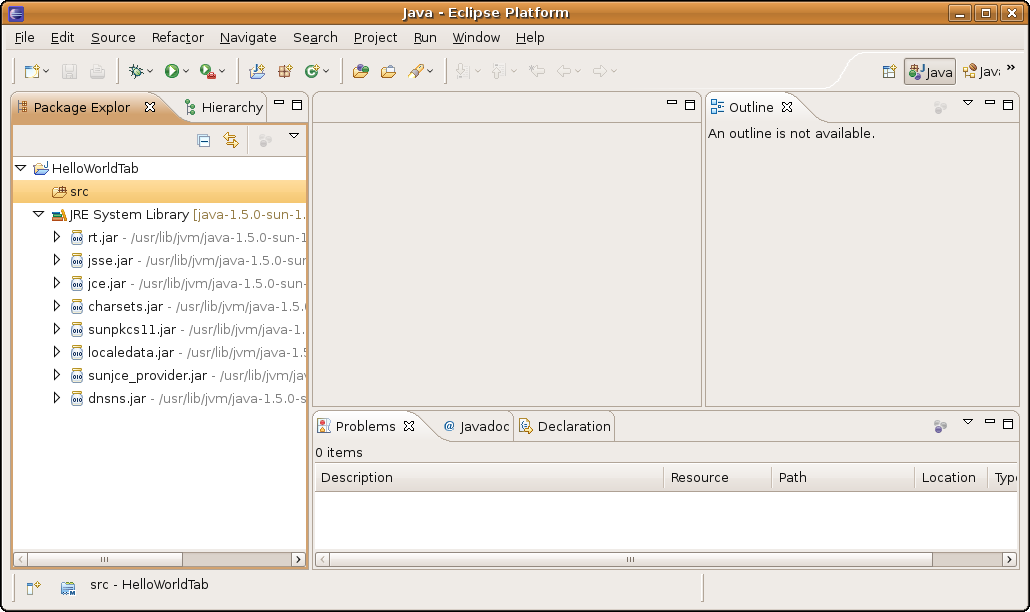
Click Finish. Congratulations! You have created an empty Java project. Your screen should look like:
Step 2. Configure the project build path
This step assumes that you have Protege 3.x installed on your computer. This example assumes that Protege was installed in /work/protege/Protege_3.4 (On Windows machines, the default installation directory would be something like C:\Program Files\Protege_3.4)
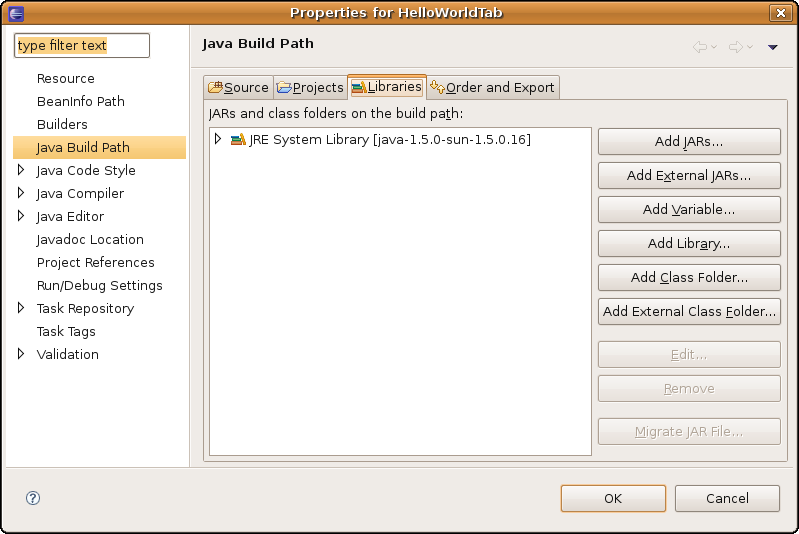
Select the project name, HelloWorldTab', right click, select Build Path -> Configure Build Path.... Switch to the Libraries tab. You should see an something like this:
Click on Add External JARs... and go to the Protege installation directory. Select from there the:
- protege.jar
- looks-2.1.3.jar (version may vary)
Click OK.
If your plug-in is for OWL, you will need to include also all the jars in the protege-owl plug-in folder. Repeat the same operation: Click Add External Jars, go to the Protege installation directory/plugins/edu.stanford.smi.protegex.owl and select all the jar files in that directory.
Note If your plug-in depends on other plug-ins (e.g., on the Change Management plug-in), then you need to add to the build path also all the jars in that plug-in folder.
After adding the Protege jars (and the protege-owl jars), the Library tab should look like:
Create the plugin Java class
OK, so now Eclipse is set up, all we need is to create a new tab widget. We have documentation about implementing different plug-in types on our Developer's webpage.