Difference between revisions of "PrF UG slots attach slot"
| Line 5: | Line 5: | ||
You can attach a slot to one or more classes. | You can attach a slot to one or more classes. | ||
| − | For example, | + | For example, the <b>Prototype_Newspaper</b> class has a <b>Weekday</b> slot, |
| − | the <b>Prototype_Newspaper</b> class has a <b>Weekday</b> slot, | ||
which can be used to choose among the days of the week. | which can be used to choose among the days of the week. | ||
If you were creating a new type of employee who wrote a weekly feature, | If you were creating a new type of employee who wrote a weekly feature, | ||
you might want to reuse this slot. | you might want to reuse this slot. | ||
You can create an association between a slot and a class in one of two ways: | You can create an association between a slot and a class in one of two ways: | ||
| − | attaching the slot to a class or | + | attaching the slot to a class or adding a class to the domain of the slot. |
| − | adding a class to the domain of the slot. | ||
=== Attaching a Slot to a Class === | === Attaching a Slot to a Class === | ||
| Line 20: | Line 18: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Display the | + | Display the [[PrF_UG_classes_class_editor|Class Editor]] for the desired class. |
| − | |||
| − | |||
</p> | </p> | ||
<li><p> | <li><p> | ||
Click the <b>Add Slot</b> | Click the <b>Add Slot</b> | ||
| − | [[Image:PrF_UG_slots_slot.add.gif|slots_slot.add]] | + | [[Image:PrF_UG_slots_slot.add.gif|slots_slot.add]] button |
| − | + | at the top right | |
| − | + | of the [[PrF_UG_classes_template_slot_pane|Template Slots pane]]. | |
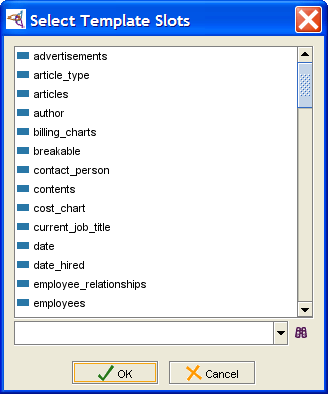
The <b>Select Slots</b> form will display all of the slots you can add to the class. | The <b>Select Slots</b> form will display all of the slots you can add to the class. | ||
| − | + | </p> | |
| − | </p> | + | <div>[[Image:PrF_UG_slots_template_slots_select.png| |
| + | slots_template_slots_select]]</div> | ||
</p> | </p> | ||
| Line 44: | Line 41: | ||
<li><p> | <li><p> | ||
Click <b>OK</b>. | Click <b>OK</b>. | ||
| − | The selected slot(s) are added to the <b>Template Slots</b> pane as directly attached slot(s), | + | The selected slot(s) are added to the <b>Template Slots</b> pane |
| − | displayed with a blue rectangle | + | as directly attached slot(s), |
| − | + | displayed with a blue rectangle [[Image:PrF_UG_slots_slot.gif|slots_slot]] icon. | |
| − | |||
</p> | </p> | ||
</ol> | </ol> | ||
| − | If you wish to | + | If you wish to [[PrF_UG_slots_slot_editor|edit]] |
| − | [[PrF_UG_slots_slot_editor|edit]] | + | or [[PrF_UG_slots_override_slot|override]] a slot after adding it, |
| − | or | ||
| − | [[PrF_UG_slots_override_slot|override]] | ||
| − | a slot after adding it, | ||
double-click it or click the <b>View Top-Level Slot</b> | double-click it or click the <b>View Top-Level Slot</b> | ||
| − | + | [[Image:PrF_UG_slots_slot.view_top_level.gif|slots_slot.view_top_level]] | |
or the <b>View Slot at Class</b> | or the <b>View Slot at Class</b> | ||
| − | [[Image:PrF_UG_slots_slot.view_overrides.gif|slots_slot.view_overrides]] | + | [[Image:PrF_UG_slots_slot.view_overrides.gif|slots_slot.view_overrides]] button |
| − | + | to display the [[PrF_UG_slots_slot_editor|Slot Editor]]. | |
| − | [[PrF_UG_slots_slot_editor|Slot Editor]]. | + | See [[PrF_UG_slots_editing_a_slot|Viewing a Slot]] |
| − | See | + | and [[PrF_UG_slots_editing_slot_properties|Editing Slot Properties]] |
| − | [[PrF_UG_slots_editing_a_slot|Viewing a Slot]] | ||
| − | and | ||
| − | [[PrF_UG_slots_editing_slot_properties|Editing Slot Properties]] | ||
for more information. | for more information. | ||
| Line 71: | Line 61: | ||
The domain of a slot | The domain of a slot | ||
| − | (i.e., | + | (i.e., the list of the classes to which the slot is attached) |
| − | the list of the classes to which the slot is attached) | + | is shown in the [[PrF_UG_slots_slot_editor#Domain|Domain]] facet |
| − | is shown in the | + | of the [[PrF_UG_slots_slot_editor|Slot Editor]]. |
| − | [[PrF_UG_slots_slot_editor#Domain|Domain]] | + | You can associate a slot to a class by adding the class |
| − | + | to the domain of the slot: | |
| − | [[PrF_UG_slots_slot_editor|Slot Editor]]. | ||
| − | You can associate a slot to a class by adding the class to the domain of the slot: | ||
<ol class='a'> | <ol class='a'> | ||
<li><p> | <li><p> | ||
| − | Display the | + | Display the [[PrF_UG_slots_slot_editor|Slot Editor]] |
| − | |||
for the desired slot. | for the desired slot. | ||
The Domain is located at the bottom right of the Slot Editor. | The Domain is located at the bottom right of the Slot Editor. | ||
| Line 89: | Line 76: | ||
<li><p> | <li><p> | ||
Click the <b>Add Class</b> | Click the <b>Add Class</b> | ||
| − | [[Image:PrF_UG_classes_class.add.gif|classes_class.add]] | + | [[Image:PrF_UG_classes_class.add.gif|classes_class.add]] button |
| − | + | at the top right of the Domain facet. | |
</p> | </p> | ||
| Line 98: | Line 85: | ||
hold down <b>Ctrl</b> (<b>Cmd</b>) while clicking, | hold down <b>Ctrl</b> (<b>Cmd</b>) while clicking, | ||
or use the <b>Shift</b> key to select a range of classes. | or use the <b>Shift</b> key to select a range of classes. | ||
| − | |||
| − | |||
</p> | </p> | ||
| + | <div>[[Image:PrF_UG_classes_classes_select.png| | ||
| + | classes_classes_select]]</div> | ||
<li><p> | <li><p> | ||
Revision as of 15:24, October 16, 2008
Adding a Slot to a Class
You can attach a slot to one or more classes. For example, the Prototype_Newspaper class has a Weekday slot, which can be used to choose among the days of the week. If you were creating a new type of employee who wrote a weekly feature, you might want to reuse this slot. You can create an association between a slot and a class in one of two ways: attaching the slot to a class or adding a class to the domain of the slot.
Attaching a Slot to a Class
To attach a slot to a class:
Display the Class Editor for the desired class.
Click the Add Slot
 button
at the top right
of the Template Slots pane.
The Select Slots form will display all of the slots you can add to the class.
button
at the top right
of the Template Slots pane.
The Select Slots form will display all of the slots you can add to the class.
</p>
Select the slot(s) you wish to add to your class. To add more than one slot, hold down Ctrl (Cmd) while clicking, or use the Shift key to select a range of slots.
Click OK. The selected slot(s) are added to the Template Slots pane as directly attached slot(s), displayed with a blue rectangle
 icon.
icon.
</ol>
If you wish to edit or override a slot after adding it, double-click it or click the View Top-Level Slot
 or the View Slot at Class
or the View Slot at Class
 button
to display the Slot Editor.
See Viewing a Slot
and Editing Slot Properties
for more information.
button
to display the Slot Editor.
See Viewing a Slot
and Editing Slot Properties
for more information.
Adding a Class to the Domain of a Slot
The domain of a slot (i.e., the list of the classes to which the slot is attached) is shown in the Domain facet of the Slot Editor. You can associate a slot to a class by adding the class to the domain of the slot:
Display the Slot Editor for the desired slot. The Domain is located at the bottom right of the Slot Editor.
Click the Add Class
 button
at the top right of the Domain facet.
button
at the top right of the Domain facet.
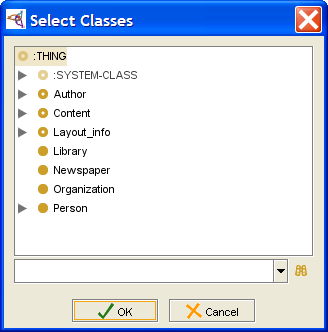
Select the class(es) you wish to add to your slot. To add more than one class, hold down Ctrl (Cmd) while clicking, or use the Shift key to select a range of classes.
Click OK. The selected class(es) are added to the Domain for the slot. If you view the Class Editor for the class(es), you will see the slot in the Template Slots pane.
</div>