PrF UG intro all
Introductory Topics
This section of the User's Guide covers a variety of introductory topics.
To return to the main table of contents, click the User's Guide link (located at the top of the table of contents on the right-hand side of this page).
Using this Guide
The User's Guide documents how to use , an integrated knowledge-base development and management system. These pages include descriptions of the user interface, along with step-by-step instructions for completing specific tasks. Screenshots of a Newspaper Example are used to illustrate the explanations through most of this guide's pages.
We assume that you are familiar with your operating-system platform and with using an Internet browser. You can navigate among topics by using your browser's Back and Forward buttons, or by using the list of top-level topics in the left-hand frame.
Each of the Guide's topics (e.g., subsystems) has an initial "index" page that lists all pages associated with that topics. There is also a "global" index page.
At the bottom of every page, there is a Next link. By following these links, you can visit every page. On all but the initial page, there are Prev and Up links. Clicking on the Prev link will take you to the "previous" page in the document. Clicking on the Up link will take you to the relevant index page.
OS Conventions
In most cases where Microsoft Windows uses the Control key, Apple's Mac OS X uses the Command key. To help remind you of this fact, we use the wording "Ctrl (Cmd)".
What is Protege?
is a free, open-source platform
that provides a growing user community with a suite of tools to construct domain models and knowledge-based applications with ontologies. At its core, implements a rich set of knowledge-modeling structures and actions that support the creation, visualization, and manipulation of ontologies in various representation formats.
can be customized to provide domain-friendly support
for creating knowledge models and entering data. Further, can be extended by way of a plug-in architecture and a Java-based Application Programming Interface (API) for building knowledge-based tools and applications.
An ontology describes the concepts and relationships that are important in a particular domain, providing a vocabulary for that domain as well as a computerized specification of the meaning of terms used in the vocabulary. Ontologies range from taxonomies and classifications, database schemas, to fully axiomatized theories. In recent years, ontologies have been adopted in many business and scientific communities as a way to share, reuse, and process domain knowledge. Ontologies are now central to many applications such as scientific knowledge portals, information management and integration systems, electronic commerce, and semantic web services.
The main assumption of is that knowledge-based systems are usually very expensive to build and maintain. For example, the expectation is that knowledge-based system development is a team effort, including both developers and domain experts who may have less familiarity with computer software.
is designed to guide developers and domain experts
through the process of system development.
is designed to allow developers
to reuse domain ontologies and problem-solving methods, thereby shortening the time needed for development and program maintenance. Several applications can use the same domain ontology to solve different problems, and the same problem-solving method can be used with different ontologies. For more information about building knowledge-based systems and the approach, see Planning a Project.
The platform supports two main ways of modeling ontologies:
The [[PrF_UG_intro_what_is_protege_frames|]] editor enables users to build and populate ontologies that are frame-based, in accordance with the Open Knowledge Base Connectivity (OKBC) protocol. Specifically, it provides a full-fledged user interface and knowledge server to support users in constructing and storing frame-based domain ontologies, customizing data entry forms, and entering instance data.
The [[PrF_UG_files_owl_support|]] editor enables users to build ontologies for the Semantic Web, in particular in the W3C's Web Ontology Language (OWL).
Note: This User's Guide describes how to use the interface. If you wish to use the OWL extension to , see the CO-ODE website for documentation and examples.
What is Protege-Frames?
Note: This User's Guide describes how to use the interface. If you wish to use the OWL extension to , see:
The editor enables users to build and populate ontologies that are frame-based,
using a knowledge model which is compatible with the Open Knowledge Base Connectivity (OKBC) protocol.
In this model, an ontology consists of:
a set of classes, organized in a subsumption hierarchy to represent a domain's salient concepts
a set of slots, associated to classes to describe their properties and relationships
a set of instances of those classes - individual exemplars of the concepts that hold specific values for their properties
Features of include:
A wide set of user interface elements that can be customized to enable users to model knowledge and enter data in domain-friendly forms.
A plug-in architecture that can be extended with custom-designed elements, such as:
graphical components (e.g., graphs and tables)
media (e.g., sound, images, and video)
various storage formats (e.g., RDF, XML, HTML, and database back-ends)
additional support tools (e.g., for ontology management, ontology visualization, inference and reasoning, etc.)
A Java-based Application Programming Interface (API) that makes it possible for plug-ins and other applications to access, use, and display ontologies created with .
Planning a Project
The development of a successful knowledge-based system, built with , is more of an art than a science. Nonetheless, we can suggest a standard pattern of use that new users should follow to avoid some possible problems of systems development.
is designed to support iterative development,
where there are cycles of revision to the ontologies and other components of the knowledge-based system.
Developers should not expect to "complete" ontology development without considering other aspects of the process. In particular, Knowledge Acquisition (KA) is critical to any knowledge-based system. For the development of a successful project, we would recommend the following steps:
Plan for the application and expected uses of the knowledge base. This usually means working with domain experts that have a set of problems that could be solved with knowledge-base technology.
When you have built this ontology (and later, when you have extended it or opened it from a file), you can directly view forms for entering instance knowledge into the ontology, because generates initial forms "on the fly", in its role as a KA-tool generator.
You use these forms for acquiring slot values of your test instances. At this point, it is usually appropriate to show the ontology and the filled-out instance forms to the domain experts or your expected users. This inevitably leads to a set of revisions, both to the ontology (2.) and to the forms (5.). Note that ontology modifications can be expensive; some changes could necessitate rebuilding some or all of the knowledge base.
Customize the forms to a refined knowledge-acquisition tool, as explained in the Forms strand. While constructing this customized version of the KA-subtool, further design problems in the original ontology may become apparent. If necessary, revise the ontology and repeat at 4.
With your domain experts, build a somewhat larger knowledge-base that can be tested with your application or problem-solving method.
Test the full application with your end-users. This step can lead to further revisions to the ontology and the KA-subtool.
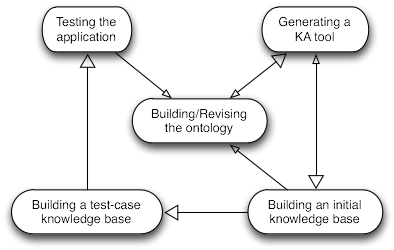
The picture below shows the typical workflow for a project. The large arrowheads indicate the forward progression through the process, while the small arrowheads show places where revisions are usually necessary (either to the ontology or the knowledge-acquisition tool).
At the heart of a successful project is the design of the class and slot structure of the ontology. In particular, the model you use in building your ontology must balance the needs of the domain expert when building a knowledge base (at knowledge-acquisition time) against the requirements of your problem-solving method or application (at run-time). Hopefully, these are not too contradictory! Ontology developers should therefore both:
Model the domain with a set of problems and a problem-solving method in mind.
Design the ontology so that it can be used to generate and customize an appropriate KA-tool for a specific set of users.
A simple problem, taken from the Newspaper Example, could be finding all advertisements that are more expensive than some threshold. To handle this problem, one should create an "advertisements" class that includes prices and publication dates. Spreading this information across all publication issues would make it more difficult for the problem-solver to access all instances of advertisements and their prices.
A Newspaper Example
Throughout this guide, we provide examples and screenshots from a fictitious "newspaper" example. We designed this example to be intuitive. This example is distributed as part of the installation and is located in the examples directory in the application directory.
There are a variety of possible uses for a knowledge base of newspaper data. Our example knowledge base includes:
a list of all published articles, indicating when published, in what section, etc.
information about standard sections of the newspaper (Business, Lifestyle, Sports, etc.)
employee information
advertising information
There are a variety of applications that might use information in this knowledge base. For example, one could build:
a system for retrieving, organizing and answering queries about published articles
a system for analyzing advertisement revenues or pricing
a system for reviewing the organization of the employees, making sure that reporters are balanced appropriately among editors and that each section of the newspaper has a responsible editor
As this is an artificial example, we have not built any of these applications, but we hope this example will give a flavor of how knowledge bases, ontologies, and knowledge-acquisition tools can be designed with .
Extending
includes an application programmer interface,
the API, that allows a Java programmer to extend the system. The API provides the Java packages and classes for complex operations such as creating new widgets:
Tab widget - a user interface tab that appears in the main window alongside system tabs such as the Classes tab. The Queries tab is an example of a tab-widget plug-in.
Slot widget - appears on a form and is used to view and acquire a value for a slot at an instance. The TextFieldWidget, used for acquiring and displaying strings, is an example of a slot-widget plug-in.
Back-end - specifies the mechanism that will use for storage (either as text or in a database). The RDF back-end is an example of a back-end plug-in.
Createproject - takes a file in a source format produced by another program and creates the closest possible "natural" knowledge-base.
Export - provides an extensible mechanism for exporting knowledge-bases in a variety of formats, both file and database. This plug-in type is related to back-end plug-ins, but is much easier to develop and serves a somewhat different need.
Project - allows manipulation of a project and 's project UI.
API documentation is available at:
http://protege.stanford.edu/doc/pdk/index.html
Starting with 3.2 beta, you can programmatically add your own configuration tab to the project configuration panel. The tab will also appear in the Configure dialog box. Instructions for this can be found on the Wiki at:
http://protege.cim3.net/cgi-bin/wiki.pl?AddingUserDefinedProjectConfigPanel