Difference between revisions of "PrF UG inst instance editor"
| Line 4: | Line 4: | ||
{{PrF_UG_TOC_inst}}<div id='prf_ug'> | {{PrF_UG_TOC_inst}}<div id='prf_ug'> | ||
| − | The Instance Editor can be used to define and edit the slot attributes of the instance selected in the | + | The Instance Editor can be used |
| − | [[PrF_UG_inst_instance_browser|Instance Browser]]. | + | to define and edit the slot attributes of the instance selected |
| − | If a single class is selected in the | + | in the [[PrF_UG_inst_instance_browser|Instance Browser]]. |
| − | [[PrF_UG_inst_class_browser_at_instances|Class Browser at the Instances Tab]], | + | If a single class is selected |
| − | the Instance Editor is displayed at the right of the | + | in the [[PrF_UG_inst_class_browser_at_instances|Class Browser at the Instances Tab]], |
| − | [[PrF_UG_inst_instances_tab|Instances Tab]]. | + | the Instance Editor is displayed at the right |
| + | of the [[PrF_UG_inst_instances_tab|Instances Tab]]. | ||
To ensure that the class is the same one that was selected | To ensure that the class is the same one that was selected | ||
at the [[PrF_UG_classes_classes_tab|Classes Tab]], | at the [[PrF_UG_classes_classes_tab|Classes Tab]], | ||
| Line 34: | Line 35: | ||
=== Note Icons === | === Note Icons === | ||
| − | The note icons | + | The note icons |
| − | + | ([[Image:PrF_UG_inst_instance_note.hide.gif|instances_instance_note.hide]], | |
| − | [[Image:PrF_UG_inst_instance_note.create.gif|instances_instance_note.create]] | + | [[Image:PrF_UG_inst_instance_note.create.gif|instances_instance_note.create]], |
| − | [[Image:PrF_UG_inst_instance_note.delete.gif|instances_instance_note.delete]] | + | [[Image:PrF_UG_inst_instance_note.delete.gif|instances_instance_note.delete]]) |
at the upper right of the form, | at the upper right of the form, | ||
| − | allow you to hide, | + | allow you to hide, add, and remove yellow sticky notes. |
| − | add, | + | The note, which is not part of your knowledge base, |
| − | and remove yellow sticky notes. | ||
| − | The note, | ||
| − | which is not part of your knowledge base, | ||
is always displayed when the instance is selected at the Instance Tab. | is always displayed when the instance is selected at the Instance Tab. | ||
| − | For information on how to add notes to any frame (class, | + | For information on how to add notes to any frame |
| − | instance, | + | (class, instance, or slot), |
| − | or slot), | + | see [[PrF_UG_windows_yellow_stickies|Working with Notes]]. |
| − | see | ||
| − | [[PrF_UG_windows_yellow_stickies|Working with Notes]]. | ||
=== Entry Fields === | === Entry Fields === | ||
| Line 55: | Line 51: | ||
For each slot in the instance, | For each slot in the instance, | ||
the Instance Editor displays a field where you can enter the information for that slot. | the Instance Editor displays a field where you can enter the information for that slot. | ||
| − | The different field types are based on the | + | The different field types are based |
| − | [[PrF_UG_slots_slot_editor#Value_Type_Menu|value type]] | + | on the [[PrF_UG_slots_slot_editor#Value_Type_Menu|value type]] |
of the corresponding slot. | of the corresponding slot. | ||
For example, | For example, | ||
| − | a slot of | + | a slot of [[PrF_UG_slots_value_type_string|value type String]] |
| − | [[PrF_UG_slots_value_type_string|value type String]] | + | is represented by a [[PrF_UG_inst_entry_field_string|String entry field]]. |
| − | is represented by a | + | The display and options for the field depend on the type of information |
| − | [[PrF_UG_inst_entry_field_string|String entry field]]. | + | that is included in the field. |
| − | The display and options for the field depend on the type of information that is included in the field. | + | See [[PrF_UG_inst_standard_fields|The Standard Fields]], |
| − | See | ||
| − | [[PrF_UG_inst_standard_fields|The Standard Fields]], | ||
as well as the individual topics for the various field types, | as well as the individual topics for the various field types, | ||
for more information. | for more information. | ||
</div> | </div> | ||
Revision as of 16:38, October 15, 2008
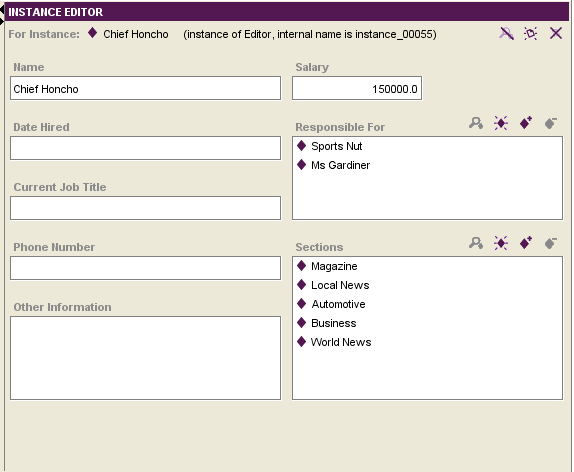
The Instance Editor
The Instance Editor can be used to define and edit the slot attributes of the instance selected in the Instance Browser. If a single class is selected in the Class Browser at the Instances Tab, the Instance Editor is displayed at the right of the Instances Tab. To ensure that the class is the same one that was selected at the Classes Tab, you can synchronize class trees.
The Instance Editor is also displayed separately in a free-standing window
whenever you click on the View Instance
![]() button
in the Instance Browser
or anywhere else it appears.
button
in the Instance Browser
or anywhere else it appears.
Protege-Frames automatically creates an initial layout of the Instance Editor for you, based on the slots and slot types of the class. You can customize the Instance Editor for a class, using the Forms Tab.
Whenever you enter changes into the Instance Editor, they take effect immediately. To save the changes to disk, select Save from the Project menu.
Note Icons
The note icons
(![]() ,
,
![]() ,
,
![]() )
at the upper right of the form,
allow you to hide, add, and remove yellow sticky notes.
The note, which is not part of your knowledge base,
is always displayed when the instance is selected at the Instance Tab.
For information on how to add notes to any frame
(class, instance, or slot),
see Working with Notes.
)
at the upper right of the form,
allow you to hide, add, and remove yellow sticky notes.
The note, which is not part of your knowledge base,
is always displayed when the instance is selected at the Instance Tab.
For information on how to add notes to any frame
(class, instance, or slot),
see Working with Notes.
Entry Fields
For each slot in the instance, the Instance Editor displays a field where you can enter the information for that slot. The different field types are based on the value type of the corresponding slot. For example, a slot of value type String is represented by a String entry field. The display and options for the field depend on the type of information that is included in the field. See The Standard Fields, as well as the individual topics for the various field types, for more information.