DisplayImages
Display images in the ontology
There are different ways in which images can be displayed in the user interface of Protege 3.x. The most common case is that the value of a property or a slot contains a URL or a file path to an image file (e.g., jpg or bmp file). Instead of displaying the path as the value of the slot, you can use different slot widgets to display the image.
You will need to change the slot widget on the class form in the Forms Tab.
There are three slot widgets that you can use to display an image. All of them work both with Protege-OWL and with Protege frames.
Note! The three widgets for displaying images only work with functional datatype property of range xsd:string in OWL ontologies (In frames ontologies: single cardinality slot with value type String). If the property (slot) has multiple cardinality or a different range (value type), you will not be able to configure it in the Forms Tab.
Setting up the example
We will use as an example the Pizza ontology: we will add a property to class "Country" that will contain the path to an image showing that country. In the Properties Tab, go to Datatype tab, and create a property called "image". Make it functional (by clicking on the Functional check box, and select as range the "xsd:string".
Below, we describe the use of the three slot widgets for displaying images.
Contents
Using the Image Widget
Configuring the "map" slot widget to display an image
Steps:
- 1. Go to the Forms Tab, select "Country" class in the class tree (we want to configure the display of Country individuals)
- 2. Double click on an empty spot in the Forms Tab
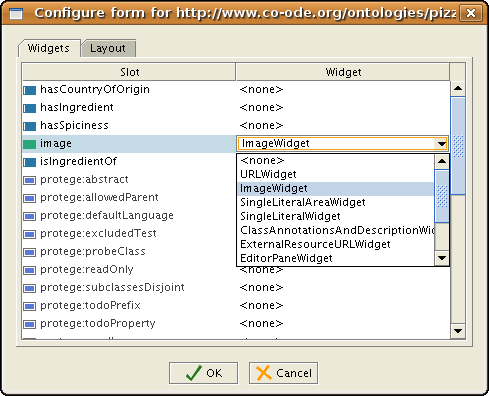
- 3. In the dialog panel, in the Widgets tab, select for the image property the ImageWidget. See screenshot.
If you don't see the ImageWidget as an option for the "image" property, then you have probably forgotten to make the image property functional, or to set its range to xsd:string.
- 4. (optional) Before closing this dialog, go to the Layout tab, and select for "Fill Vertical Space with" the value "image".
- 5. Close dialog by clicking on OK.
- 6. The image widget is added to the form of country at coordinates (0,0) under the annotations widget (yes, it's a bug). Move the annotations panel, and drag from under it the image widget and place it where you want on the form. You can also resize the image widget.
That's it. Let's see how it works.
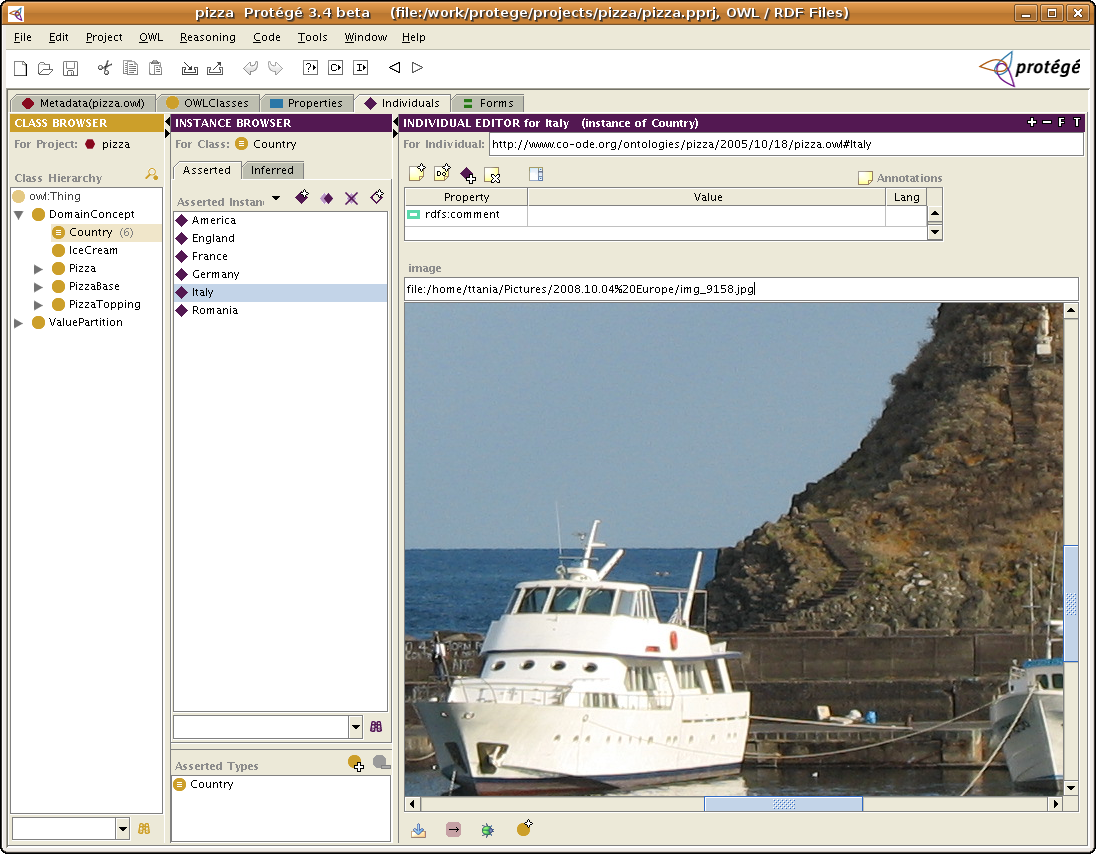
Go to the individuals tab and select the class Country in the class tree. Select an individual in the individuals list. In the example below, I selected the individual "Italy" (you can select your favorite country..). Then, you can add as the value of the image property the path to an image file. If the file has spaces in it, make sure to replace all spaces with %20 (URI syntax). You can also add as path files from the internet by providing a URL (e.g. http://protege.stanford.edu/images/ProtegeLogo.gif). Or, you can provide a relative file path to the pprj file: img/italy.jpg. If you add a relative file, then make sure that when you distribute your OWL file, you also distribute the image file in the relative directory. Below is a screenshot of the Italy individual using the ImageWidget.
Using the URL Widget
Same steps as for the ImageWidget, just that in step 3, you select the "URLWidget" rather than the ImageWidget. The difference between the URL and the Image widget is that the URL Widget allows you to enter also other URL links that will be displayed in the Protege UI.
Using the Editor Pane Widget
The Editor Pane Widget is a widget that allows you to enter formatted text: for example you can add bold text, underline it, etc. You can also insert images, links to external webpages and links to internal concepts in the ontology. More documentation about the Editor Pane Widget can be found here.
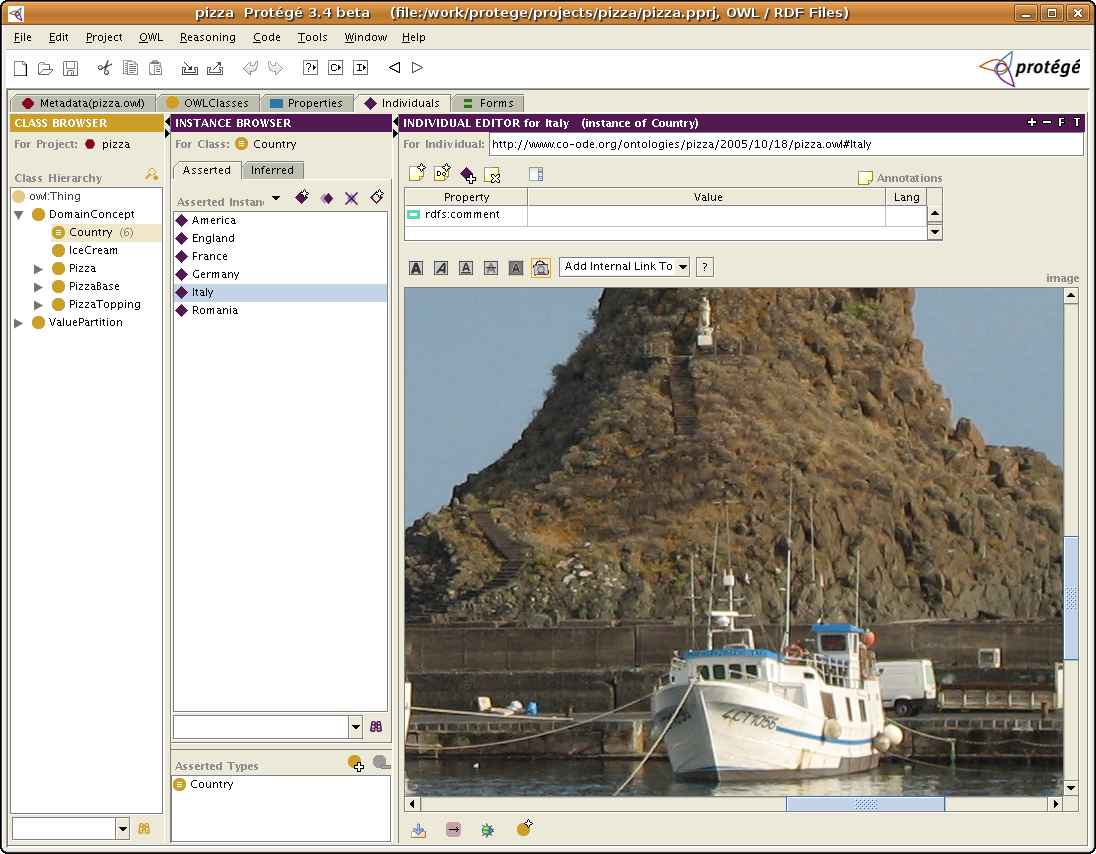
To set it up, follow the same steps as for the ImageWidget, just for step 3, choose "EditorPaneWidget". Below is a screenshot showing the widget.