Difference between revisions of "DisplayImages"
| Line 7: | Line 7: | ||
There are three slot widgets that you can use to display an image. All of them work both with Protege-OWL and with Protege frames. | There are three slot widgets that you can use to display an image. All of them work both with Protege-OWL and with Protege frames. | ||
| − | '''Note! The three widgets for displaying images only work with functional datatype property of range xsd:string in OWL ontologies (In frames ontologies: single cardinality slot with value type String).''' If the property | + | |
| + | '''Note! The three widgets for displaying images only work with functional datatype property of range xsd:string in OWL ontologies (In frames ontologies: single cardinality slot with value type String).''' If the property (slot) has multiple cardinality or a different range (value type), you will not be able to configure it in the Forms Tab. | ||
| Line 17: | Line 18: | ||
== Using the Image Widget == | == Using the Image Widget == | ||
| + | |||
| + | '''Configuring the "map" slot widget to display an image''' | ||
| + | |||
| + | Steps: | ||
| + | * 1. Go to the Forms Tab, select "Country" class in the class tree (we want to configure the display of Country individuals) | ||
| + | * 2. Double click on an empty spot in the Forms Tab | ||
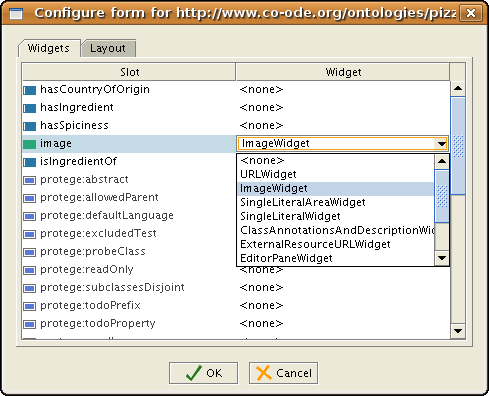
| + | * 3. In the dialog panel, in the Widgets tab, select for the image property the ImageWidget. See screenshot. | ||
| + | |||
| + | |||
| + | [[Image:ImageFormConfig.png|center]] | ||
| + | |||
| + | |||
| + | * 4. (optional) Before closing this dialog, go to the Layout tab, and select for "Fill Vertical Space with" the value "image". | ||
| + | * 5. Close dialog by clicking on OK. | ||
| + | * 6. The image widget is added to the form of country at coordinates (0,0) under the annotations widget (yes, it's a bug). Move the annotations panel, and drag from under it the image widget and place it where you want on the form. | ||
| + | |||
| + | That's it. Let's see how it works. | ||
Revision as of 17:50, December 16, 2008
Display images in the ontology
There are different ways in which images can be displayed in the user interface of Protege 3.x. The most common case is that the value of a property or a slot contains a URL or a file path to an image file (e.g., jpg or bmp file). Instead of displaying the path as the value of the slot, you can use different slot widgets to display the image.
You will need to change the slot widget on the class form in the Forms Tab.
There are three slot widgets that you can use to display an image. All of them work both with Protege-OWL and with Protege frames.
Note! The three widgets for displaying images only work with functional datatype property of range xsd:string in OWL ontologies (In frames ontologies: single cardinality slot with value type String). If the property (slot) has multiple cardinality or a different range (value type), you will not be able to configure it in the Forms Tab.
Setting up the example
We will use as an example the Pizza ontology: we will add a property to class "Country" that will contain the path to an image showing that country. In the Properties Tab, go to Datatype tab, and create a property called "image". Make it functional (by clicking on the Functional check box, and select as range the "xsd:string".
Below, we describe the use of the three slot widgets for displaying images.
Using the Image Widget
Configuring the "map" slot widget to display an image
Steps:
- 1. Go to the Forms Tab, select "Country" class in the class tree (we want to configure the display of Country individuals)
- 2. Double click on an empty spot in the Forms Tab
- 3. In the dialog panel, in the Widgets tab, select for the image property the ImageWidget. See screenshot.
- 4. (optional) Before closing this dialog, go to the Layout tab, and select for "Fill Vertical Space with" the value "image".
- 5. Close dialog by clicking on OK.
- 6. The image widget is added to the form of country at coordinates (0,0) under the annotations widget (yes, it's a bug). Move the annotations panel, and drag from under it the image widget and place it where you want on the form.
That's it. Let's see how it works.