Difference between revisions of "PropertyFormPortlet"
(Created page with '<p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">Form Based Editing in WebProtege</p> __TOC__ The <code>PropertyFieldPortlet</code> (<cod…') |
|||
| Line 10: | Line 10: | ||
[[File:PropertyFormPortlet.png]] | [[File:PropertyFormPortlet.png]] | ||
| + | |||
| + | The example shows the tab structure of the portlet. There are examples of a '''instance textfield''' widget (ICD title), '''text fields''' (code, sorting label), '''instance table''' (definition and external definition) and '''drop-down list''' (editorial status). | ||
| + | |||
| + | Other examples of editing widgets ('''check box''', '''radio box''', '''combo box''', '''BioPortal reference widget''') are shown in the figure below: | ||
| + | |||
| + | [[File:Editingwidgets.png]] | ||
Revision as of 21:55, June 15, 2010
Form Based Editing in WebProtege
The PropertyFieldPortlet (edu.stanford.bmir.protege.web.client.ui.portlet.propertyForm.PropertyFieldPortlet) supports the form-based editing in WebProtege. The portlet allows the association of a property with an editing widget. There are different types of editing widgets: text field, text area, check box, radio box, combo box, html, instance table, etc. This feature is similar to the form-based editing support in Protege 3.x. The editing widgets can be organized in tab.
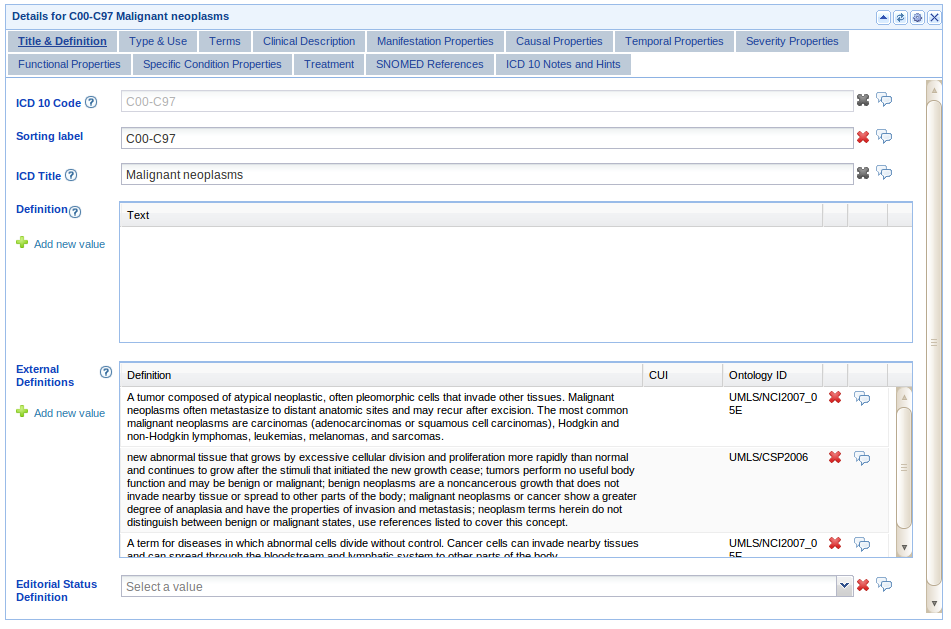
An example of the PropertyFieldPortlet is shown below:
The example shows the tab structure of the portlet. There are examples of a instance textfield widget (ICD title), text fields (code, sorting label), instance table (definition and external definition) and drop-down list (editorial status).
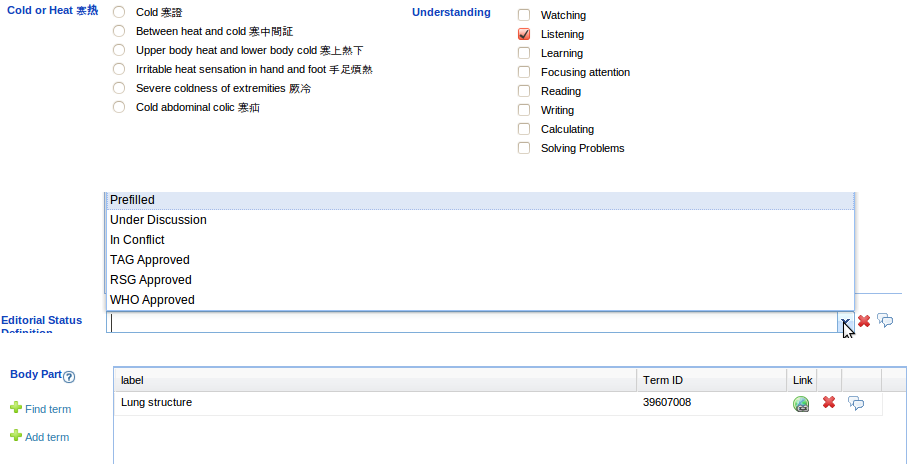
Other examples of editing widgets (check box, radio box, combo box, BioPortal reference widget) are shown in the figure below: