Difference between revisions of "WebProtegeCompiling"
(Created page with "<p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé Developer's Guide</p> __TOC__ ''Return to main [[WebProtegeDevelopersGuide|W...") |
|||
| Line 1: | Line 1: | ||
| + | {{WP1-start}} | ||
| + | |||
<p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé Developer's Guide</p> | <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé Developer's Guide</p> | ||
| Line 165: | Line 167: | ||
'''Go back to [[WebProtege|WebProtégé main page]].''' | '''Go back to [[WebProtege|WebProtégé main page]].''' | ||
| − | [[Category:WebProtege documentation]] | + | [[Category:WebProtege 1.0 documentation]] |
Latest revision as of 17:13, April 25, 2013
This page refers to an older version of WebProtege (release 1.0). Please follow the links from the main WebProtege wiki page to get to documentation for the latest WebProtege.
WebProtégé Developer's Guide
Return to main WebProtege Developer's Guide
Return to main WebProtégé page
Compile and run WebProtégé with Eclipse
To follow is some documentation on how one would go about compiling and running WebProtégé in the Eclipse development environment. There is more than one way to compile and run WebProtégé in Eclipse - this page documents one possibility, but is not meant to be exhaustive.
The version of Eclipse used for the writing of this documentation is 3.5 (Galileo).
Prerequisites
Google Plugin for Eclipse
We are currently using the Google Web Toolkit (GWT) in our development of WebProtégé. The Google Plugin for Eclipse greatly simplifies working with GWT applications from within Eclipse. There is no need to download GWT separately, as the plug-in includes the necessary GWT SDK.
Please refer to the Quick Start guide on the Google code website for installation instructions:
http://code.google.com/eclipse/docs/getting_started.html
If you want to know what version of GWT we are using, you can check the readme file in our Subversion repository:
http://smi-protege.stanford.edu/svn/icat/trunk/readme.txt
Older instructions for GWT SDK 1.5 are still available.
Java 6
WebProtégé requires Java 6, which is available for download from Sun's website.
Checkout WebProtégé source code
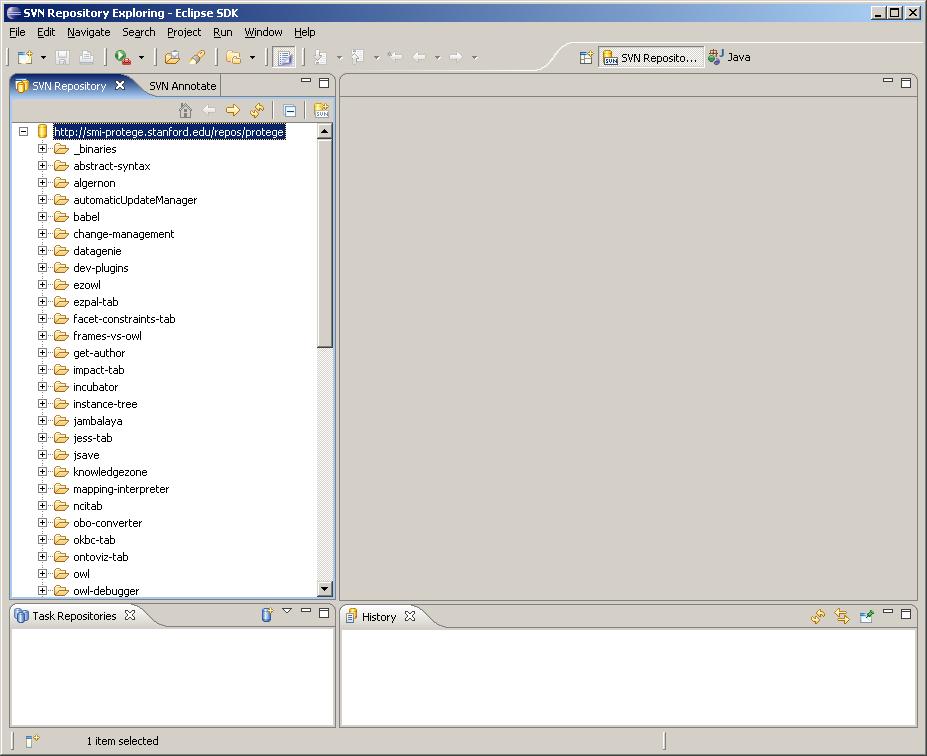
Launch Eclipse and go to the SVN Repository Exploring perspective. (This step assumes that you have already installed an Eclipse plug-in called Subclipse that adds Subversion integration to the Eclipse IDE). Click the "Add SVN Repository" button to bring up the "Add SVN Repository" dialog. In the "Url" text box, type the following URL:
http://smi-protege.stanford.edu/repos/protege/
... and click Finish. Eclipse should now look something like the following screenshot:
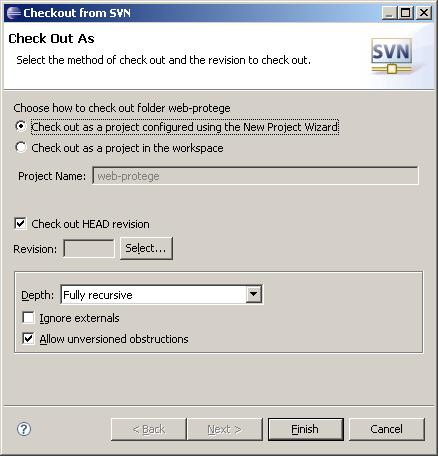
Once you have successfully connected to the Protégé Subversion repository, navigate to the icat/trunk folder, right-click to bring up the context menu, and choose "Checkout..." to bring up the "Checkout from SVN" dialog. Select the options indicated in the screenshot below and click Finish.
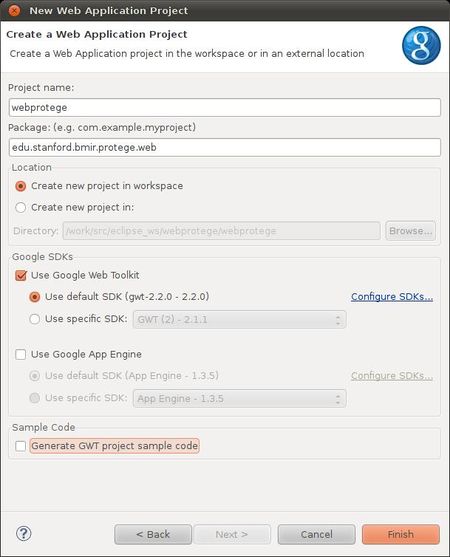
In the resulting "New Project" wizard, select Web Application Project (in the Google folder) and click Next. In the "New Web Application Project" dialog, type a project name (for this documentation, we will use "web-protege"). Fill in the rest of the dialog as indicated in the following screenshot:
Click Finish to begin checking out WebProtégé source code.
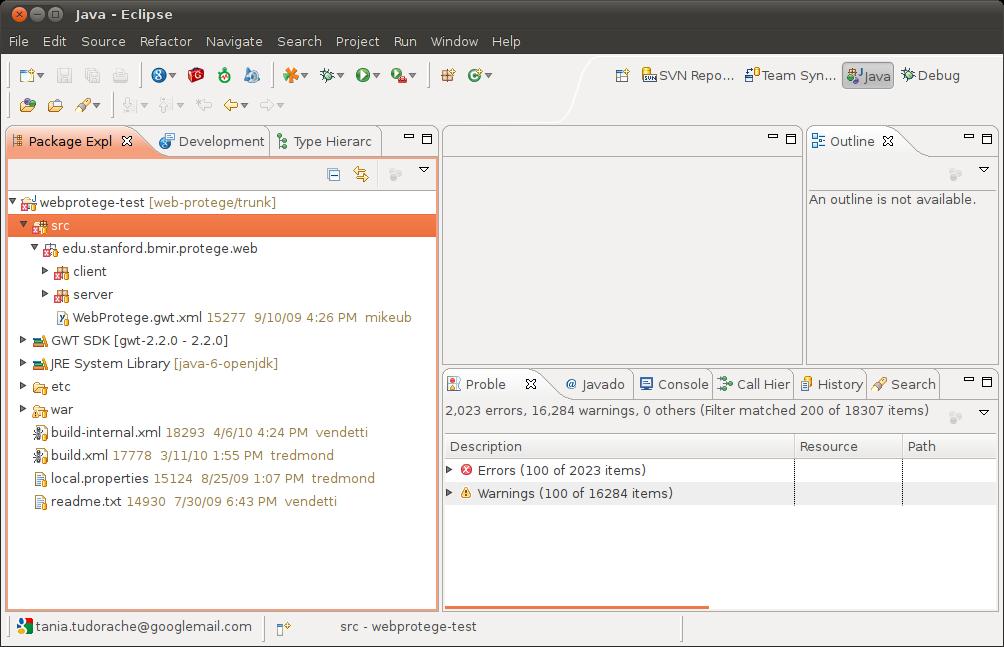
Fix project compilation errors
- Right-click on the "web-protege" project and choose Properties from the context menu.
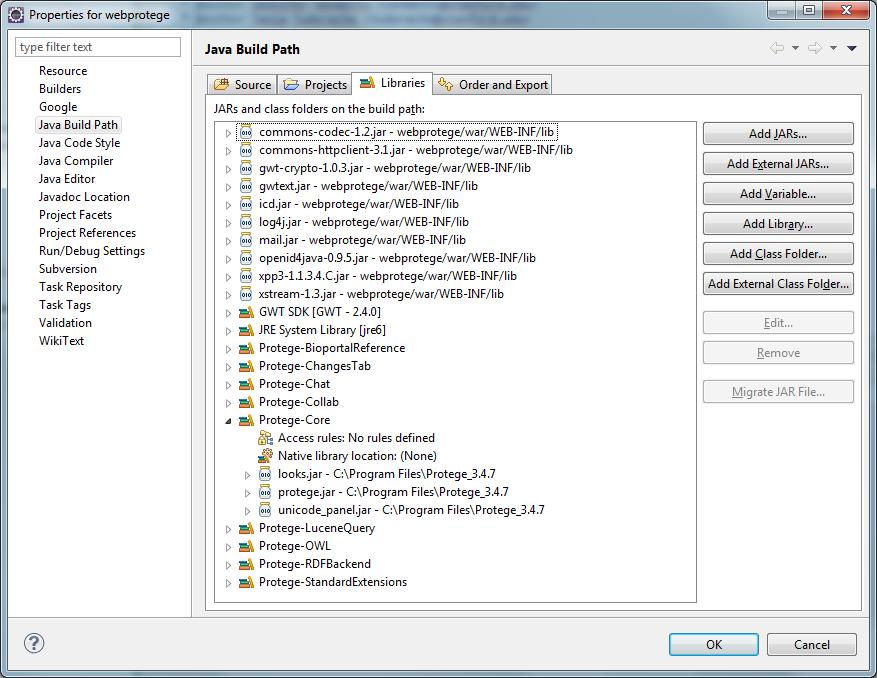
- In the Properties dialog, select Java Build Path on the left, and click the Libraries tab on the right.
- Click the Add JARs... button and add all JAR files from the "war/WEB-INF/lib" subdirectory to the classpath, such as gwtext.jar, etc.
- WebProtégé depends on several jar files available in the Protégé 3.4.7 (or later) installation folder. Protégé 3.4.7 can be downloaded here.
- These items are listed below, with the location where you can find the JAR files. There are several different ways these JAR files could be added to your classpath. Once of the easiest ways is probably to create a User Library called something like "Protege" and then add this library to your classpath. You could also create separate User Libraries for Protégé and each Protégé plug-in and add all of these libraries to your classpath. This is simply a matter of personal preference and also assumes that you have the Protégé application installed on your system.
- Core Protege application (root directory of your Protege installation - need protege.jar, unicode_panel.jar, and looks-2.1.3.jar)
- Protege-OWL editor (<protege-install-dir>/plugins/edu.stanford.smi.protegex.owl - need all JARS)
- Changes tab (<protege-install-dir>/plugins/edu.stanford.smi.protegex.changes - need all JARS)
- Chat plug-in (<protege-install-dir>/plugins/edu.stanford.smi.protegex.chatPlugin - need all JARS)
- Collaborative Protege (<protege-install-dir>/plugins/edu.stanford.smi.protege.collab - need all JARS)
- RDF Backend (<protege-install-dir>/plugins/edu.stanford.smi.protegex.rdf_backend - only rdf-api.jar and rdf-backend.jar)
- Standard Extensions Library (<protege-install-dir>/plugins/edu.stanford.smi.protegex.standard_extensions - need all JARS)
- BioPortal Reference plug-in (<protege-install-dir>/plugins/edu.stanford.smi.protegex.bp.ref - need all JARS)
- Lucene Query plug-in (<protege-install-dir>/plugins/edu.stanford.smi.protegex.query.lucene - need all JARS)
- Once all of the needed JAR files are on the classpath, click OK and the "web-protege" project should compile successfully.
If you see many compilation errors, you might need to add the GWT jars (gwt-user.jar and gwt-dev.jsr) to the build path as well.
Modify launch configuration
- Bring up the Run Configurations dialog and select the web-protege launch configuration under Web Application on the left-hand side.
- On the GWT tab, modify the contents of "Available modules", and keep only the WebProtege module (remove the other modules)
- Select the Arguments tab and pass a VM argument to give WebProtege more memory, e.g., "-Xmx1000M".
- Click Apply and Close.
Run WebProtégé from Eclipse
By default, WebProtégé will load some example projects from a local directory (/war/projects) on startup.
If you would like to change the list of projects that are loaded on startup, you can configure this through the Protégé "metaproject", located in the war/projects/metaproject directory. The metaproject is a frame-based ontology that models permissions (a more detailed explanation of the metaproject is available in the Protégé Client-Server Tutorial).
To run WebProtégé, click the Run button and choose web-protege. You should see something like the following output in Eclipse's Console View:
WebProtege running in: C:\eclipse-sources\web-protege\war\ Path to local metaproject: C:\eclipse-sources\web-protege\war\projects\metaproject\metaproject.pprj WebProtege server running with local projects Found project def in metaproject: Collaborative Newspaper at: projects/collaborativeNewspaper/collaborativeNewspaper.pprj Found project def in metaproject: Newspaper at: projects/newspaper/newspaper.pprj Found project def in metaproject: Wines at: projects/wines/wines.pprj Found project def in metaproject: Pizza at: projects/pizza/pizza.owl.pprj Found project def in metaproject: Collaborative Pizza at: projects/collaborativePizza/collaborativePizza.owl.pprj
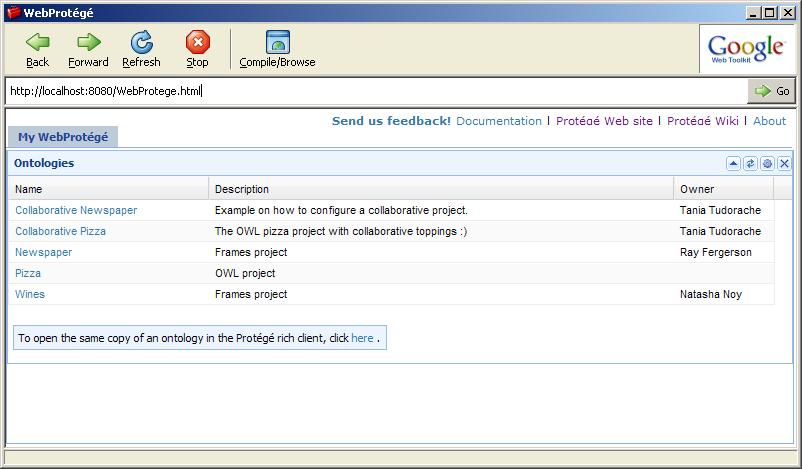
... and WebProtégé should launch in GWT's dev mode(previously known as hosted mode) browser:
Note. If you have troubles starting the dev mode on Mac OSX, then use the Omniweb browser.
Run WebProtégé from Eclipse with external server
To run WebProtégé with the Protégé server, please review the instructions here.
You need to make sure that the Protégé server version matches the WebProtégé version you have in Eclipse. You can check the compatibility [here.
To configure WebProtégé to connect to the Protégé server, you need to edit the protege.properties file from the war folder:
load.ontologies.from.protege.server=true
If the Protégé server doesn't run on localhost, then you should change this properties to match your setup:
protege.server.hostname=your_host_name:port_no
You start WebProtégé the same way as described in the "Run WebProtégé from Eclipse" section. You will see in the Eclipse console something like:
WebProtégé running in: /work/src/GWT/web-protege/war/ WebProtégé server running with remote projects loaded from the Protégé server: localhost
Configure the projects, users, access policies
We have described how to configure the projects available to WebProtégé for both the local and external server mode here.
Go back to WebProtege Developer's Guide