Difference between revisions of "WebProtegeUsersGuide"
(Changed Webprotege to WebProtégé and Protege to Protégé throughout the page) |
|||
| Line 1: | Line 1: | ||
| − | <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;"> | + | <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé Users's Guide</p> |
| − | ''' | + | '''WebProtégé''' is an open source, lightweight, web-based ontology editor. |
| Line 8: | Line 8: | ||
| − | '''Go back to [[WebProtege| | + | '''Go back to [[WebProtege|WebProtégé main page]].''' |
== Signing in == | == Signing in == | ||
| − | To sign in | + | To sign in WebProtégé, please click the ''Sign in'' link on the top right corner of the display, and then enter your user name and password. |
<div style="padding-top:5px; padding-bottom:5px;"> | <div style="padding-top:5px; padding-bottom:5px;"> | ||
| Line 17: | Line 17: | ||
</div> | </div> | ||
| − | You may also sign in with your OpenId account (e.g. Google, Yahoo, etc.). The first time you will sign in with your OpenId, you will be asked to associate the OpenId account with a | + | You may also sign in with your OpenId account (e.g. Google, Yahoo, etc.). The first time you will sign in with your OpenId, you will be asked to associate the OpenId account with a WebProtégé account. For future sign ins, you can simply use the OpenId account. To change the preferences for the OpenId accounts, go to the ''Options menu -> Edit profile'' after you signed in. More information on the sign in with OpenId is found [[WebProtegeOpenId|here]]. |
Note that it is not necessary to log in if you simply wish to view the public ontologies. | Note that it is not necessary to log in if you simply wish to view the public ontologies. | ||
| Line 23: | Line 23: | ||
== Introduction to the user interface == | == Introduction to the user interface == | ||
| − | In building the user interface of | + | In building the user interface of WebProtégé, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtégé user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several ''portlets'' (e.g., the class tree, property values, restriction editor, notes, etc.). The user is able to resize and rearrange the portlets in a tab by drag-n-drop. More information on customizing the WebProtégé layout can be found [[WebProtegeLayoutConfig|here]]. |
| − | === My | + | === My WebProtégé tab === |
| − | The first time you access | + | The first time you access WebProtégé, you will see the ''My WebProtégé'' tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the ''Name'' column to open the ontology. You will only see the ontologies to which your user has access to. If you did not sign in, you will see a list of public ontologies. To test the editing capabilities, you may sign in with the username ''Guest'' and password ''guest'' (case sensitive). |
| − | It is also possible to connect to the | + | It is also possible to connect to the WebProtégé ontologies through a desktop client. Both the desktop and the web client are linked to the same [[Collaborative Protégé]] server. All the edits made in the desktop client will be reflected back right away in the web-client and vice-versa. |
<div style="padding-top:5px; padding-bottom:5px;"> | <div style="padding-top:5px; padding-bottom:5px;"> | ||
| Line 60: | Line 60: | ||
=== Other tabs and portlets === | === Other tabs and portlets === | ||
| − | + | WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found [[WebProtegeLayoutConfig|here]]. | |
== References == | == References == | ||
| − | Further documentation and references on | + | Further documentation and references on WebProtégé can be found [[WebProtege#References|here]]. |
| − | '''Go back to [[WebProtege| | + | '''Go back to [[WebProtege|WebProtégé main page]].''' |
[[Category:WebProtege documentation]] | [[Category:WebProtege documentation]] | ||
Revision as of 09:51, August 24, 2012
WebProtégé Users's Guide
WebProtégé is an open source, lightweight, web-based ontology editor.
Contents
Go back to WebProtégé main page.
Signing in
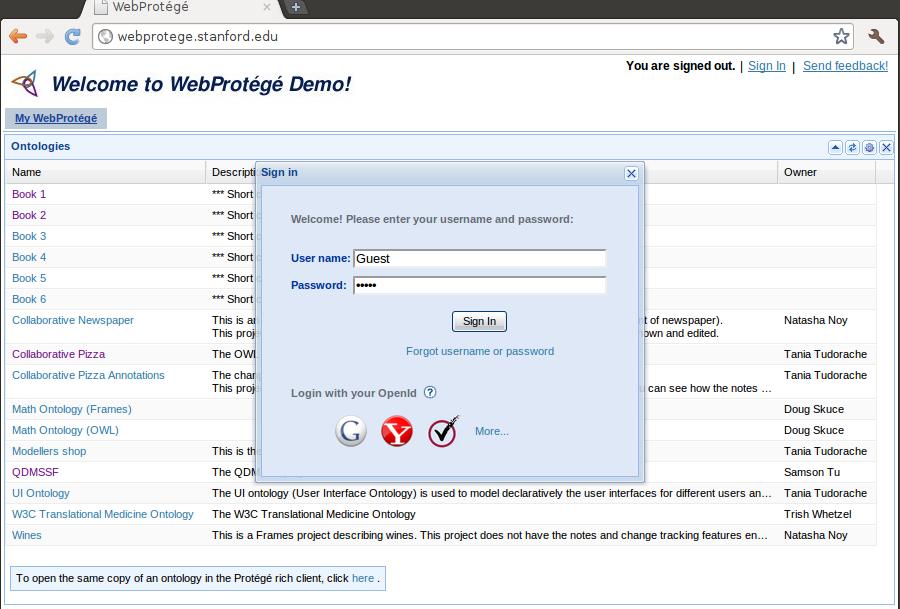
To sign in WebProtégé, please click the Sign in link on the top right corner of the display, and then enter your user name and password.
You may also sign in with your OpenId account (e.g. Google, Yahoo, etc.). The first time you will sign in with your OpenId, you will be asked to associate the OpenId account with a WebProtégé account. For future sign ins, you can simply use the OpenId account. To change the preferences for the OpenId accounts, go to the Options menu -> Edit profile after you signed in. More information on the sign in with OpenId is found here.
Note that it is not necessary to log in if you simply wish to view the public ontologies.
Introduction to the user interface
In building the user interface of WebProtégé, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtégé user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several portlets (e.g., the class tree, property values, restriction editor, notes, etc.). The user is able to resize and rearrange the portlets in a tab by drag-n-drop. More information on customizing the WebProtégé layout can be found here.
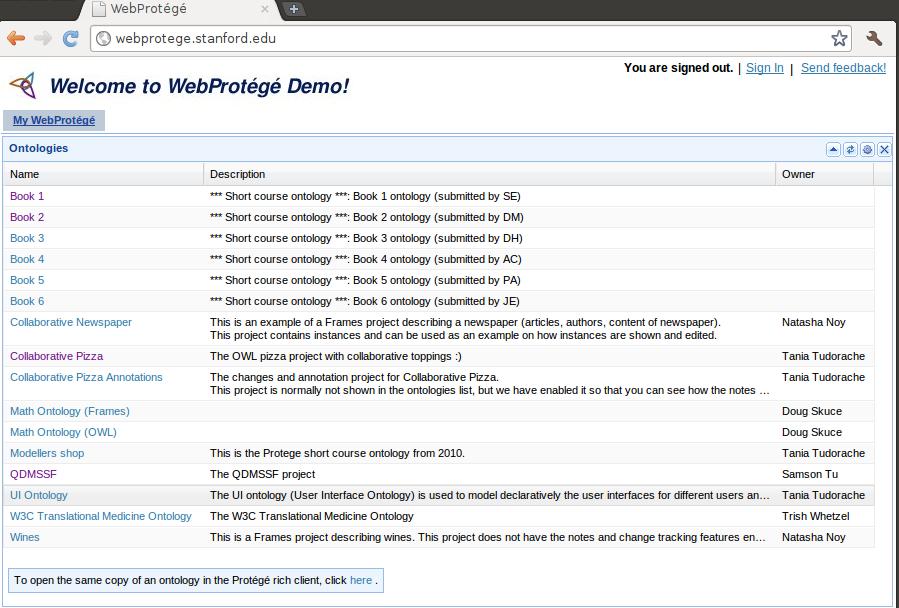
My WebProtégé tab
The first time you access WebProtégé, you will see the My WebProtégé tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the Name column to open the ontology. You will only see the ontologies to which your user has access to. If you did not sign in, you will see a list of public ontologies. To test the editing capabilities, you may sign in with the username Guest and password guest (case sensitive).
It is also possible to connect to the WebProtégé ontologies through a desktop client. Both the desktop and the web client are linked to the same Collaborative Protégé server. All the edits made in the desktop client will be reflected back right away in the web-client and vice-versa.
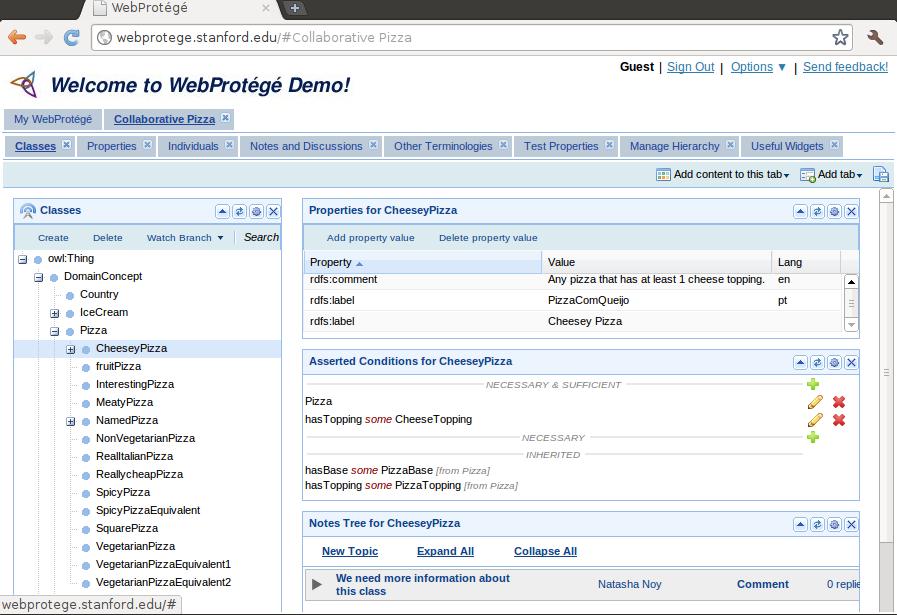
Classes tab
After you have opened an ontology, you can view the ontology class hierarchy on the Classes tab. By selecting a class in the Class Tree, you can view the class properties, axioms, notes, etc., in the portlets to the right of the class tree:
If you are logged in, you can also use the Create class and Delete class buttons in the Class Tree to create and delete classes.
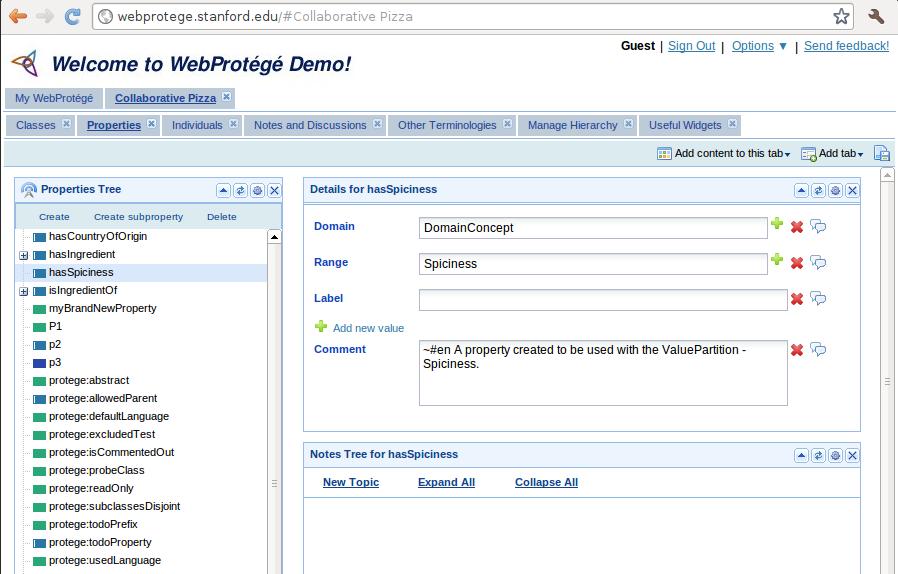
Properties tab
The Properties tab displays all of the properties in the currently open ontology:
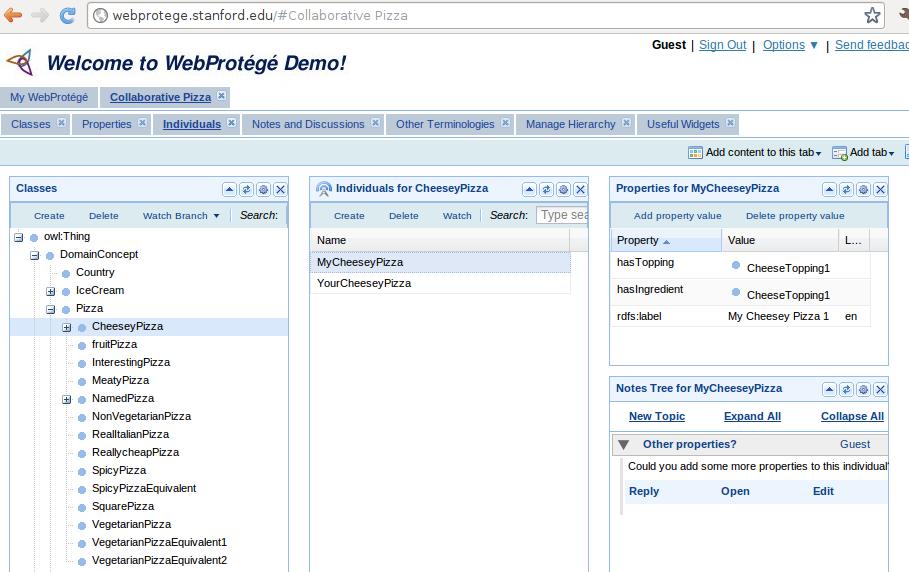
Individuals tab
The Individuals tab displays all of the individuals in the currently open ontology. Select a class in the Class Tree to see a list of individuals in the Individuals portlet:
Other tabs and portlets
WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found here.
References
Further documentation and references on WebProtégé can be found here.
Go back to WebProtégé main page.