Difference between revisions of "WebProtegeUsersGuide"
| Line 23: | Line 23: | ||
== Introduction to the user interface == | == Introduction to the user interface == | ||
| − | In building the user interface of WebProtege, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtege user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several ''portlets'' (e.g., the class tree, property values, restriction | + | In building the user interface of WebProtege, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtege user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several ''portlets'' (e.g., the class tree, property values, restriction editor, notes, etc.). The user is able to resize and rearrange the portlets in a tab by drag-n-drop. More information on customizing the WebProtege layout can be found [[WebProtegeLayoutConfig|here]]. |
=== My WebProtege tab === | === My WebProtege tab === | ||
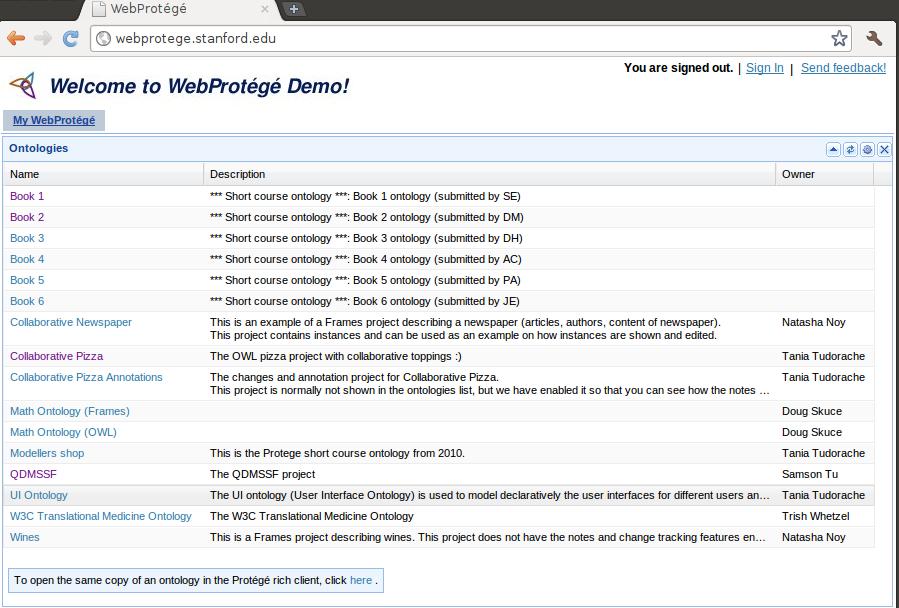
| − | The first time you access WebProtege, you will see the My WebProtege tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the Name column to open the ontology. | + | The first time you access WebProtege, you will see the ''My WebProtege'' tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the ''Name'' column to open the ontology. You will only see the ontologies to which your user has access to. If you did not sign in, you will see a list of public ontologies. To test the editing capabilities, you may sign in with the username ''Guest'' and password ''guest'' (case sensitive). |
| − | + | It is also possible to connect to the WebProtege ontologies through a desktop client. Both the desktop and the web client are linked to the same [[Collaborative Protege]] server. All the edits made in the desktop client will be reflected back right away in the web-client and vice-versa. | |
<div style="padding-top:5px; padding-bottom:5px;"> | <div style="padding-top:5px; padding-bottom:5px;"> | ||
Revision as of 14:00, May 28, 2011
WebProtege Users's Guide
WebProtege is an open source, lightweight, web-based ontology editor.
Contents
Go back to WebProtege main page.
Signing in
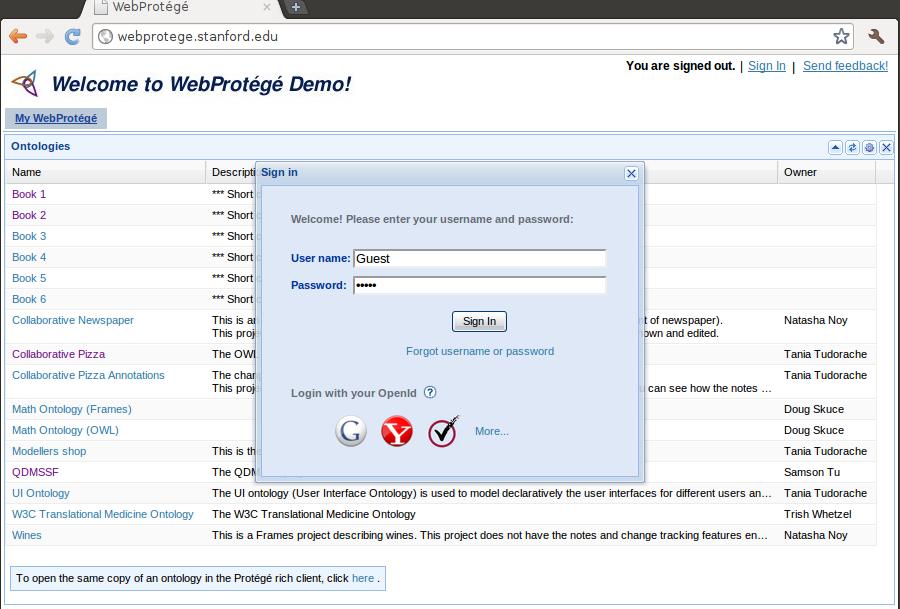
To sign in WebProtege, please click the Sign in link on the top right corner of the display, and then enter your user name and password.
You may also sign in with your OpenId account (e.g. Google, Yahoo, etc.). The first time you will sign in with your OpenId, you will be asked to associate the OpenId account with a WebProtege account. For future sign ins, you can simply use the OpenId account. To change the preferences for the OpenId accounts, go to the Options menu -> Edit profile after you signed in. More information on the sign in with OpenId is found here.
Note that it is not necessary to log in if you simply wish to view the public ontologies.
Introduction to the user interface
In building the user interface of WebProtege, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtege user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several portlets (e.g., the class tree, property values, restriction editor, notes, etc.). The user is able to resize and rearrange the portlets in a tab by drag-n-drop. More information on customizing the WebProtege layout can be found here.
My WebProtege tab
The first time you access WebProtege, you will see the My WebProtege tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the Name column to open the ontology. You will only see the ontologies to which your user has access to. If you did not sign in, you will see a list of public ontologies. To test the editing capabilities, you may sign in with the username Guest and password guest (case sensitive).
It is also possible to connect to the WebProtege ontologies through a desktop client. Both the desktop and the web client are linked to the same Collaborative Protege server. All the edits made in the desktop client will be reflected back right away in the web-client and vice-versa.
Classes tab
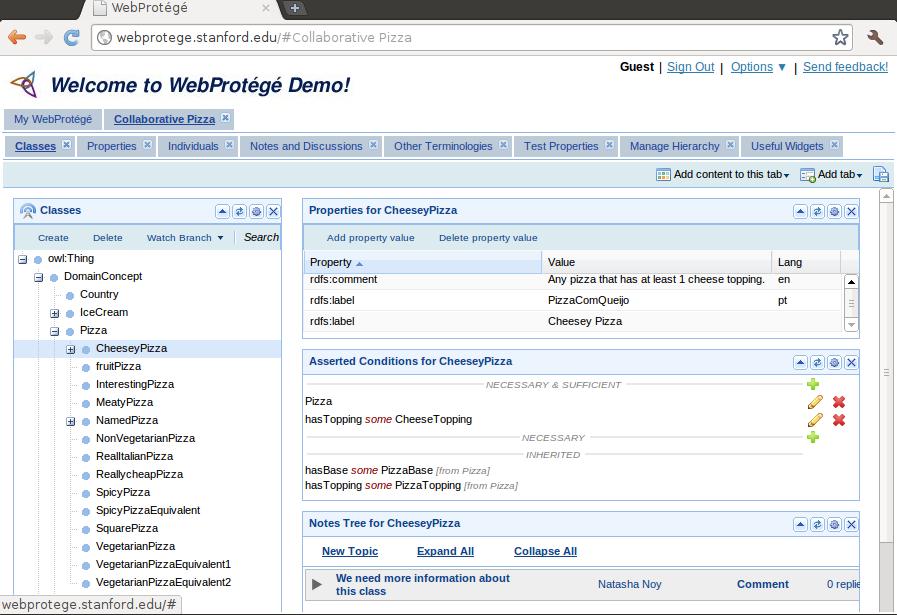
After you have opened an ontology, you can view the ontology class hierarchy on the Classes tab. By selecting a class in the Class Tree, you can view the class properties, axioms, notes, etc., in the portlets to the right of the class tree:
If you are logged in, you can also use the Create class and Delete class buttons in the Class Tree to create and delete classes.
Properties tab
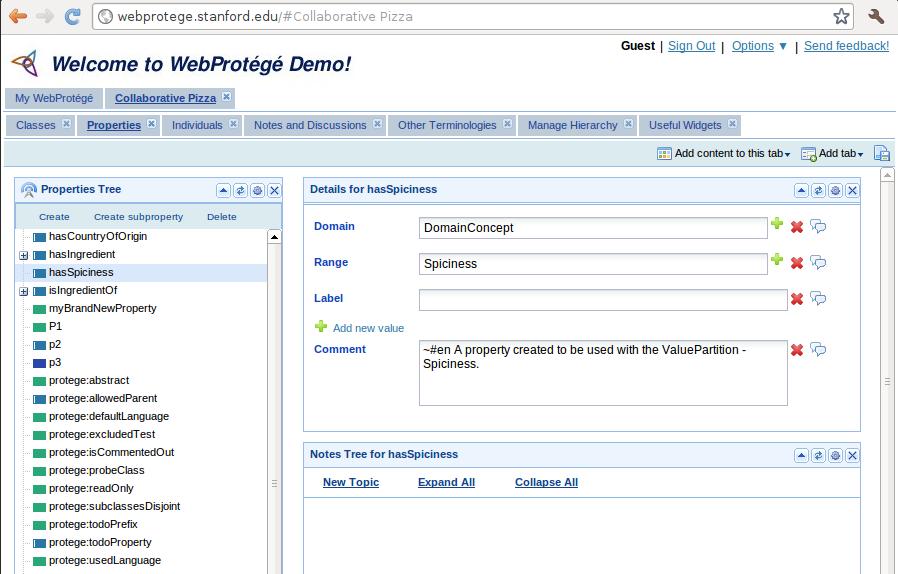
The Properties tab displays all of the properties in the currently open ontology:
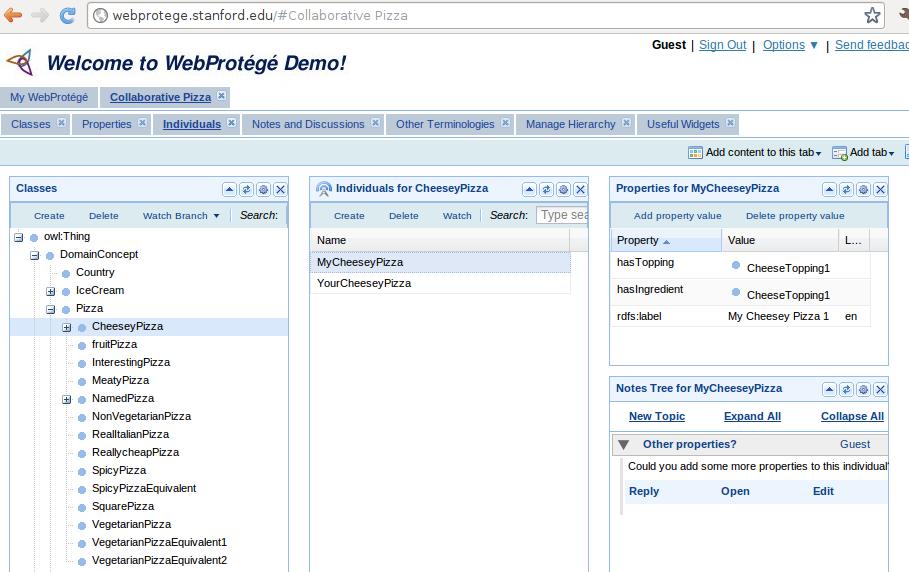
Individuals tab
The Individuals tab displays all of the individuals in the currently open ontology. Select a class in the Class Tree to see a list of individuals in the Individuals portlet:
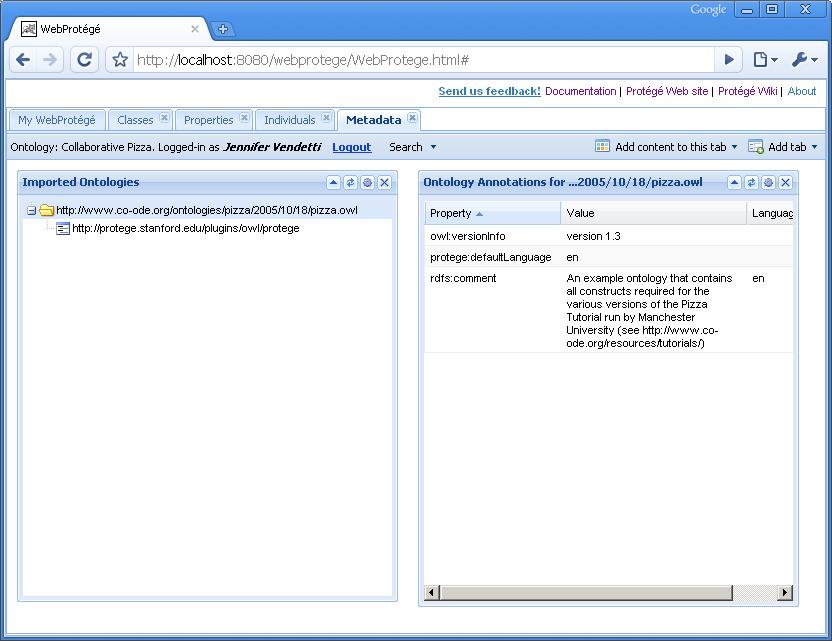
Metadata tab
The Metadata tab displays metadata information about the currently open ontology, such as annotations:
References
- A short paper describing WebProtege was presented as a poster at OWLED 2008. The paper is available for download from the OWLED website.
- WebProtege is a web-client for Collaborative Protege - a Protege extension that supports the collaborative ontology development process.
Go back to WebProtege main page.