Difference between revisions of "HTML Chat"
(New page: {{Plugin |PluginType=Application |ForApplication1=Protege Client-Server |DeveloperID1=Tania Tudorache |DeveloperID2=Vivek Tripathi |LastUpdated=2008/01/20 |Topic1=BioMedical Informatics |T...) |
|||
| Line 11: | Line 11: | ||
|Description=The chat for Protege Client Server now supports HTML editing (Bold, Italics, Underline, StrikeThrough) along with dynamic Hyperlink detections and internal link detections. | |Description=The chat for Protege Client Server now supports HTML editing (Bold, Italics, Underline, StrikeThrough) along with dynamic Hyperlink detections and internal link detections. | ||
}} | }} | ||
| + | <div style="float:left;"> | ||
| + | ==Description== | ||
| + | The chat for Protege Client-Server now supports HTML editing. The text can be made Bold, Italics, Underlined or StrikeThrough. Also the chat provides dynamic Hyperlink detection and any URL (example www.google.com) typed in would be enabled automatically. There is also support provided for internal links which is explained in the example below. | ||
| + | |||
| + | ==Example== | ||
| + | Example: Consider the newspaper example which is included with Protégé. You need to be running in the Client-Server mode to use the Chat Component. | ||
| + | |||
| + | 1. Get the Chat Tab by enabling it from Project->Configure. | ||
| + | |||
| + | 2. As you go on typing, the chat automatically detects any hyperlinks that you enter and enables them. Clicking the link opens it in a separate browser. | ||
| + | |||
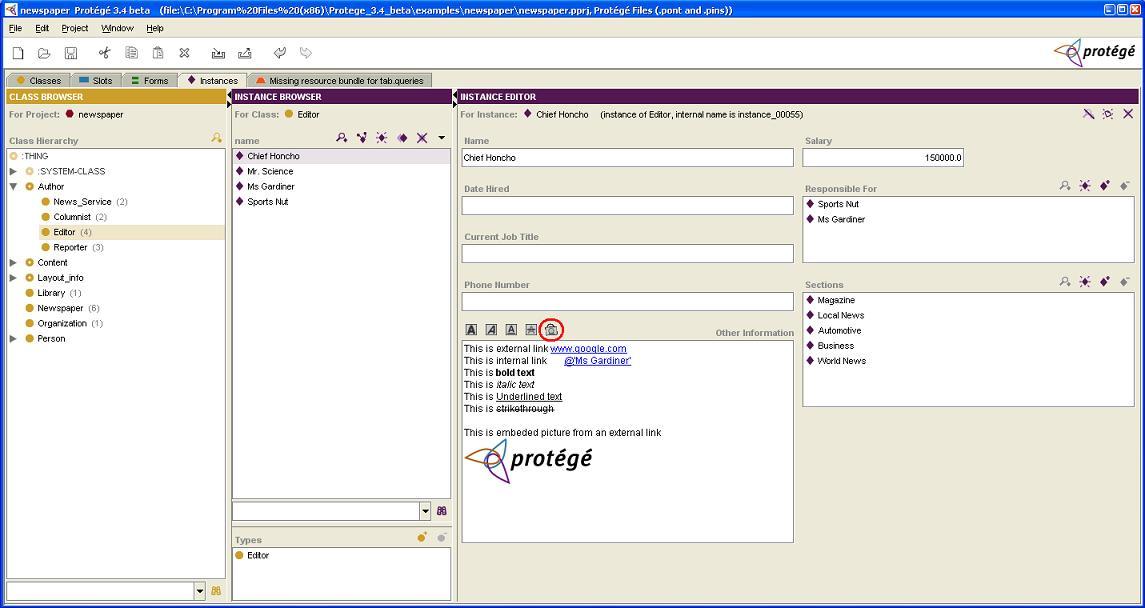
| + | 3. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX' | ||
| + | |||
| + | [[Image:EditorPaneWidget3.jpg]] | ||
| + | |||
| + | 4. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. Chat now also supports text formatting as shown in the screenshot above. | ||
| + | |||
| + | |||
| + | ==NOTE== | ||
| + | |||
| + | 1. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names". | ||
| + | |||
| + | ==Installation== | ||
| + | |||
| + | Chat is bundled with the "full" installation of Protege (versions 3.4 beta 110 and higher). | ||
| + | The source code for ChatComponent is available from the Protege Subversion repository. | ||
| + | |||
| + | |||
| + | </div> | ||
Revision as of 23:02, January 24, 2008
HTML Chat
The chat for Protege Client Server now supports HTML editing (Bold, Italics, Underline, StrikeThrough) along with dynamic Hyperlink detections and internal link detections.
Versions & Compatibility
This section lists available versions of HTML Chat.
No version information available.
If you click on the button below to add a new version of HTML Chat, you will be asked to define a page title for the new version. Please adhere to the naming convention of HTML Chat X.X.X when you define the new page!
Changelog
No version information available.
Description
The chat for Protege Client-Server now supports HTML editing. The text can be made Bold, Italics, Underlined or StrikeThrough. Also the chat provides dynamic Hyperlink detection and any URL (example www.google.com) typed in would be enabled automatically. There is also support provided for internal links which is explained in the example below.
Example
Example: Consider the newspaper example which is included with Protégé. You need to be running in the Client-Server mode to use the Chat Component.
1. Get the Chat Tab by enabling it from Project->Configure.
2. As you go on typing, the chat automatically detects any hyperlinks that you enter and enables them. Clicking the link opens it in a separate browser.
3. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'
4. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. Chat now also supports text formatting as shown in the screenshot above.
NOTE
1. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names".
Installation
Chat is bundled with the "full" installation of Protege (versions 3.4 beta 110 and higher). The source code for ChatComponent is available from the Protege Subversion repository.