Difference between revisions of "WebProtege1.0UsersGuide"
(Created page with "{{WP1-start}} <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé User Guide</p> '''WebProtégé''' is an open source, lightw...") |
|||
| Line 1: | Line 1: | ||
{{WP1-start}} | {{WP1-start}} | ||
| − | <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé User Guide</p> | + | <p style="padding:0; margin:0; font-size:1.9em; font-weight:bold; word-spacing:-2px;">WebProtégé 1.0 User Guide</p> |
Latest revision as of 14:15, April 25, 2013
This page refers to an older version of WebProtege (release 1.0). Please follow the links from the main WebProtege wiki page to get to documentation for the latest WebProtege.
WebProtégé 1.0 User Guide
WebProtégé is an open source, lightweight, web-based ontology editor.
Contents
Go back to WebProtégé main page.
Signing in
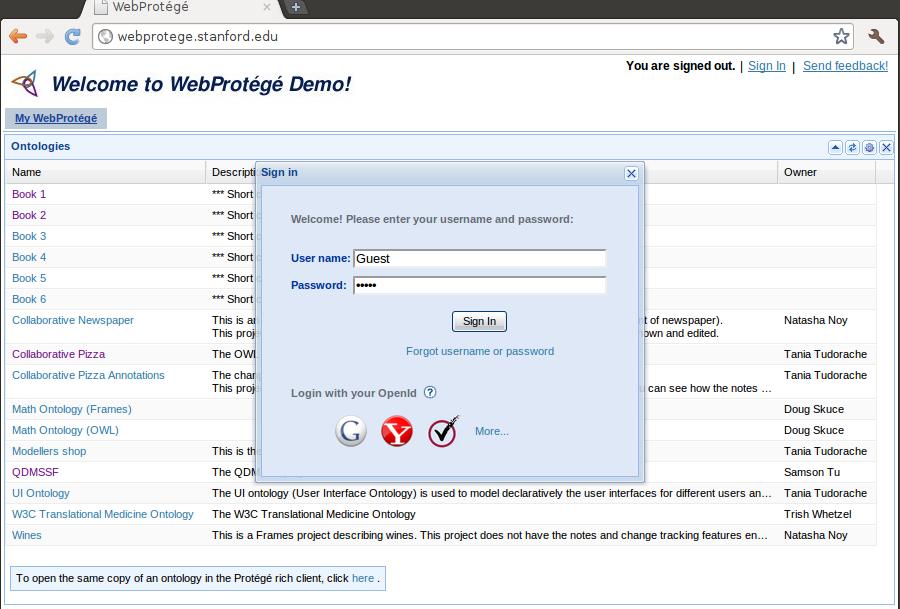
To sign in WebProtégé, please click the Sign in link on the top right corner of the display, and then enter your user name and password.
You may also sign in with your OpenId account (e.g. Google, Yahoo, etc.). The first time you will sign in with your OpenId, you will be asked to associate the OpenId account with a WebProtégé account. For future sign ins, you can simply use the OpenId account. To change the preferences for the OpenId accounts, go to the Options menu -> Edit profile after you signed in. More information on the sign in with OpenId is found here.
Note that it is not necessary to log in if you simply wish to view the public ontologies.
Introduction to the user interface
In building the user interface of WebProtégé, we were inspired by the Portal metaphor, in which users can customize the content and layout of the UI. The WebProtégé user interface is made up of tabs (e.g., Classes Tab, Property Tab, etc.). Each tab contains several portlets (e.g., the class tree, property values, restriction editor, notes, etc.). The user is able to resize and rearrange the portlets in a tab by drag-n-drop. More information on customizing the WebProtégé layout can be found here.
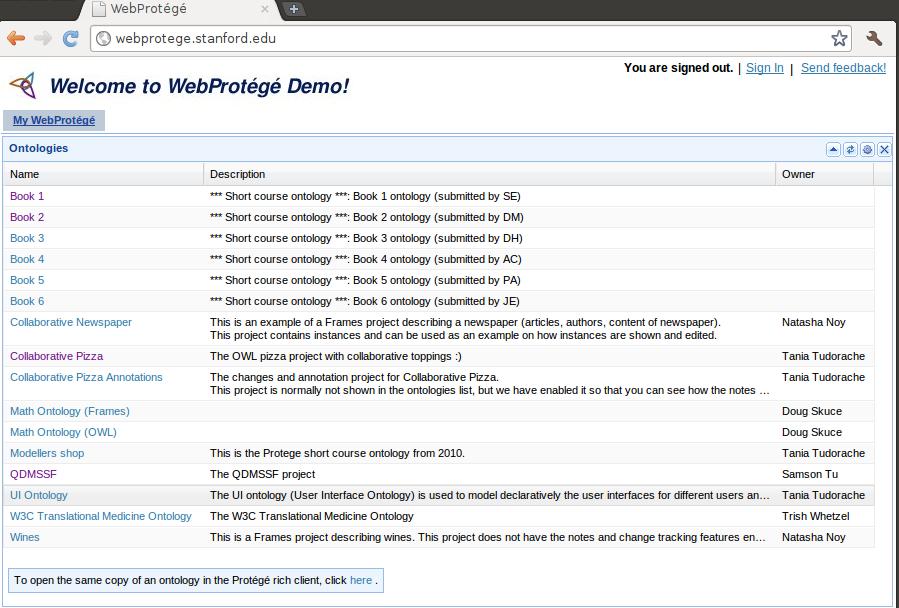
My WebProtégé tab
The first time you access WebProtégé, you will see the My WebProtégé tab. This tab lists all of the ontologies that are available for viewing and/or editing. Simply click on an ontology name in the Name column to open the ontology. You will only see the ontologies to which your user has access to. If you did not sign in, you will see a list of public ontologies. To test the editing capabilities, you may sign in with the username Guest and password guest (case sensitive).
It is also possible to connect to the WebProtégé ontologies through a desktop client. Both the desktop and the web client are linked to the same Collaborative Protégé server. All the edits made in the desktop client will be reflected back right away in the web-client and vice-versa.
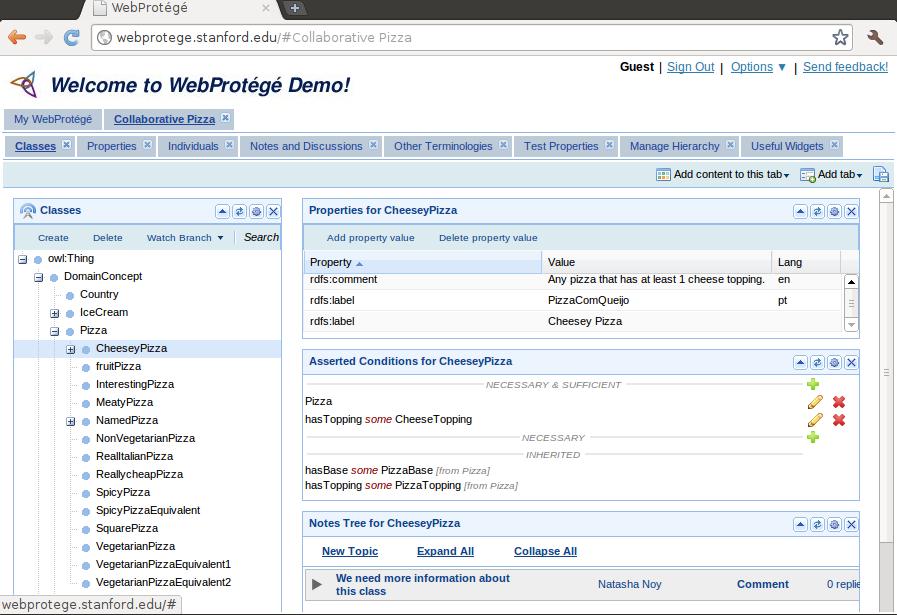
Classes tab
After you have opened an ontology, you can view the ontology class hierarchy on the Classes tab. By selecting a class in the Class Tree, you can view the class properties, axioms, notes, etc., in the portlets to the right of the class tree:
If you are logged in, you can also use the Create class and Delete class buttons in the Class Tree to create and delete classes.
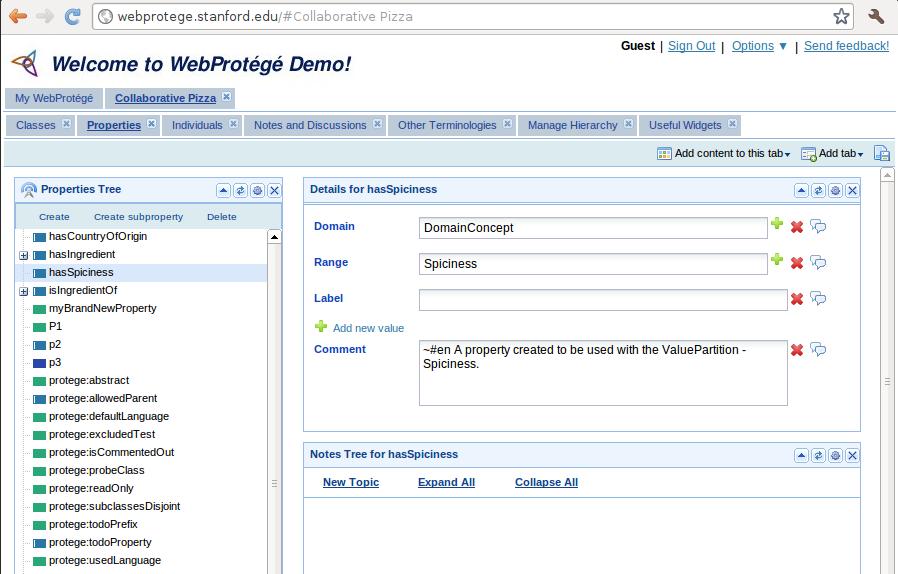
Properties tab
The Properties tab displays all of the properties in the currently open ontology:
Individuals tab
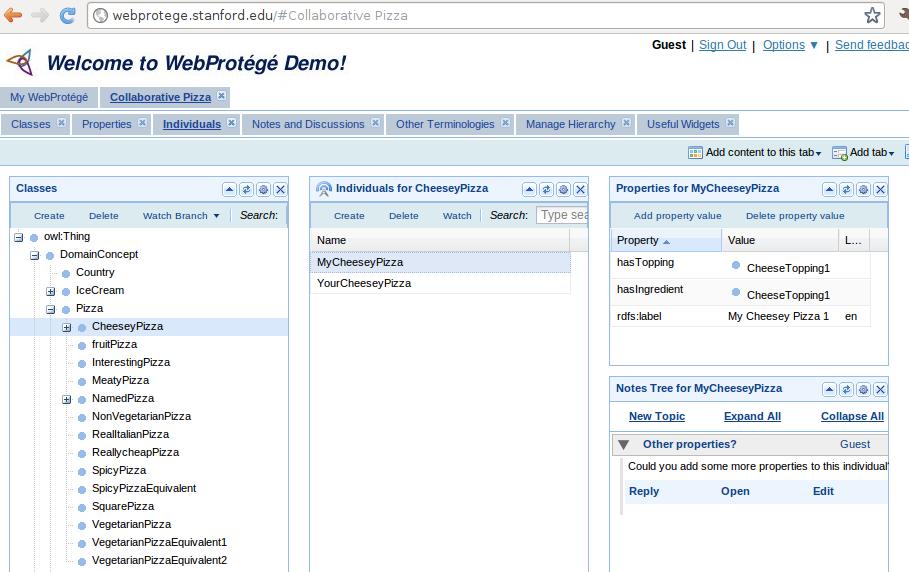
The Individuals tab displays all of the individuals in the currently open ontology. Select a class in the Class Tree to see a list of individuals in the Individuals portlet:
Other tabs and portlets
WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found here.
References
Further documentation and references on WebProtégé can be found here.