Difference between revisions of "PluginTypes"
Nickdrummond (talk | contribs) |
|||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<div class="orangeBox"> | <div class="orangeBox"> | ||
| − | <span class="orangeBoxTitle">Protege | + | <span class="orangeBoxTitle">Protege Plugin types</span><br /><br /> |
| − | This page summarises the default types of plugin that can be implemented for Protege 4. | + | This page summarises the default types of plugin that can be implemented for Protege 4, 5 and newer. |
</div><br /><br /> | </div><br /><br /> | ||
| − | Back to [[ | + | '''Back to [[Main_Page#Developer_Documentation|Protege Developer Documentation]]''' |
| − | |||
__TOC__ | __TOC__ | ||
| Line 11: | Line 10: | ||
== Existing Plugin Types == | == Existing Plugin Types == | ||
| − | This is a snapshot of the existing types of plugins that can be added to | + | This is a snapshot of the existing types of plugins that can be added to Protege. |
The current set of plugin types can always be found in the code by looking at the plugin.xml file for the core.application and the owl bundles. | The current set of plugin types can always be found in the code by looking at the plugin.xml file for the core.application and the owl bundles. | ||
| − | Just look for the extension-points in these files | + | Just look for the extension-points in these files – these point to the schemas that are used for describing each type of plugin. |
Plenty of examples can be found in the plugin.xml files themselves. | Plenty of examples can be found in the plugin.xml files themselves. | ||
| Line 19: | Line 18: | ||
==== ViewComponent ==== | ==== ViewComponent ==== | ||
| − | |||
<hr> | <hr> | ||
| − | The most common plugin type | + | The most common plugin type – implements views (the building blocks of workspace tabs). |
| − | Implementation of this plugin is demonstrated in the [ | + | Implementation of this plugin is demonstrated in the [https://github.com/co-ode-owl-plugins/co-ode-owl-plugins/blob/master/taxonomy/src/main/java/org/coode/taxonomy/TabbedHierarchyView.java '''TabbedHierarchyView''' example]. |
There are many abstract implementations of this plugin to use as a base, for example each entity type (Class, Property and Individual) has an abstract base. | There are many abstract implementations of this plugin to use as a base, for example each entity type (Class, Property and Individual) has an abstract base. | ||
| Line 80: | Line 78: | ||
<extension id="menu.PluginsMenuItem" point="org.protege.editor.core.application.EditorKitMenuAction"> | <extension id="menu.PluginsMenuItem" point="org.protege.editor.core.application.EditorKitMenuAction"> | ||
<name value="Protege-OWL plugins"/> | <name value="Protege-OWL plugins"/> | ||
| − | <toolTip value="Protege | + | <toolTip value="Protege plugins"/> |
<url value="http://protegewiki.stanford.edu/index.php/Protege-OWL_4.0"/> | <url value="http://protegewiki.stanford.edu/index.php/Protege-OWL_4.0"/> | ||
<path value="org.protege.editor.core.application.menu.HelpMenu/SlotF-B"/> | <path value="org.protege.editor.core.application.menu.HelpMenu/SlotF-B"/> | ||
| Line 92: | Line 90: | ||
Create a panel that will be loaded into the preferences dialog. | Create a panel that will be loaded into the preferences dialog. | ||
| − | This should be for controlling a particular aspect of | + | This should be for controlling a particular aspect of Protege in general or can be used as part of a bundle to control the behaviour of other plugins. |
Preferences should be used to persist over sessions. | Preferences should be used to persist over sessions. | ||
| Line 98: | Line 96: | ||
The '''applyChanges()''' method should be used to update the appropriate values in Protege's '''PreferencesManager'''. | The '''applyChanges()''' method should be used to update the appropriate values in Protege's '''PreferencesManager'''. | ||
| − | * Implement: '''org.protege.editor.owl.ui.preferences. | + | * Implement: '''org.protege.editor.owl.ui.preferences.OWLPreferencesPanel''' |
* Example: '''org.protege.editor.owl.ui.tree.OWLTreePreferencesPanel''' | * Example: '''org.protege.editor.owl.ui.tree.OWLTreePreferencesPanel''' | ||
| Line 109: | Line 107: | ||
Unless your tab requires some special handling for events or non-standard layout you will probably not need to implement a class for this plugin. | Unless your tab requires some special handling for events or non-standard layout you will probably not need to implement a class for this plugin. | ||
You can just point the plugin.xml configuration to WorkspaceViewsTab (or OWLWorkspaceViewsTab) implementation and the rest of the plugin description | You can just point the plugin.xml configuration to WorkspaceViewsTab (or OWLWorkspaceViewsTab) implementation and the rest of the plugin description | ||
| − | should be enough to customise the tab | + | should be enough to customise the tab – i.e., give it a name and point to a default layout (see below). |
* Implement: '''org.protege.editor.core.ui.workspace.WorkspaceTab''' | * Implement: '''org.protege.editor.core.ui.workspace.WorkspaceTab''' | ||
| Line 116: | Line 114: | ||
===== Creating a tabbed view layout ===== | ===== Creating a tabbed view layout ===== | ||
* First, create or decide on which views you wish to have on your tab - make sure these are all implemented | * First, create or decide on which views you wish to have on your tab - make sure these are all implemented | ||
| − | * Open Protege | + | * Open Protege |
| − | * Create a new tab (''' | + | * Create a new tab ('''Window | Create new tab...''') |
* Select your new tab and start customising it by adding views (see [[Protege4GettingStarted#Reconfigure_the_User_Interface|Reconfigure the user interface]]) | * Select your new tab and start customising it by adding views (see [[Protege4GettingStarted#Reconfigure_the_User_Interface|Reconfigure the user interface]]) | ||
| − | * Select ''' | + | * Select '''Window | Save current layout''' or quit Protege |
* Find the new layout in the Protege installation directory ''Data/ViewConfigurations/viewconfig-custom-YOUR_TAB_NAME.xml'' | * Find the new layout in the Protege installation directory ''Data/ViewConfigurations/viewconfig-custom-YOUR_TAB_NAME.xml'' | ||
* Rename this without the ''custom'' and copy to somewhere in your plugin source like a ''resources/'' folder | * Rename this without the ''custom'' and copy to somewhere in your plugin source like a ''resources/'' folder | ||
| Line 246: | Line 244: | ||
<class value="org.protege.editor.owl.ui.ontology.wizard.move.byreference.MoveAxiomsByReferenceKit" /> | <class value="org.protege.editor.owl.ui.ontology.wizard.move.byreference.MoveAxiomsByReferenceKit" /> | ||
</extension> | </extension> | ||
| + | |||
| + | <hr> | ||
| + | |||
| + | |||
| + | ==== ui.editor.description (from build 109) ==== | ||
| + | |||
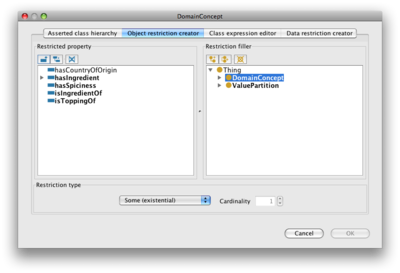
| + | [[Image:Class-expression-editor.png|400px|right]] | ||
| + | |||
| + | When adding/editing superclasses, equivalent classes, property domains, individual types etc a class description editor is brought up. | ||
| + | |||
| + | Each tab on the editor is a plugin capable of creating/editing (possibly a subset) OWL class descriptions | ||
| + | |||
| + | * Implement: '''org.protege.editor.owl.ui.editor.AbstractOWLDescriptionEditor''' | ||
| + | * Example: '''org.protege.editor.owl.ui.editor.OWLClassSelectorWrapper''' | ||
| + | |||
| + | <extension id="OWLClassSelectorWrapper" | ||
| + | point="org.protege.editor.owl.ui.editor.description"> | ||
| + | <label value="Asserted class hierarchy"/> | ||
| + | <class value="org.protege.editor.owl.ui.editor.OWLClassSelectorWrapper"/> | ||
| + | <index value="B"/><!-- from build 110 --> | ||
| + | </extension> | ||
| + | |||
| + | |||
| + | '''Back to [[Main_Page#Developer_Documentation|Protege Developer Documentation]]''' | ||
Latest revision as of 22:09, May 23, 2016
Protege Plugin types
This page summarises the default types of plugin that can be implemented for Protege 4, 5 and newer.
Back to Protege Developer Documentation
Existing Plugin Types
This is a snapshot of the existing types of plugins that can be added to Protege. The current set of plugin types can always be found in the code by looking at the plugin.xml file for the core.application and the owl bundles. Just look for the extension-points in these files – these point to the schemas that are used for describing each type of plugin. Plenty of examples can be found in the plugin.xml files themselves.
Core Plugins
ViewComponent
The most common plugin type – implements views (the building blocks of workspace tabs).
Implementation of this plugin is demonstrated in the TabbedHierarchyView example.
There are many abstract implementations of this plugin to use as a base, for example each entity type (Class, Property and Individual) has an abstract base.
- Implement: org.protege.editor.core.ui.view.ViewComponent
- Example: org.protege.editor.owl.ui.clshierarchy.ToldOWLClassHierarchyViewComponent
EditorKitMenuAction
Create an entry in a menu (and supply a mnemonic) and its associated action.
- Implement: org.protege.editor.core.ui.action.ProtegeAction
- Example: org.protege.editor.owl.ui.action.RemoveAllDisjointAxiomsAction
<extension id="menu.RemoveAllDisjointAxioms"
point="org.protege.editor.core.application.EditorKitMenuAction">
<name value="Remove all disjoint axioms..."/>
<toolTip value="Removes all of the disjoint axioms."/>
<class value="org.protege.editor.owl.ui.action.RemoveAllDisjointAxiomsAction"/>
<path value="org.protege.editor.core.application.menu.EditMenu/SlotM-H"/>
<editorKitId value="OWLEditorKit"/>
</extension>
id = an ID for this plugin
point = the type of plugin
name = the name as it appears in the menu
toolTip = a description of the action shown in a tooltip
class = the implementing class (full package name)
path = the relative position in the menu (section pos, subsection pos)
editorKitId = the type of editor kit this plugin works with
Open URL in browser action
An addition has been made to the EditorKitMenuAction that allows a menu item that opens a specified page in a web browser. This has been used to implement help items, but could be useful for lots of different reasons.
The best thing is this requires no coding whatsoever.
- url should be specified in the action descriptor instead of class.
- The value should be the full URL of the webpage you wish to open.
Specifying a class element will cause the url to be ignored.
<extension id="menu.PluginsMenuItem" point="org.protege.editor.core.application.EditorKitMenuAction">
<name value="Protege-OWL plugins"/>
<toolTip value="Protege plugins"/>
<url value="http://protegewiki.stanford.edu/index.php/Protege-OWL_4.0"/>
<path value="org.protege.editor.core.application.menu.HelpMenu/SlotF-B"/>
<editorKitId value="any"/>
</extension>
preferencespanel
Create a panel that will be loaded into the preferences dialog.
This should be for controlling a particular aspect of Protege in general or can be used as part of a bundle to control the behaviour of other plugins.
Preferences should be used to persist over sessions.
The applyChanges() method should be used to update the appropriate values in Protege's PreferencesManager.
- Implement: org.protege.editor.owl.ui.preferences.OWLPreferencesPanel
- Example: org.protege.editor.owl.ui.tree.OWLTreePreferencesPanel
WorkspaceTab
Unless your tab requires some special handling for events or non-standard layout you will probably not need to implement a class for this plugin. You can just point the plugin.xml configuration to WorkspaceViewsTab (or OWLWorkspaceViewsTab) implementation and the rest of the plugin description should be enough to customise the tab – i.e., give it a name and point to a default layout (see below).
- Implement: org.protege.editor.core.ui.workspace.WorkspaceTab
- Example: org.protege.editor.owl.ui.OWLClassesTab
Creating a tabbed view layout
- First, create or decide on which views you wish to have on your tab - make sure these are all implemented
- Open Protege
- Create a new tab (Window | Create new tab...)
- Select your new tab and start customising it by adding views (see Reconfigure the user interface)
- Select Window | Save current layout or quit Protege
- Find the new layout in the Protege installation directory Data/ViewConfigurations/viewconfig-custom-YOUR_TAB_NAME.xml
- Rename this without the custom and copy to somewhere in your plugin source like a resources/ folder
- Make sure this folder is on your classpath and that it gets added to you compiler output path
- Add the layout (defaultViewConfigFileName) to the plugin description in plugin.xml
<extension id="OWLOntologyTab"
point="org.protege.editor.core.application.WorkspaceTab">
<label value="Active Ontology"/>
<class value="org.protege.editor.core.ui.workspace.WorkspaceViewsTab"/>
<defaultViewConfigFileName value="viewconfig-ontologytab.xml"/>
<index value="A"/>
<editorKitId value="OWLEditorKit"/>
</extension>
EditorKitFactory
An EditorKit is the access point for a particular type of model (or ontology) and a GUI to handle that model.
Currently, there is just one implementation - the OWLEditorKit
Implement this type of plugin if you require a new type of model to be supported (eg a Frames-based model).
There is obviously considerable work needed to implement a new editor kit (along with its model manager and workspace).
- Implement: org.protege.editor.core.editorkit.EditorKitFactory
- Example: org.protege.editor.owl.OWLEditorKitFactory
Create a new menu into which EditorKitMenuActions can be added. No need for any implementation. The plugin description gives enough detail for full customisation.
<extension id="menu.EditMenu"
point="org.protege.editor.core.application.EditorKitMenuAction">
<name value="Edit"/>
<toolTip value=""/>
<path value="/SlotB-A"/>
<editorKitId value="any"/>
</extension>
OntologyRepositoryFactory
Create a source from which ontologies can be loaded. This plugin will create an entry on the welcome screen that allows the user to get ontologies from any number of places (a repository, a web service etc).
- Implement org.protege.editor.core.OntologyRepositoryFactory
- Example org.protege.editor.owl.model.repository.TONESRepositoryFactory
<extension id="TONESRepository" point="org.protege.editor.core.application.OntologyRepositoryFactory">
<class value="org.protege.editor.owl.model.repository.TONESRepositoryFactory"/>
</extension>
EditorKitHook
Perform some actions when an editing session is started. The initialise() method gets called when the EditorKit has been initialised. This can be used to perform some special configuration or replace default behaviour.
- Implement org.protege.editor.core.editorkit.plugin.EditorKitHook (or org.protege.editor.owl.model.OWLEditorKitHook)
- Extension point org.protege.editor.core.application.EditorKitHook
ToolBarAction
Not currently used - will be implemented to allow view actions to be customised
ViewAction
Not currently used - will be implemented to allow view actions to be customised
OWL Plugins
inference.reasonerfactory
ui.renderer.entitycolorprovider
model.libraryfactory
moveaxiomskit
Methods of selecting axioms for copying, moving or deleting (see Refactor | Copy/move/delete axioms) are pluggable.
You can choose to implement pages to add to the wizard to control how your kit works.
- Implement: org.protege.editor.owl.ui.ontology.wizard.move.MoveAxiomsKit
- Example: org.protege.editor.owl.ui.ontology.wizard.move.byreference.MoveAxiomsByReferenceKit
<extension id="MoveAxiomsByReference"
point="org.protege.editor.owl.moveaxiomskit">
<name value="Axioms by reference (select entities from the ontology)" />
<class value="org.protege.editor.owl.ui.ontology.wizard.move.byreference.MoveAxiomsByReferenceKit" />
</extension>
ui.editor.description (from build 109)
When adding/editing superclasses, equivalent classes, property domains, individual types etc a class description editor is brought up.
Each tab on the editor is a plugin capable of creating/editing (possibly a subset) OWL class descriptions
- Implement: org.protege.editor.owl.ui.editor.AbstractOWLDescriptionEditor
- Example: org.protege.editor.owl.ui.editor.OWLClassSelectorWrapper
<extension id="OWLClassSelectorWrapper"
point="org.protege.editor.owl.ui.editor.description">
<label value="Asserted class hierarchy"/>
<class value="org.protege.editor.owl.ui.editor.OWLClassSelectorWrapper"/>
<index value="B"/>
</extension>
Back to Protege Developer Documentation