Difference between revisions of "HTML Chat"
m |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Plugin | {{Plugin | ||
| − | |PluginType= | + | |Description=Allows users logged into a client-server version of Protege to chat in real time. Supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections. |
| + | |PluginType=Tab Widget | ||
|ForApplication1=Protege Client-Server | |ForApplication1=Protege Client-Server | ||
| + | |Screenshot=HTMLChat2.jpg | ||
| + | |HomepageURL=http://protegewiki.stanford.edu/index.php/HTML_Chat | ||
|DeveloperID1=Tania Tudorache | |DeveloperID1=Tania Tudorache | ||
|DeveloperID2=Vivek Tripathi | |DeveloperID2=Vivek Tripathi | ||
| − | |LastUpdated=2008 | + | |LastUpdated=January 20, 2008 |
| − | |||
|Topic2=Visualization | |Topic2=Visualization | ||
| − | |License=Mozilla Public License | + | |Topic3=Project Management |
| + | |License=Mozilla Public License | ||
|Affiliation1=Stanford Center for Biomedical Informatics Research | |Affiliation1=Stanford Center for Biomedical Informatics Research | ||
| − | |||
}} | }} | ||
<div style="float:left;"> | <div style="float:left;"> | ||
| − | ==Description== | + | == Description == |
| − | The | + | Allows users logged into a client-server version of Protege to chat in real time. Aims to provide the same sort of functionality as Yahoo! Messenger or Google Talk. The HTML Chat tab supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections (more on internal links below). |
| − | ==Example== | + | == Example == |
| − | + | Consider the newspaper example which is included by default with Protege. Remember that you need to be running in client-server mode to use the HTML Chat tab. | |
| − | 1. Get the Chat | + | 1. Get the Chat tab by enabling it from the Project | Configure... menu item. |
| − | 2. As you | + | 2. As you type, the Chat tab automatically detects any hyperlinks that you enter and enables them. Clicking the link opens it in a separate browser. |
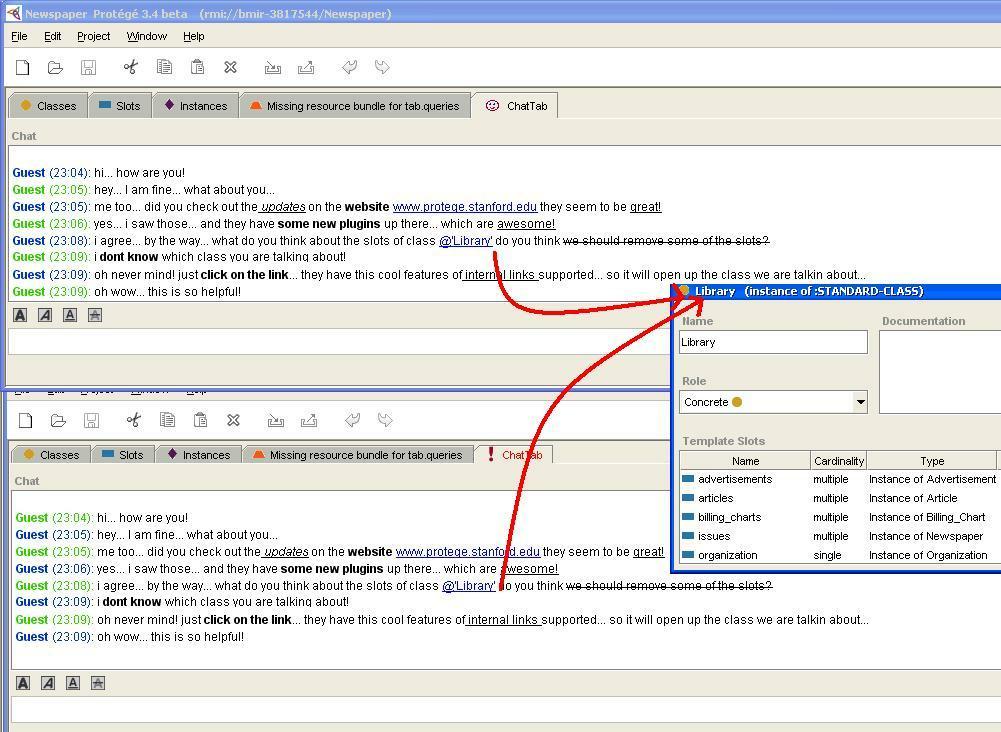
| − | 3. If you want to add an internal link | + | 3. If you want to add an internal link pointing to a Protege class (e.g., Library) in the project, just type @'Library' as shown in the screenshot below. Notice that the link becomes enabled. In other words, to create internal link to "XXX XXX" we need to type @'XXX XXX'. |
| − | |||
| − | + | [[Image:HTMLChat2.jpg]] | |
| − | |||
| − | + | 4. When you click on the internal link, the class form for the Library class opens. The internal link functionality works for classes, slots, and instances in the project. The Chat tab also supports text formatting as shown in the screenshot above. | |
| + | |||
| + | == PLEASE NOTE == | ||
| + | |||
| + | Internal links: If the size of your knowledge base is huge (i.e., it contains many classes, instances, and slots), then searching is more efficient if done using the "internal name" of the class, slot, or instance instead of the "display name". This consideration becomes important for instances because their "internal name" often differs from the "display name". Most instances have system generated names like "newspaper_instance_10000", etc. The "display name" could be something as simple as "Ms Gardiner". The threshold (maximum number of frames allowed to be searched by "display name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". The default value is set to 10000. This means that if the total number of classes, slots, and instances in the knowledge base exceeds 10000, then the search for internal links would be done by the "internal name" and not by the "display name". | ||
==Installation== | ==Installation== | ||
| − | Chat is bundled with the "full" installation of Protege ( | + | The HMTL Chat tab is bundled with the "full" installation of Protege (version 3.4 beta, build 110 and higher). The source code for is available from the Protege Subversion repository: |
| − | The source code for | + | |
| + | http://smi-protege.stanford.edu/svn/chat/trunk/ | ||
</div> | </div> | ||
Latest revision as of 17:30, July 21, 2008
HTML Chat
Allows users logged into a client-server version of Protege to chat in real time. Supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections.
Contents
Versions & Compatibility
This section lists available versions of HTML Chat.
No version information available.
If you click on the button below to add a new version of HTML Chat, you will be asked to define a page title for the new version. Please adhere to the naming convention of HTML Chat X.X.X when you define the new page!
Changelog
No version information available.
Description
Allows users logged into a client-server version of Protege to chat in real time. Aims to provide the same sort of functionality as Yahoo! Messenger or Google Talk. The HTML Chat tab supports HTML-style editing (Bold, Italics, Underline, Strikethrough) along with dynamic hyperlink detections and internal link detections (more on internal links below).
Example
Consider the newspaper example which is included by default with Protege. Remember that you need to be running in client-server mode to use the HTML Chat tab.
1. Get the Chat tab by enabling it from the Project | Configure... menu item.
2. As you type, the Chat tab automatically detects any hyperlinks that you enter and enables them. Clicking the link opens it in a separate browser.
3. If you want to add an internal link pointing to a Protege class (e.g., Library) in the project, just type @'Library' as shown in the screenshot below. Notice that the link becomes enabled. In other words, to create internal link to "XXX XXX" we need to type @'XXX XXX'.
4. When you click on the internal link, the class form for the Library class opens. The internal link functionality works for classes, slots, and instances in the project. The Chat tab also supports text formatting as shown in the screenshot above.
PLEASE NOTE
Internal links: If the size of your knowledge base is huge (i.e., it contains many classes, instances, and slots), then searching is more efficient if done using the "internal name" of the class, slot, or instance instead of the "display name". This consideration becomes important for instances because their "internal name" often differs from the "display name". Most instances have system generated names like "newspaper_instance_10000", etc. The "display name" could be something as simple as "Ms Gardiner". The threshold (maximum number of frames allowed to be searched by "display name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". The default value is set to 10000. This means that if the total number of classes, slots, and instances in the knowledge base exceeds 10000, then the search for internal links would be done by the "internal name" and not by the "display name".
Installation
The HMTL Chat tab is bundled with the "full" installation of Protege (version 3.4 beta, build 110 and higher). The source code for is available from the Protege Subversion repository:
http://smi-protege.stanford.edu/svn/chat/trunk/