Difference between revisions of "EditorPane"
m (added homepage) |
(changed two images to 800px thumbs so that text does not scroll off right side of pate) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Plugin | {{Plugin | ||
| + | |Description=Supports HTML text and also has a dynamic hyperlink detector for internal and external links. | ||
|PluginType=Slot Widget | |PluginType=Slot Widget | ||
|ForApplication1=Protege-Frames | |ForApplication1=Protege-Frames | ||
|ForApplication2=Protege-OWL | |ForApplication2=Protege-OWL | ||
|ForApplication3=Protege Client-Server | |ForApplication3=Protege Client-Server | ||
| + | |Screenshot=EditorPaneWidget3.jpg | ||
|HomepageURL=http://protegewiki.stanford.edu/index.php/EditorPane | |HomepageURL=http://protegewiki.stanford.edu/index.php/EditorPane | ||
|DeveloperID1=Tania Tudorache | |DeveloperID1=Tania Tudorache | ||
|DeveloperID2=Vivek Tripathi | |DeveloperID2=Vivek Tripathi | ||
|LastUpdated=November 14, 2007 | |LastUpdated=November 14, 2007 | ||
| − | |License=Mozilla Public License | + | |Topic2=Visualization |
| + | |License=Mozilla Public License | ||
|Affiliation1=Stanford Center for Biomedical Informatics Research | |Affiliation1=Stanford Center for Biomedical Informatics Research | ||
| − | |||
}} | }} | ||
| − | |||
<div style="float:left;"> | <div style="float:left;"> | ||
==Description== | ==Description== | ||
| − | The Slot widget EditorPaneWidget supports html text and also has a dynamic hyperlink detector. The functionality of this widget becomes clear from the example. | + | The Slot widget EditorPaneWidget supports html text and also has a dynamic hyperlink detector. We can insert external links (like www.google.com) or internal links pointing to classes, slots, instances etc inside the project. These links are automatically detected and enabled. It also supports text formatting. The functionality of this widget becomes clear from the example. |
==Example== | ==Example== | ||
| Line 23: | Line 24: | ||
[[Image:EditorPaneWidget1.jpg]] | [[Image:EditorPaneWidget1.jpg]] | ||
| + | |||
2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot. | 2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot. | ||
[[Image:EditorPaneWidget2.jpg]] | [[Image:EditorPaneWidget2.jpg]] | ||
| + | |||
3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser. | 3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser. | ||
| − | == | + | 4. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX' |
| − | EditorPaneWidget writes HTML data to the knowledgebase. For a particular slot, if you switch from plain text to EditorPaneWidget (html text) then this html text would be stored in the knowledgebase. If you don’t want html to be written to the knowledgebase, please use [http://protegewiki.stanford.edu/index.php/EditorPanePlain EditorPanePlainWidget] instead of EditorPaneWidget. | + | |
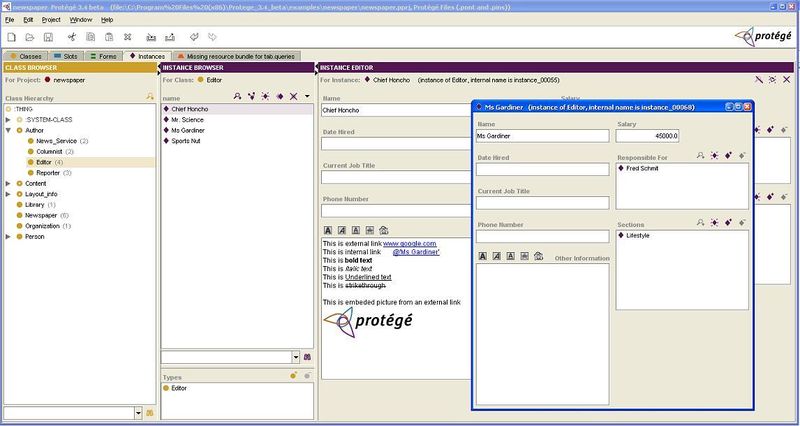
| + | [[Image:EditorPaneWidget3.jpg|800px]] | ||
| + | |||
| + | |||
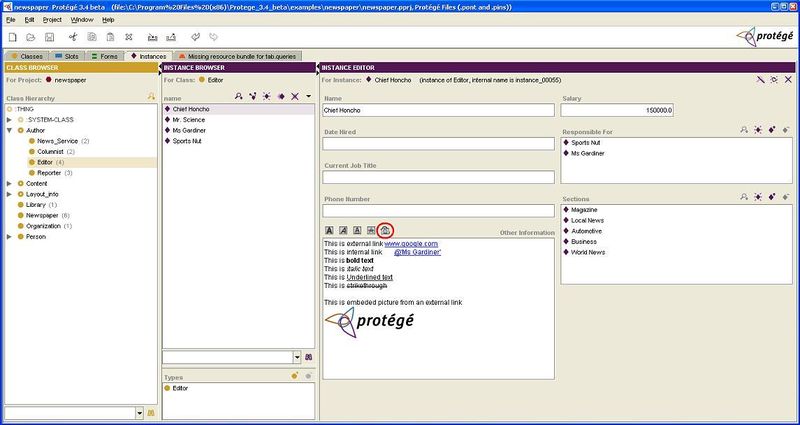
| + | 5. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. EditorPane also supports text formatting as shown in the screenshot above. We can even embed an image along with the text by clicking on the "Insert Image" button (circled in RED in the screenshot above). It asks the user to enter the link where image is present. | ||
| + | |||
| + | [[Image:EditorPaneWidget4.jpg|800px]] | ||
| + | |||
| + | |||
| + | == IMPORTANT NOTES == | ||
| + | 1. EditorPaneWidget writes HTML data to the knowledgebase. For a particular slot, if you switch from plain text to EditorPaneWidget (html text) then this html text would be stored in the knowledgebase. If you don’t want html to be written to the knowledgebase, please use [http://protegewiki.stanford.edu/index.php/EditorPanePlain EditorPanePlainWidget] instead of EditorPaneWidget. | ||
| + | |||
| + | 2. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names". | ||
==Installation== | ==Installation== | ||
Latest revision as of 17:43, July 21, 2008
EditorPane
Supports HTML text and also has a dynamic hyperlink detector for internal and external links.
Contents
Versions & Compatibility
This section lists available versions of EditorPane.
No version information available.
If you click on the button below to add a new version of EditorPane, you will be asked to define a page title for the new version. Please adhere to the naming convention of EditorPane X.X.X when you define the new page!
Changelog
No version information available.
Description
The Slot widget EditorPaneWidget supports html text and also has a dynamic hyperlink detector. We can insert external links (like www.google.com) or internal links pointing to classes, slots, instances etc inside the project. These links are automatically detected and enabled. It also supports text formatting. The functionality of this widget becomes clear from the example.
Example
Example: Consider the newspaper example which is included with Protégé. Suppose for Class ‘Article’ we want to enable detection of hyperlinks for the slot ‘Text’.
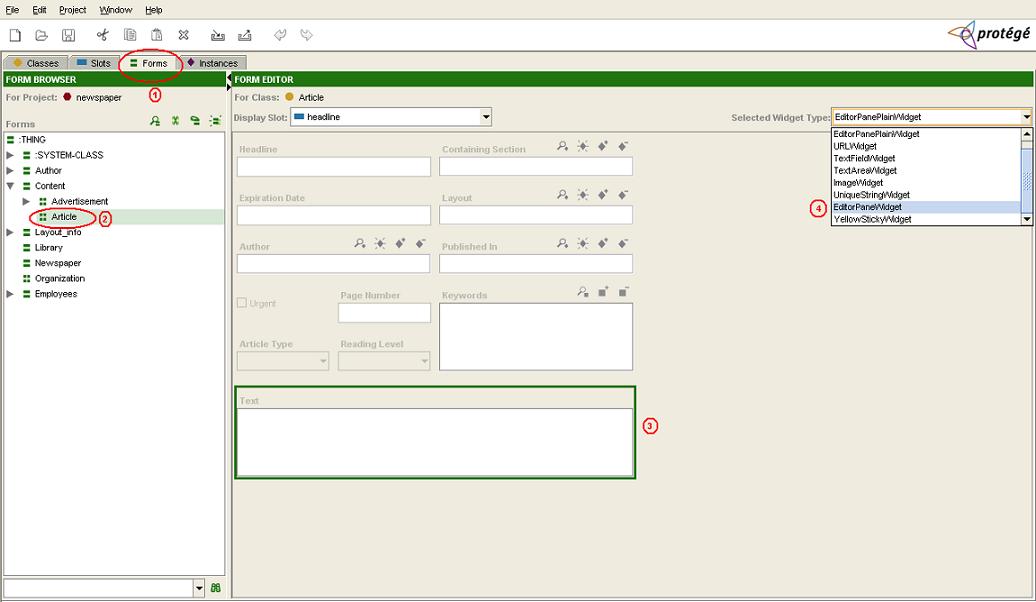
1. Click on ‘Forms’ tab at the top and select the class ‘Article’ in the ‘Form Browser’ on the left. Select EditorPaneWidget as the WidgetType for the slot in which you want to enable html and hyperlinks.
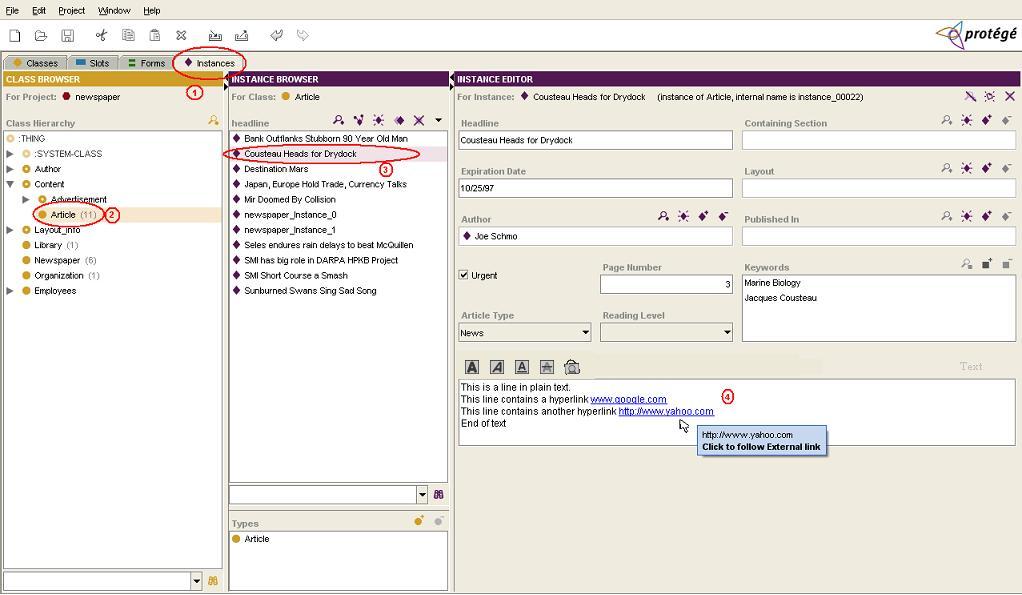
2. Switch to the ‘Instances’ tab with class ‘Article’ selected. Select any instance of class ‘Article’ and type the text in the ‘Text’ slot.
3. You would observe that as you go on typing, the slot automatically detects any hyperlinks that you enter and enables them. When you move the mouse over the links, there is a message which prompts you to follow the link by clicking it. Clicking the link opens it in a separate browser.
4. If you want to add an internal link say pointing to some Instance (say Ms Gardiner) of some class in the project, just type @'Ms Gardiner' as shown in the screenshot below. The link gets enabled. In other words to create internal link to "XXX XXX" we need to type @'XXX XXX'
5. When you click on the internal link, the window with Ms Gardiner instance opens up. The internal link works for classes, slots, instances etc in the project. EditorPane also supports text formatting as shown in the screenshot above. We can even embed an image along with the text by clicking on the "Insert Image" button (circled in RED in the screenshot above). It asks the user to enter the link where image is present.
IMPORTANT NOTES
1. EditorPaneWidget writes HTML data to the knowledgebase. For a particular slot, if you switch from plain text to EditorPaneWidget (html text) then this html text would be stored in the knowledgebase. If you don’t want html to be written to the knowledgebase, please use EditorPanePlainWidget instead of EditorPaneWidget.
2. Internal links: If the size of knowledgebase is huge (ie. it contains many classes, instances, slots) then searching the internal names is more efficient if done using the "Actual name" of the class, slot, instance instead of the "Displayed name". This consideration becomes important for Instances because their "Actual name" often differ from the "Displayed name". Most instances have automatically generated names like "newspaper_instance_10000" etc. The "Displayed name" could be something as simple as "Ms Gardnier". The threshold (maximum number of frames allowed to be searched by "Displayed name") can be specified in the properties file by changing value of "editor.pane.browsertext.frame.limit". Default is set to 10000. This means if the total number of classes, slots, instances in the knowledgebase exceeds 10000 then the search for internal links would be done by the "Actual names" and not by the "Displayed names".
Installation
EditorPaneWidget is bundled with the "full" installation of Protege (versions 3.4 beta 110 and higher). The source code for EditorPaneWidget is available from the Protege Subversion repository.