Difference between revisions of "WebProtegeLayoutConfig"
m |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 135: | Line 135: | ||
It is possible to define a ''project'' and a ''project and user'' specific layout configuration. | It is possible to define a ''project'' and a ''project and user'' specific layout configuration. | ||
| − | + | You may use the ''Save layout'' function in WebProtege to save a custom layout that you have defined through the user interface. However, there are a few features, such as the forms, that cannot be configured through the user interface, but require a manual editing of the configuration file for now. In future releases, we plan to have all the features configurable through the user interface. | |
| − | + | The default layout configuration for any project in WebProtege is stored in the <code>default-ui-configuration-data</code> directory in the [[WebProtegeAdminGuide#Create_a_data_directory|WebProtege data directory]]. You will find in this directory a file for OWL and one for OBO project configurations: | |
| − | + | default-owl-configuration.xml | |
| + | default-obo-configuration.xml | ||
| − | + | These are the default configuration files that are used, if no project specific configuration is defined. | |
| − | If you want to | + | If you want to define a '''custom layout for one of the projects''' in WebProtege, then you need to create/edit a UI configuration file, called <code>ui-configuration.xml</code> in the <code>configuration-data</code> folder of your project stored in the [[WebProtegeAdminGuide#Create_a_data_directory|WebProtege data directory]]. |
| − | + | To do so, you need to find out the ID of your project. If you browse your project in WebProtege, you will find the <code>projectID</code> in your browser's address bar. For example, for the ''Aero'' project on the Stanford WebProtege server (http://webprotege.stanford.edu/#Edit:projectId=987d9f04-f085-4534-be1f-8619aa5f0c4d), the <code>projectId</code> is <code>987d9f04-f085-4534-be1f-8619aa5f0c4d</code>. | |
| − | + | Once you found the <code>projectID</code>, you can find the directory where the project specific configurations are stored, which is: | |
| + | |||
| + | <WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/ | ||
| + | |||
| + | If you want to create a project specific configuration that applies to all users, create a file <code>ui-configuration.xml</code> and place it in the directory above. You will get something like: | ||
| + | |||
| + | <WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/ui-configuration.xml | ||
| + | |||
| + | If you want to create a project configuration that is specific for a user, create a subfolder for the user and place there the <code>ui-configuration.xml</code> file: | ||
| + | |||
| + | <WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/<user>/ui-configuration.xml | ||
| − | |||
| Line 221: | Line 231: | ||
'''Note'''. Other properties are available, and we are in the process of documenting them. | '''Note'''. Other properties are available, and we are in the process of documenting them. | ||
| + | |||
| + | = Useful portlets = | ||
| + | |||
| + | == Embedding HTML in a portlet == | ||
| + | |||
| + | To show in a portlet content from an external HTML page (e.g. extra documentation, intergation with other applications, etc.), you can use the <code>HTML Portlet</code>. | ||
| + | |||
| + | Below is an example on how you can configure it: | ||
| + | |||
| + | <pre> | ||
| + | <portlet> | ||
| + | <name>edu.stanford.bmir.protege.web.client.ui.portlet.html.HtmlMessagePortlet</name> | ||
| + | <height>500</height> <!-- Optional --> | ||
| + | <properties> | ||
| + | <entry> | ||
| + | <string>label</string> | ||
| + | <string>This is the title of the portlet</string> | ||
| + | </entry> | ||
| + | <entry> | ||
| + | <string>load_url</string> | ||
| + | <string>http://mydomain/mypage.html</string> <!-- add here the HTML page to display --> | ||
| + | </entry> | ||
| + | </properties> | ||
| + | </portlet> | ||
| + | </pre> | ||
| + | |||
| + | You may also configure this portlet with simple HTML code directly, by using the following property (please note that "<", ">" and "&", which are special characters in XML, need to be encoded): | ||
| + | |||
| + | <pre> | ||
| + | <entry> | ||
| + | <string>text</string> | ||
| + | <string>This is an email link: &lt;a href="mailto:someone@example.com?Subject=Hello%20from%20AT&amp;T"&gt;Send Mail &lt;/a&gt;</string> | ||
| + | </entry> | ||
| + | </pre> | ||
= Available tabs and portlets = | = Available tabs and portlets = | ||
Latest revision as of 14:30, February 27, 2014
WebProtege Layout Configuration
Contents
- 1 The WebProtege layout
- 2 Adding new tabs and portlets from the user interface
- 3 Pre-configuring the WebProtege layout
- 4 Adding your own tab or portlet in the configuration file
- 5 Project and user - specific configurations
- 6 Form-based editing
- 7 Additional configurations
- 8 Useful portlets
- 9 Available tabs and portlets
- 10 Examples
The WebProtege layout
The layout of WebProtege is configurable, and it can be easily adapted to different project requirements. The user interface layout is specified declaratively in a XML file. The layout can also be made specific for a project, or specific to a project and user.
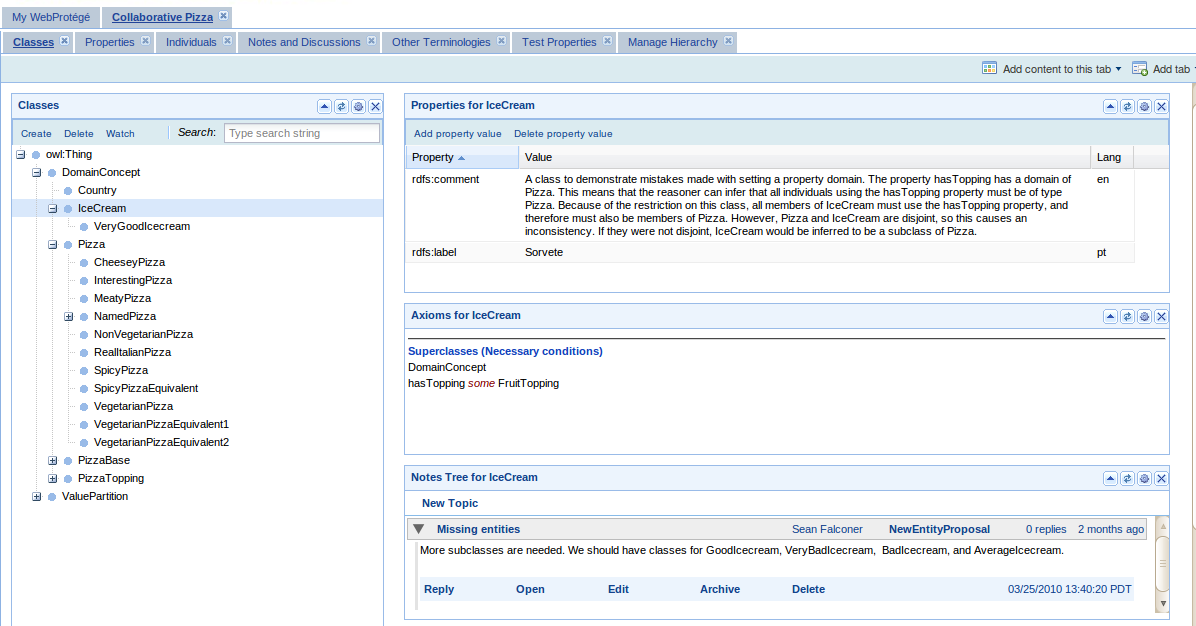
The WebProtege user interface layout is composed of tabs, e.g. Classes Tab, Individuals Tab, Change History Tab, Notes and Discussions tab, etc.
Each tab can contain several portlets that are grouped in a column layout and make up the tab layout. For example, the Classes Tab shows on the first column a Class Tree portlet, and in the second column shows a properties portlet, a restriction portlet and a notes portlet.
Adding new tabs and portlets from the user interface
To add a predefined tab in the user interface, use the Add tab menu in the ontology toolbar (top right corner). To add portlets to a tab, use the menu Add content to this tab menu in the toolbar.
Note. It is possible to store the configuration by clicking on a Save Layout button, but in the current WebProtege release it is disabled. We will restore the functionality in one of the next WebProtege releases.
Pre-configuring the WebProtege layout
The configuration of the WebProtege layout is declarative through a XML file. The default configuration xml file is located in war/projectConfigurations/configuration.xml. The XML file contains spells out the layout of a project in terms of tabs and portlets. The example for the layout of the configuration of the Classes Tab is shown below:
<tab>
<name>edu.stanford.bmir.protege.web.client.ui.ontology.classes.ClassesTab</name>
<label>Classes</label>
<columns>
<column>
<width>0.33</width>
<portlets>
<portlet>
<name>edu.stanford.bmir.protege.web.client.ui.ontology.classes.ClassTreePortlet</name>
<height>600</height>
<width>200</width>
</portlet>
</portlets>
</column>
<column>
<width>0.66</width>
<portlets>
<portlet>
<name>edu.stanford.bmir.protege.web.client.ui.ontology.notes.NotesPortlet</name>
<height>0</height>
<width>0</width>
</portlet>
<portlet>
<name>edu.stanford.bmir.protege.web.client.ui.ontology.restrictions.RestrictionsPortlet</name>
<height>0</height>
<width>0</width>
</portlet>
<portlet>
<name>edu.stanford.bmir.protege.web.client.ui.ontology.classes.AllPropertiesPortlet</name>
<height>200</height>
<width>0</width>
</portlet>
</portlets>
</column>
</columns>
<controllingPortlet reference="../columns/column/portlets/portlet"/>
</tab>
A tab is split into columns. The Classes Tab is split into two columns: the class tree column spans 33% of the layout, and the other column spans 66%.
Each tab should have a controlling portlet. The controlling portlet sets the selection for the rest of the portlets in a tab. For example, in the Classes Tab, the controlling portlet is the class tree portlet. This means that whenever the user selects a class in the class tree, that selection is transmitted to the other portlets in the tab to update their display.
The template of a project configuration XML file is:
<project>
<tabs>
<tab>
<name>my.tab.class.name</name>
<label>My tab label</label>
<columns>
<column>
<portlets>
<portlet>
<name>my.portlet.class.name</name>
... (other portlet properties)
</portlet>
.... (other portlets)
</portlets>
</column>
... (other columns)
</columns>
<controllingPortlet reference="../columns/column/portlets/portlet"/>
</tab>
... (other tabs)
</tabs>
</project>
If you want to create a custom configuration.xml file, it is a good idea to start from an existing one (e.g. the default configuration in the WebProtege distribution) and adapt it.
The project, tabs and portlets can also have any number of properties associated to them. The properties are of the form: key:value where key is any string and value can be many things (string, boolean, integer, maps, lists, etc.). The properties are defined in a properties tag:
<properties>
<entry>
<string>label</string>
<string>My Classes</string>
</entry>
</properties>
Adding your own tab or portlet in the configuration file
It is quite straightforward to add a pre-existing tab or portlet to the XML configuration file. First, find the class name of the tab or portlet that you want to add (the list at the end of this wiki page should help), and then insert the <tab> or <portlet> structure in the appropriate place in the configuration file.
For example, to add the change history portlet to a tab, insert the following lines in the configuration file:
<portlet> <name>edu.stanford.bmir.protege.web.client.ui.ontology.changes.ChangeSummaryPortlet</name> <height>600</height> </portlet>
Sometimes, you would like to aggregate some portlets in a dummy tab. This corresponds in the user interface to the Add tab -> Add your own tab menu.
To create a custom tab, you can just add in the XML configuration file a edu.stanford.bmir.protege.web.client.ui.tab.UserDefinedTab and add whatever portlets you need in it. Don't forget to specify the controlling portlet!
Project and user - specific configurations
It is possible to define a project and a project and user specific layout configuration.
You may use the Save layout function in WebProtege to save a custom layout that you have defined through the user interface. However, there are a few features, such as the forms, that cannot be configured through the user interface, but require a manual editing of the configuration file for now. In future releases, we plan to have all the features configurable through the user interface.
The default layout configuration for any project in WebProtege is stored in the default-ui-configuration-data directory in the WebProtege data directory. You will find in this directory a file for OWL and one for OBO project configurations:
default-owl-configuration.xml default-obo-configuration.xml
These are the default configuration files that are used, if no project specific configuration is defined.
If you want to define a custom layout for one of the projects in WebProtege, then you need to create/edit a UI configuration file, called ui-configuration.xml in the configuration-data folder of your project stored in the WebProtege data directory.
To do so, you need to find out the ID of your project. If you browse your project in WebProtege, you will find the projectID in your browser's address bar. For example, for the Aero project on the Stanford WebProtege server (http://webprotege.stanford.edu/#Edit:projectId=987d9f04-f085-4534-be1f-8619aa5f0c4d), the projectId is 987d9f04-f085-4534-be1f-8619aa5f0c4d.
Once you found the projectID, you can find the directory where the project specific configurations are stored, which is:
<WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/
If you want to create a project specific configuration that applies to all users, create a file ui-configuration.xml and place it in the directory above. You will get something like:
<WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/ui-configuration.xml
If you want to create a project configuration that is specific for a user, create a subfolder for the user and place there the ui-configuration.xml file:
<WebProtege_data_directory>/data-store/project-data/<projectID>/configuration-data/<user>/ui-configuration.xml
Form-based editing
The PropertyFormPortlet supports the form-based editing of property values, similar to the forms available in Protege 3.x. This feature allows the configuration of the UI for domain experts. The form-based editing is documented here.
Additional configurations
Hide the ontology toolbar
This is useful, if you don't want users to change the layout (e.g., add tabs or portles). Add for the <project> the following property:
<properties>
<entry>
<string>showOntologyToolbar</string>
<boolean>false</boolean>
</entry>
<!-- (other properties...) -->
</properties>
Default is to show the ontology toolbar.
Make the tabs not closable
Tabs have by default a close icon (the little X icon in the tab title). If you want to make a tab un-closable, add to the tab the following property:
<properties>
<entry>
<string>closable</string>
<boolean>false</boolean>
</entry>
<!-- (other properties...) -->
</properties>
Show only a branch in the class tree
If you want to restrict the class tree the one branch, add in the Class Tree portlet the following property:
<properties>
<entry>
<string>topClass</string>
<string>http://who.int/icd#ICDCategory</string> <!-- (add the full name of the top level class) -->
</entry>
<!-- (other properties...) -->
</properties>
Show the individuals of a predefined class in a portlet
Sometimes it is useful to browse the individuals of a predefined class. For the Individual List portlet, add the following property:
<properties>
<entry>
<string>showOnlyClass</string>
<string>http://pizza.edu#Country</string> <!-- (add the full name of the class) -->
</entry>
<!-- (other properties...) -->
</properties>
Note. Other properties are available, and we are in the process of documenting them.
Useful portlets
Embedding HTML in a portlet
To show in a portlet content from an external HTML page (e.g. extra documentation, intergation with other applications, etc.), you can use the HTML Portlet.
Below is an example on how you can configure it:
<portlet>
<name>edu.stanford.bmir.protege.web.client.ui.portlet.html.HtmlMessagePortlet</name>
<height>500</height> <!-- Optional -->
<properties>
<entry>
<string>label</string>
<string>This is the title of the portlet</string>
</entry>
<entry>
<string>load_url</string>
<string>http://mydomain/mypage.html</string> <!-- add here the HTML page to display -->
</entry>
</properties>
</portlet>
You may also configure this portlet with simple HTML code directly, by using the following property (please note that "<", ">" and "&", which are special characters in XML, need to be encoded):
<entry>
<string>text</string>
<string>This is an email link: <a href="mailto:someone@example.com?Subject=Hello%20from%20AT&T">Send Mail </a></string>
</entry>
Available tabs and portlets
To add a tab or a portlet in the configuration file, you need to know their full Java class name.
Below is a list as of June, 15, 2010.
Tabs
edu.stanford.bmir.protege.web.client.ui.ontology.classes.ClassesTab edu.stanford.bmir.protege.web.client.ui.ontology.properties.PropertiesTab edu.stanford.bmir.protege.web.client.ui.ontology.individuals.IndividualsTab edu.stanford.bmir.protege.web.client.ui.ontology.hierarchy.ManageHierarchyTab edu.stanford.bmir.protege.web.client.ui.ontology.metadata.MetadataTab edu.stanford.bmir.protege.web.client.ui.ontology.notes.NotesTab edu.stanford.bmir.protege.web.client.ui.ontology.notes.OntologyNotesTab edu.stanford.bmir.protege.web.client.ui.ontology.reviews.ReviewsTab edu.stanford.bmir.protege.web.client.ui.ontology.changeanalysis.ChangeAnalysisTab edu.stanford.bmir.protege.web.client.ui.ontology.search.OtherTerminologiesTab edu.stanford.bmir.protege.web.client.ui.tab.UserDefinedTab
Portlets
-- Classes -- edu.stanford.bmir.protege.web.client.ui.ontology.classes.ClassTreePortlet - shows the class tree edu.stanford.bmir.protege.web.client.ui.ontology.hierarchy.ManageHierarchyPortlet - manage hierarchy operations: move in hierarchy, add/remove parents, retire edu.stanford.bmir.protege.web.client.ui.ontology.restrictions.RestrictionsPortlet - shows the class conditions and restrictions edu.stanford.bmir.protege.web.client.ui.ontology.classes.SuperclassesPortlet - shows the direct parents of a class -- Properties -- edu.stanford.bmir.protege.web.client.ui.ontology.properties.PropertiesTreePortlet - the property tree edu.stanford.bmir.protege.web.client.ui.ontology.classes.AllPropertiesPortlet - shows the annotation properties (and own slots in frames), and other properties attached to the selected entity edu.stanford.bmir.protege.web.client.ui.ontology.classes.PropertiesViewPortlet - shows the classes that are in the domain of the selected class (similar to the rich client) edu.stanford.bmir.protege.web.client.ui.portlet.propertyForm.PropertyFieldPortlet - form-based editing; see additional page for documentation -- Individuals -- edu.stanford.bmir.protege.web.client.ui.ontology.individuals.IndividualsListPortlet - shows the list of individuals of a class -- Changes -- edu.stanford.bmir.protege.web.client.ui.ontology.changes.ChangesPortlet - shows the list of changes for the selected entity edu.stanford.bmir.protege.web.client.ui.ontology.changes.ChangeSummaryPortlet - shows the list of all changes in the ontology edu.stanford.bmir.protege.web.client.ui.ontology.changeanalysis.ChangeTreePortlet - shows the class tree with the number of changes attached to each node edu.stanford.bmir.protege.web.client.ui.ontology.changeanalysis.ChangeTablePortlet - shows the changes of the selected entity and supports filtering of authors -- Notes and discussions -- edu.stanford.bmir.protege.web.client.ui.ontology.notes.NotesPortlet - shows in a table format all notes attached to the selected entity (deprecated by the NotesTreePortlet) edu.stanford.bmir.protege.web.client.ui.ontology.notes.NotesTreePortlet - shows in a threaded view the notes attached to the selected entity edu.stanford.bmir.protege.web.client.ui.ontology.reviews.ReviewsPortlet - request and add reviews to an entity -- Metadata -- edu.stanford.bmir.protege.web.client.ui.ontology.metadata.ImportsTreePortlet - shows the ontology imports tree edu.stanford.bmir.protege.web.client.ui.ontology.metadata.AnnotationsPortlet - shows the ontology annotations edu.stanford.bmir.protege.web.client.ui.ontology.metadata.MetricsPortlet - shows the metrics of an ontology (expensive operation) edu.stanford.bmir.protege.web.client.ui.ontology.home.OntologiesPortlet - shows the list of available ontologies -- Other -- edu.stanford.bmir.protege.web.client.ui.portlet.html.HtmlMessagePortlet - allows the embedding of any HTML in the UI of a tab edu.stanford.bmir.protege.web.client.ui.ontology.search.BioPortalSearchPortlet - supports searches in BioPortal edu.stanford.bmir.protege.web.client.ui.ontology.changes.WatchedEntitiesPortlet - watch entities and get email notifications on changes
Examples
You can find examples of XML configuration files here:
http://smi-protege.stanford.edu/repos/protege/web-protege/branches/who/war/projectConfigurations/