Difference between revisions of "PropertyFormPortlet"
| Line 5: | Line 5: | ||
| − | The <code>PropertyFieldPortlet</code> (<code>edu.stanford.bmir.protege.web.client.ui.portlet.propertyForm.PropertyFieldPortlet</code>) supports the form-based editing in WebProtege. The portlet allows the association of a property with an editing widget. There are different types of editing widgets: text field, text area, check box, radio box, combo box, html, instance table, etc. This feature is similar to the form-based editing support in Protege 3.x. The editing widgets can be organized in tab. | + | = Examples of form editing widgets = |
| + | |||
| + | The <code>PropertyFieldPortlet</code> (<code>edu.stanford.bmir.protege.web.client.ui.portlet.propertyForm.PropertyFieldPortlet</code>) supports the '''form-based editing''' in WebProtege. The portlet allows the association of a property with an editing widget. There are different types of editing widgets: text field, text area, check box, radio box, combo box, html, instance table, etc. This feature is similar to the form-based editing support in Protege 3.x. The editing widgets can be organized in tab. | ||
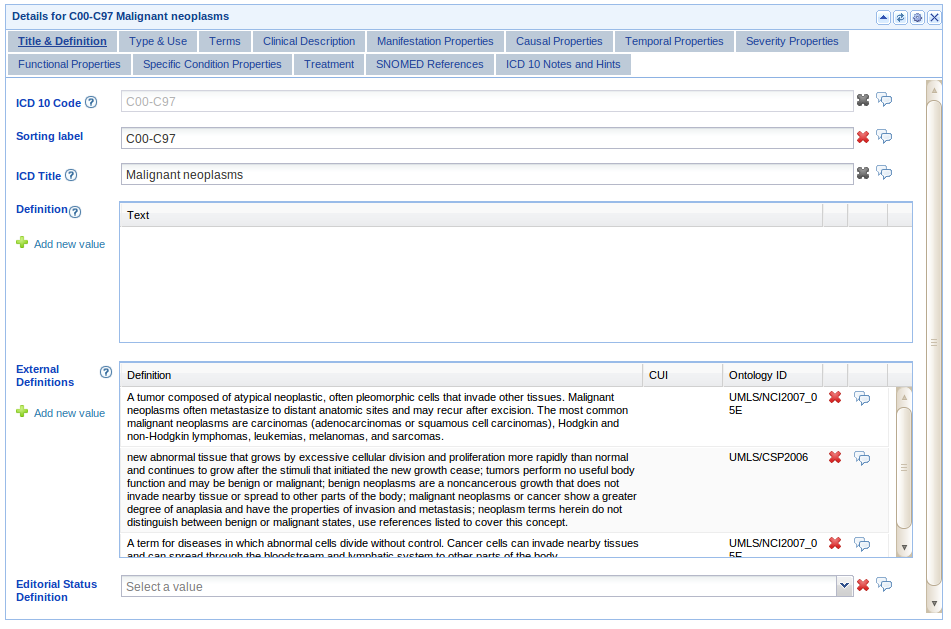
An example of the ''PropertyFieldPortlet'' is shown below: | An example of the ''PropertyFieldPortlet'' is shown below: | ||
| Line 16: | Line 18: | ||
[[File:Editingwidgets.png]] | [[File:Editingwidgets.png]] | ||
| + | |||
| + | |||
| + | = Types of property editing widgets = | ||
| + | |||
| + | One or more property editing widgets can be added to a ''PropertyFormPortlet''. The types of widgets are enumerated below: | ||
| + | |||
| + | * '''textfield''' - editing of string values in a text field | ||
| + | * '''textarea''' - editing of string values in a text area | ||
| + | * '''combobox''' - editing of simple or instance values using a drop-down list | ||
| + | * '''htmleditor''' - editing of string values using an HTML editor | ||
| + | * '''multitextfield''' - editing of string multi-values (for properties with multiple cardinality) | ||
| + | |||
| + | * '''htmlMessage''' - embed some HTML text or an external HTML into the portlet | ||
| + | * '''classselect''' - widget to set a class as the value of a property. Class is selected from a class tree | ||
| + | * '''propertyselect''' - widget to select a property using a property tree | ||
| + | * '''externalreference''' - widget to create a reference to an external ontology or terminology stored in BioPortal | ||
| + | |||
| + | Instance widgets (useful for reified instances): | ||
| + | * '''instancetextfield''' - if the the property value is an instance, shows in a text field one of the properties of the value instance | ||
| + | * '''instancecheckbox''' - show as checkboxes an instance value set (multiple cardinality) | ||
| + | * '''instanceradiobutton''' - show as radio box an instance value set (single cardinality) | ||
Revision as of 22:22, June 15, 2010
Form Based Editing in WebProtege
Examples of form editing widgets
The PropertyFieldPortlet (edu.stanford.bmir.protege.web.client.ui.portlet.propertyForm.PropertyFieldPortlet) supports the form-based editing in WebProtege. The portlet allows the association of a property with an editing widget. There are different types of editing widgets: text field, text area, check box, radio box, combo box, html, instance table, etc. This feature is similar to the form-based editing support in Protege 3.x. The editing widgets can be organized in tab.
An example of the PropertyFieldPortlet is shown below:
The example shows the tab structure of the portlet. There are examples of a instance textfield widget (ICD title), text fields (code, sorting label), instance table (definition and external definition) and drop-down list (editorial status).
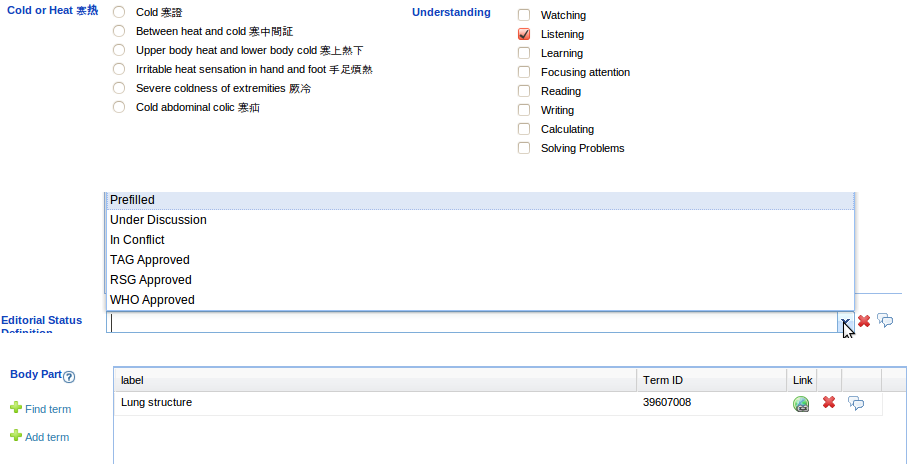
Other examples of editing widgets (check box, radio box, combo box, BioPortal reference widget) are shown in the figure below:
Types of property editing widgets
One or more property editing widgets can be added to a PropertyFormPortlet. The types of widgets are enumerated below:
- textfield - editing of string values in a text field
- textarea - editing of string values in a text area
- combobox - editing of simple or instance values using a drop-down list
- htmleditor - editing of string values using an HTML editor
- multitextfield - editing of string multi-values (for properties with multiple cardinality)
- htmlMessage - embed some HTML text or an external HTML into the portlet
- classselect - widget to set a class as the value of a property. Class is selected from a class tree
- propertyselect - widget to select a property using a property tree
- externalreference - widget to create a reference to an external ontology or terminology stored in BioPortal
Instance widgets (useful for reified instances):
- instancetextfield - if the the property value is an instance, shows in a text field one of the properties of the value instance
- instancecheckbox - show as checkboxes an instance value set (multiple cardinality)
- instanceradiobutton - show as radio box an instance value set (single cardinality)