Difference between revisions of "WebProtegeUsersGuide"
| (16 intermediate revisions by 3 users not shown) | |||
| Line 7: | Line 7: | ||
__TOC__ | __TOC__ | ||
| + | '''Looking for the user guide of the old WebProtege (release 1.0)? [[WebProtege1.0UsersGuide|Here it is]].''' | ||
'''Go back to [[WebProtege|WebProtégé main page]].''' | '''Go back to [[WebProtege|WebProtégé main page]].''' | ||
| − | + | ||
| + | = Screencasts = | ||
| + | |||
| + | [[File:WP-screencast.png|thumb|70px|left|link=http://www.youtube.com/watch?v=QvURiHVXnQQ]] | ||
| + | |||
| + | You can watch a [http://www.youtube.com/watch?v=QvURiHVXnQQ 15 minutes screencast] that introduces the features of the new WebProtege (creating and uploading ontologies, sharing with collaborators, simplified editing with auto-completion, etc.). | ||
| + | |||
| + | You may also watch a [http://videolectures.net/iswc2013_horridge_webprotege/ 15 minutes presentation] of the simplified user interface of WebProtege and how we came to it that was presented at [http://iswc2013.semanticweb.org/ ISWC 2013]. | ||
| + | |||
| + | A more comprehensive [https://stanford.webex.com/stanford/lsr.php?AT=pb&SP=MC&rID=62510447&rKey=13018bdbb414ba08 one-hour long screencast] showing also the OBO editing, and the support for linking to BioPortal is available on the [http://www.bioontology.org/ontology-editing-and-publishing-using-webprotege-and-bioportal NCBO Webinar webpage]. | ||
| + | |||
= Home Screen = | = Home Screen = | ||
| Line 41: | Line 52: | ||
| − | = | + | = Lightweight editing with auto-completion support = |
It is now much easier and faster to create content in the new interface of WebProtege that has support for auto-completion. | It is now much easier and faster to create content in the new interface of WebProtege that has support for auto-completion. | ||
| − | [[File:WP-classes.png]] | + | [[File:WP-classes.png|800px]] |
| + | |||
| + | |||
| + | = Collaboration support = | ||
| + | |||
| + | The Changes portlet shows the changes associated to an entity in the ontology. The change tracking provide a full and executable change history. | ||
| + | |||
| + | [[File:WP-changes.png|800px]] | ||
| + | |||
| + | The Project Dashboard provides an overview of the activity in the ontology. The Change Summary portlet shows the changes of the entire ontology, the Watches portlet shows the changes to the watched entities and branches, and the Revisions portlet allows users to download any snapshot in time of the ontology. | ||
| + | |||
| + | [[File:WP-dashboard.png|800px]] | ||
| + | |||
| + | = Viewing and Editing OWL 2 Ontologies = | ||
| + | |||
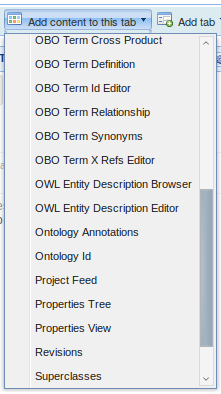
| + | By default WebProtégé display a simplified user interface that allows you to edit a subset of OWL 2 syntax. In order to view and edit an OWL 2 ontology you can add some OWL 2 portlets to any tab in your project. You can do this by clicking the Add Content button (shown below) on the top right of each tab. | ||
| + | |||
| + | [[File:Add-content-2.png]] | ||
| + | |||
| + | |||
| + | WebProtégé currently contains the following OWL 2 specific portlets, the '''OWL Entity Description Browser''' and the '''OWL Entity Description Editor'''. | ||
| + | |||
| + | == The OWL Entity Description Browser == | ||
| + | |||
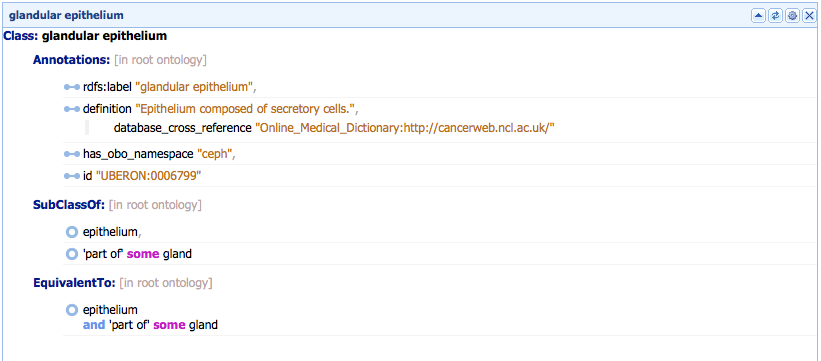
| + | '''OWL Entity Description Browser''' - shows an extended version of the Manchester Syntax rendering for the selected entity (class, object property, data property, annotation, named individual). For example, the figure below shows the class 'glandular epithelium' being viewed in the [https://github.com/obophenotype/cephalopod-ontology Cephalapod ontology]. | ||
| + | |||
| + | [[File:cephalapod-example.png]] | ||
| + | |||
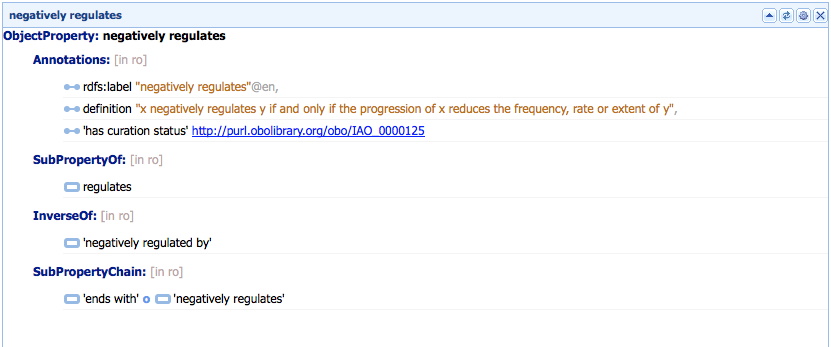
| + | Similarly, the figure below shows the description of object property 'negatively regulates'. The axioms that define 'negatively regulates' are defined in the ro ontology, which is imported by the Cephalapod ontology. | ||
| + | |||
| + | [[File:cephalapod-property-example.png]] | ||
| + | |||
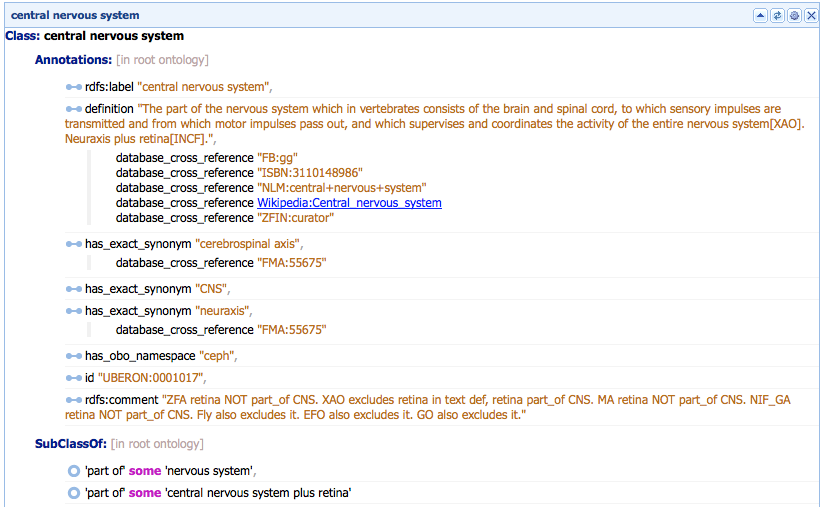
| + | As shown in the Figure below, axiom annotations are shown as indented annotations (a slightly more compact form of the Manchester Syntax). | ||
| + | |||
| + | [[File:axiom-annotations-example.png]] | ||
| + | |||
| + | |||
| + | == The OWL Entity Description Editor == | ||
| + | |||
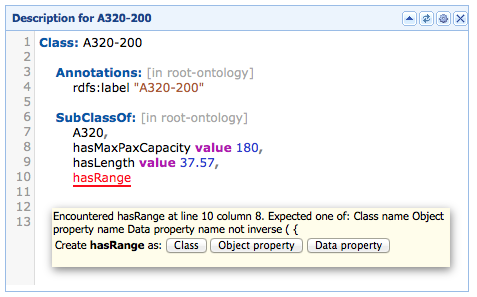
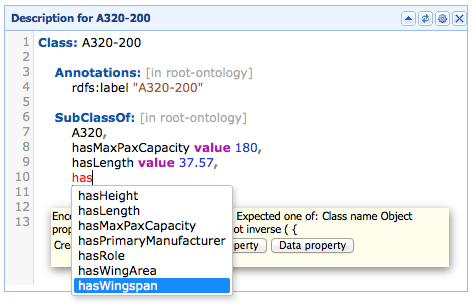
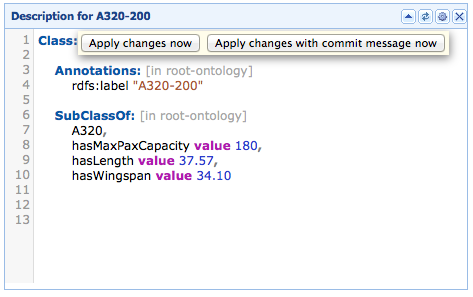
| + | This portlet supports the complete editing of OWL 2 ontologies. It provides a Manchester Syntax text editor, with syntax highlighting, error checking and autocompletion. The '''OWL Entity Description Editor''' portlet and can be added to tabs that permit editing of classes, properties and individuals. For projects that contain multiple ontologies, the editor also makes it possible to tell which ontology axioms reside in. Finally, it is possible to bundle multiple edits for a given entity together and "commit" them with an optional comment. | ||
| + | |||
| + | [[File:owl_entity_editor_1.png]] | ||
| + | |||
| + | [[File:owl-entity-editor-2.png]] | ||
| + | |||
| + | [[File:owl-entity-editor-3.png]] | ||
| + | |||
| + | |||
| + | = Ontologies with imports = | ||
| + | |||
| + | Ontologies with imports can be uploaded to WebProtege. If an import is available at the imported URL, then WebProtege will fetch it from there. | ||
| + | |||
| + | However, it is also possible to have local imports that are not resolvable at the import URL, but which are provided as additional files (similar to how Protege desktop handles local imports). | ||
| + | |||
| + | To upload to WebProtege an ontology with local imports, create a zip archive, which should contain: | ||
| + | * the top ontology (most importing one), which needs to be renamed to <code>root-ontology.owl</code>, and | ||
| + | * the imported OWL files. | ||
| + | |||
| + | The zip archive can be uploaded to WebProtege through the ''Upload Projects'' button, and WebProtege will be able to read the local imports from the archive. | ||
| + | |||
| + | |||
| + | = Rules support = | ||
| + | |||
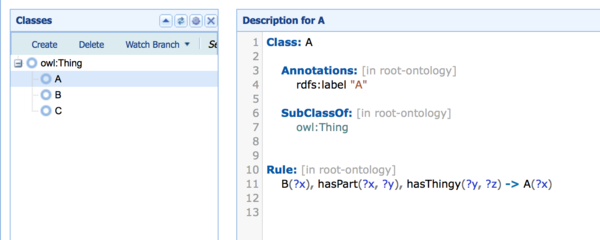
| + | It is possible to view and edit rules in WebProtege using the [[WebProtegeUsersGuide#The_OWL_Entity_Description_Editor|OWL Entity Description Editor]]. The rules are shown in the ''Rule'' section: | ||
| + | |||
| + | [[File:SwrlWP1.png|600px]] | ||
| + | |||
| + | |||
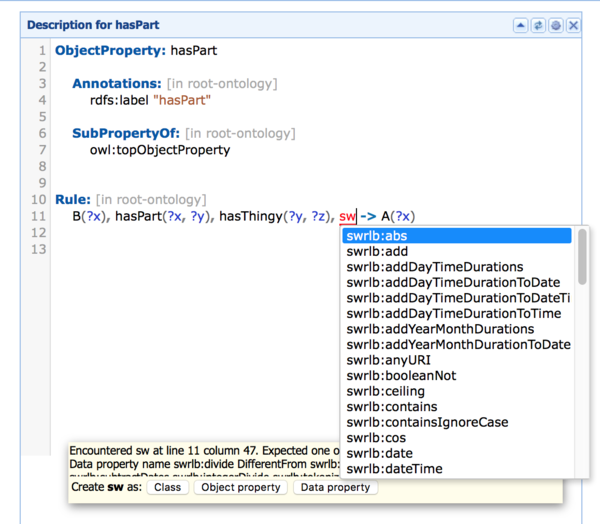
| + | The editing of rules uses auto-completion for the entities in the ontology and for swrl builtins: | ||
| + | |||
| + | [[File:SwrlWP2.png|600px]] | ||
| − | + | = Other tabs and portlets = | |
WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found [[WebProtegeLayoutConfig|here]]. | WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found [[WebProtegeLayoutConfig|here]]. | ||
| − | + | = References = | |
Further documentation and references on WebProtégé can be found [[WebProtege#References|here]]. | Further documentation and references on WebProtégé can be found [[WebProtege#References|here]]. | ||
Latest revision as of 13:46, February 9, 2022
WebProtégé User Guide
WebProtégé is an open source, lightweight, web-based ontology editor.
Contents
Looking for the user guide of the old WebProtege (release 1.0)? Here it is.
Go back to WebProtégé main page.
Screencasts
You can watch a 15 minutes screencast that introduces the features of the new WebProtege (creating and uploading ontologies, sharing with collaborators, simplified editing with auto-completion, etc.).
You may also watch a 15 minutes presentation of the simplified user interface of WebProtege and how we came to it that was presented at ISWC 2013.
A more comprehensive one-hour long screencast showing also the OBO editing, and the support for linking to BioPortal is available on the NCBO Webinar webpage.
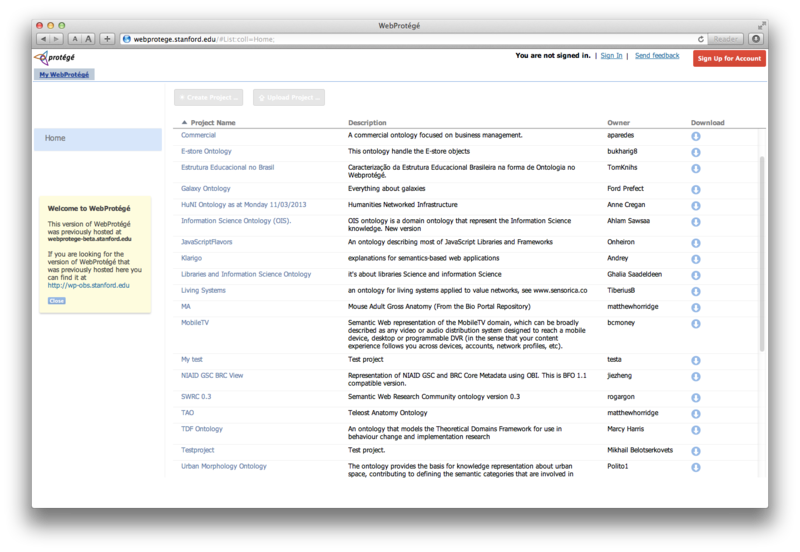
Home Screen
When you open http://webprotege.stanford.edu in a browser you should see the list of public projects and various links to create an account or sign in (top right). You can download the ontologies in any publicly available project by clicking the download icon in the table. To open a project click on its name in the Project Name column.
To create and upload your own projects you need to have a user account and be signed in. If you don't have a user account you can create one using the Sign Up for Account button. To sign in click the Sign In link in the top right of the browser window. Enter your user name and password in the dialog that pops up. (You can also sign in with OpenId).
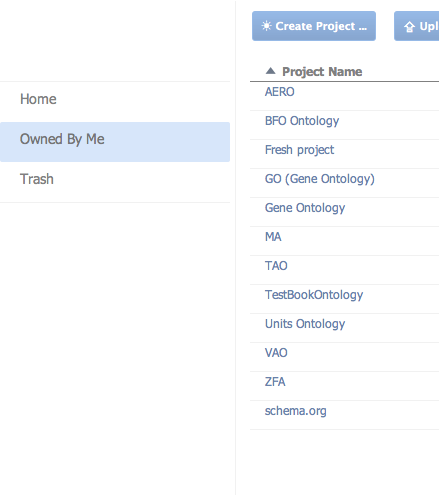
Once you are signed in you will see a side bar on the left hand side of the screen which offers different categories of projects to view. Clicking on any item in the side bar will filter the list of projects. The home item shows all projects which are owned by you and projects which you have read or write access to. The Owned By Me item filters the list of projects to show projects which you actually own. The Trash item filters the list of projects to show projects which you own that are in the trash. Projects that are in the trash do not get deleted, they just aren't visible to other users.
Creating and Uploading Projects
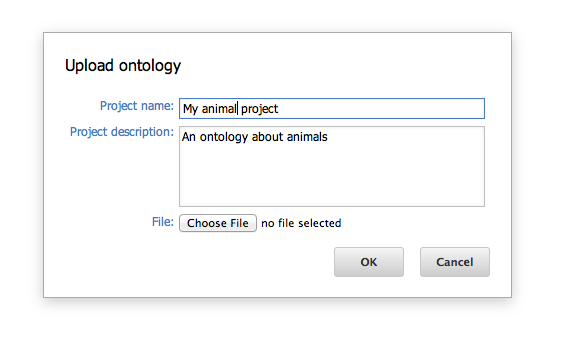
To create a new empty project press the Create Project... button. To upload an existing ontology into a new project (either an OWL ontology or an OBO ontology) press the Upload Project ... button. In both cases a dialog will appear like the one shown below. Enter the name for the project (this need not be unique) and description of the project and press o.k.
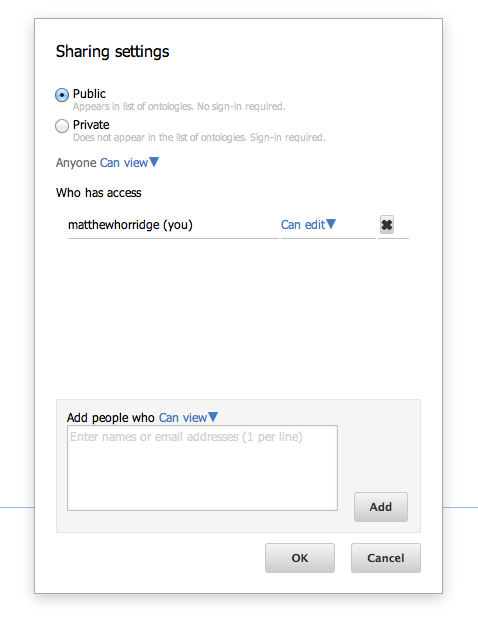
Sharing Project with Collaborators
You can share your project with other people so that they can view, comment or edit it. To do this click the Share link in the top right of the browser window. The sharing settings dialog will appear as shown below.
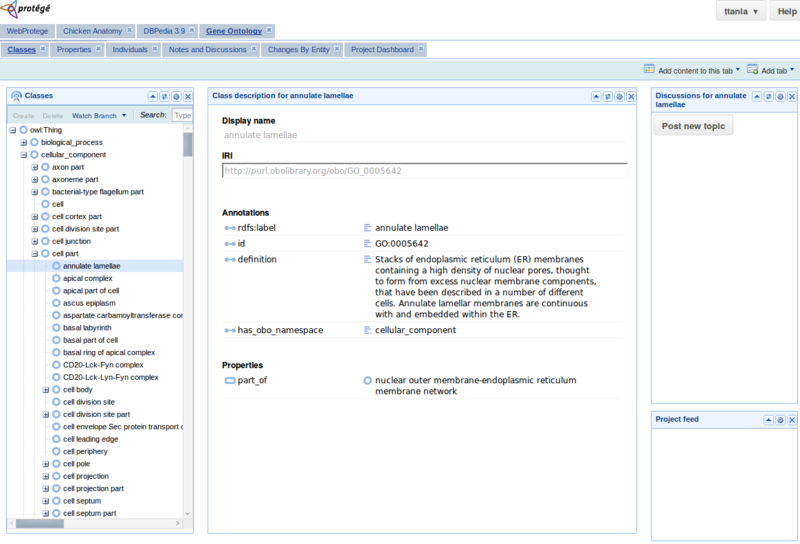
Lightweight editing with auto-completion support
It is now much easier and faster to create content in the new interface of WebProtege that has support for auto-completion.
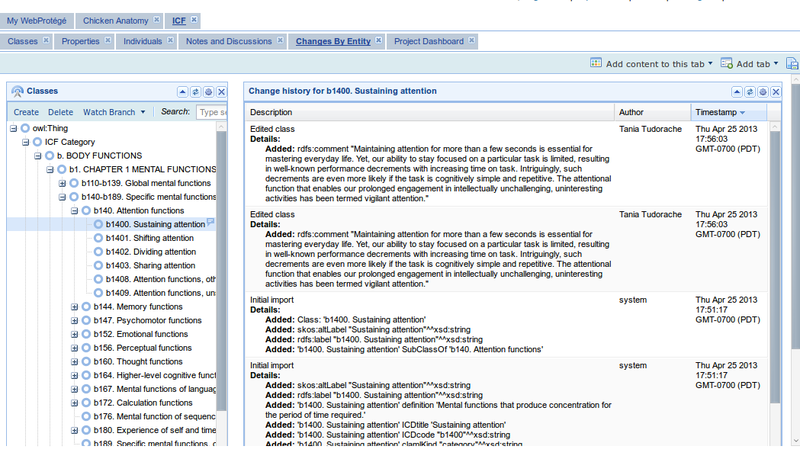
Collaboration support
The Changes portlet shows the changes associated to an entity in the ontology. The change tracking provide a full and executable change history.
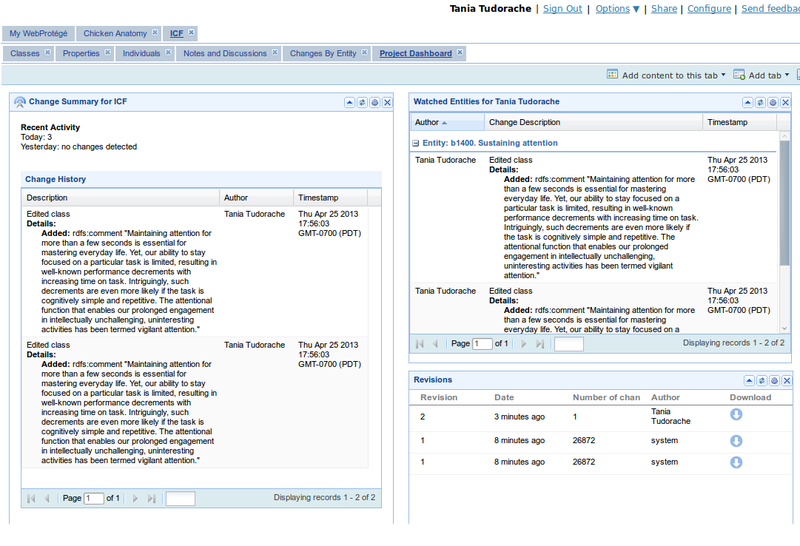
The Project Dashboard provides an overview of the activity in the ontology. The Change Summary portlet shows the changes of the entire ontology, the Watches portlet shows the changes to the watched entities and branches, and the Revisions portlet allows users to download any snapshot in time of the ontology.
Viewing and Editing OWL 2 Ontologies
By default WebProtégé display a simplified user interface that allows you to edit a subset of OWL 2 syntax. In order to view and edit an OWL 2 ontology you can add some OWL 2 portlets to any tab in your project. You can do this by clicking the Add Content button (shown below) on the top right of each tab.
WebProtégé currently contains the following OWL 2 specific portlets, the OWL Entity Description Browser and the OWL Entity Description Editor.
The OWL Entity Description Browser
OWL Entity Description Browser - shows an extended version of the Manchester Syntax rendering for the selected entity (class, object property, data property, annotation, named individual). For example, the figure below shows the class 'glandular epithelium' being viewed in the Cephalapod ontology.
Similarly, the figure below shows the description of object property 'negatively regulates'. The axioms that define 'negatively regulates' are defined in the ro ontology, which is imported by the Cephalapod ontology.
As shown in the Figure below, axiom annotations are shown as indented annotations (a slightly more compact form of the Manchester Syntax).
The OWL Entity Description Editor
This portlet supports the complete editing of OWL 2 ontologies. It provides a Manchester Syntax text editor, with syntax highlighting, error checking and autocompletion. The OWL Entity Description Editor portlet and can be added to tabs that permit editing of classes, properties and individuals. For projects that contain multiple ontologies, the editor also makes it possible to tell which ontology axioms reside in. Finally, it is possible to bundle multiple edits for a given entity together and "commit" them with an optional comment.
Ontologies with imports
Ontologies with imports can be uploaded to WebProtege. If an import is available at the imported URL, then WebProtege will fetch it from there.
However, it is also possible to have local imports that are not resolvable at the import URL, but which are provided as additional files (similar to how Protege desktop handles local imports).
To upload to WebProtege an ontology with local imports, create a zip archive, which should contain:
- the top ontology (most importing one), which needs to be renamed to
root-ontology.owl, and - the imported OWL files.
The zip archive can be uploaded to WebProtege through the Upload Projects button, and WebProtege will be able to read the local imports from the archive.
Rules support
It is possible to view and edit rules in WebProtege using the OWL Entity Description Editor. The rules are shown in the Rule section:
The editing of rules uses auto-completion for the entities in the ontology and for swrl builtins:
Other tabs and portlets
WebProtégé has a configurable user interface, and each user can customize the layout and save it for future sessions. The user may choose from a list of existing tabs and add portlets dynamically from the user interface. It is also possible to create a new empty tab and add the needed portlets through drag-n-drop. More information on the layout configuration can be found here.
References
Further documentation and references on WebProtégé can be found here.
Go back to WebProtégé main page.