Difference between revisions of "WebProtege"
(→Administrator's Guide) |
|||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<span style="font-weight:bold; font-size:22px;">WebProtégé</span> <br /><br /> | <span style="font-weight:bold; font-size:22px;">WebProtégé</span> <br /><br /> | ||
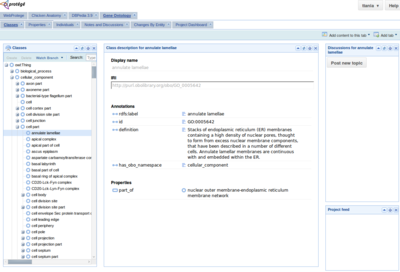
| − | [[File:WP-classes.png|thumb|400px|right|text-bottom|The new | + | [[File:WP-classes.png|thumb|400px|right|text-bottom|The new WebProtégé with simplified editing and improved collaboration support]] |
'''WebProtégé is a free, open source collaborative ontology development environment for the Web. ''' | '''WebProtégé is a free, open source collaborative ontology development environment for the Web. ''' | ||
| − | |||
| − | ''' | + | We encourage end users to use our hosted solution at: '''http://webprotege.stanford.edu'''. Alternatively, WebProtégé can be [[WebProtegeAdminGuide|downloaded and installed]] on your own server. |
| + | |||
| + | '''WebProtégé provides the following features:''' | ||
* Support for editing OWL 2 ontologies | * Support for editing OWL 2 ontologies | ||
* A default simple editing interface, which provides access to commonly used OWL constructs | * A default simple editing interface, which provides access to commonly used OWL constructs | ||
| Line 18: | Line 19: | ||
| − | <span style="background: #F0FFF0; border: 1px solid green; padding: 10px 15px 10px 20px; "> [https://github.com/protegeproject/webprotege '''Source code'''] </span> | + | <span style="background: #F0FFF0; border: 1px solid green; padding: 10px 15px 10px 20px; "> [https://github.com/protegeproject/webprotege '''Source code on GitHub'''] </span> |
<span style="background: #F0FFF0; border: 1px solid green; padding: 10px 15px 10px 20px; "> [https://github.com/protegeproject/webprotege/releases '''Latest release and release notes'''] </span> | <span style="background: #F0FFF0; border: 1px solid green; padding: 10px 15px 10px 20px; "> [https://github.com/protegeproject/webprotege/releases '''Latest release and release notes'''] </span> | ||
| Line 27: | Line 28: | ||
</div> | </div> | ||
| − | + | <br /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
__NOTOC__ | __NOTOC__ | ||
== Documentation == | == Documentation == | ||
| Line 49: | Line 35: | ||
A short [[WebProtegeUsersGuide|user guide]] with screencasts and screenshots describing the main user interface elements in WebProtégé. | A short [[WebProtegeUsersGuide|user guide]] with screencasts and screenshots describing the main user interface elements in WebProtégé. | ||
| − | === | + | === Administrator's Guide === |
| − | A [ | + | A [https://github.com/protegeproject/webprotege/wiki/WebProtégé-4.0.0-beta-x-Installation step-by-step guide] for site administrators who want to download and install WebProtégé. |
| − | |||
| − | |||
| − | |||
| − | |||
== About WebProtégé == | == About WebProtégé == | ||
| − | WebProtégé is being actively developed by the [http://protege.stanford.edu/ | + | WebProtégé is being actively developed by the [http://protege.stanford.edu/about.php Protégé team] at the [[Affiliated with::Stanford Center for Biomedical Informatics Research]]. WebProtégé is free and open source under [https://github.com/protegeproject/webprotege/blob/master/license.txt BSD 2-clause] license. |
== References == | == References == | ||
| − | * A | + | * A WebProtégé paper describing its architecture, features and use in real-world cases is published in the Semantic Web Journal, and is available [http://www.semantic-web-journal.net/content/webprot%C3%A9g%C3%A9-distributed-ontology-editor-and-knowledge-acquisition-tool-web here]. |
| − | * Several papers describing the use of WebProtégé in real use cases can be found [http:// | + | * Several papers describing the use of WebProtégé in real use cases can be found [http://www.informatik.uni-trier.de/~ley/pers/hd/t/Tudorache:Tania here]. |
| Line 75: | Line 57: | ||
== Contact Us == | == Contact Us == | ||
| − | If you have questions or comments, please post them on the [ | + | If you have questions or comments, please post them on the [http://protege.stanford.edu/support.php Protégé mailing lists].<br /><br /><br /> |
[[Category:Application]] | [[Category:Application]] | ||
[[Category:WebProtege documentation]] | [[Category:WebProtege documentation]] | ||
Latest revision as of 09:48, August 6, 2019
WebProtégé
WebProtégé is a free, open source collaborative ontology development environment for the Web.
We encourage end users to use our hosted solution at: http://webprotege.stanford.edu. Alternatively, WebProtégé can be downloaded and installed on your own server.
WebProtégé provides the following features:
- Support for editing OWL 2 ontologies
- A default simple editing interface, which provides access to commonly used OWL constructs
- Full change tracking and revision history
- Collaboration tools such as, sharing and permissions, threaded notes and discussions, watches and email notifications
- Customizable user interface
- Customizable Web forms for application/domain specific editing
- Support for editing OBO ontologies
- Multiple formats for upload and download of ontologies (supported formats: RDF/XML, Turtle, OWL/XML, OBO, and others)
Source code on GitHub
Latest release and release notes
Use WebProtégé now on our Stanford-hosted server! http://webprotege.stanford.edu
Documentation
User's Guide
A short user guide with screencasts and screenshots describing the main user interface elements in WebProtégé.
Administrator's Guide
A step-by-step guide for site administrators who want to download and install WebProtégé.
About WebProtégé
WebProtégé is being actively developed by the Protégé team at the Stanford Center for Biomedical Informatics Research. WebProtégé is free and open source under BSD 2-clause license.
References
- A WebProtégé paper describing its architecture, features and use in real-world cases is published in the Semantic Web Journal, and is available here.
- Several papers describing the use of WebProtégé in real use cases can be found here.
How to cite WebProtégé
Tudorache, Tania, Csongor Nyulas, Natalya F. Noy, and Mark A. Musen. "WebProtégé: A collaborative ontology editor and knowledge acquisition tool for the web." Semantic web 4, no. 1 (2013): 89-99.
Online version available here.
Contact Us
If you have questions or comments, please post them on the Protégé mailing lists.