Protege4GettingStarted
Getting Started with Protege Desktop Editor
This page contains instructions for getting started with the Protege Desktop Ontology Editor. Applies to versions 4, 5 and newer.
Contents
Back to Protege Desktop User Documentation
Introduction
Protege is an OWL ontology development environment. This quick start guide forms part of the Protege Desktop user documentation and is designed to get you up and running with the tool.
In just a few minutes you should be able to install Protege, load an ontology, navigate around it, use a reasoner to classify it and configure the interface to your taste.
Download
If you haven't already done so, you need to download and install Protege Desktop from the Protege website: http://protege.stanford.edu/products.php#desktop-protege
Install & Run Protege
Please follow the step-by-step instructions to install Protege from [[Install_Protege5|here]. Basically, you just need to unzip the downloaded archive for your platform, and run either with one of the run scripts (run.bat, run.sh, run.command) or Protege.exe on Windows platforms.
Download the pizza ontology from: http://protege.stanford.edu/ontologies/pizza/pizza.owl (the unclassified version in XML/RDF syntax will work as an example).
Select Open OWL ontology from the Welcome screen and find the pizza.owl file on your filesystem.
Alternatively, you may also open the pizza.owl file directly from the Web: Start Protege, File menu -> Open from URL, and enter the URL: http://protege.stanford.edu/ontologies/pizza/pizza.owl
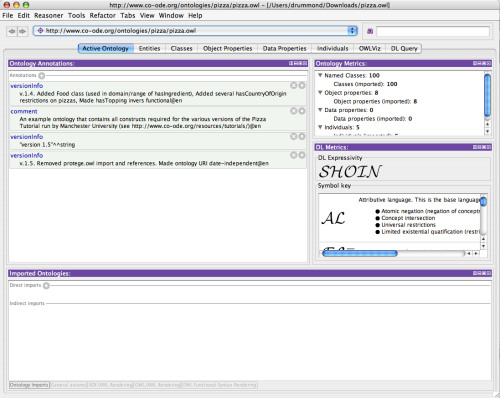
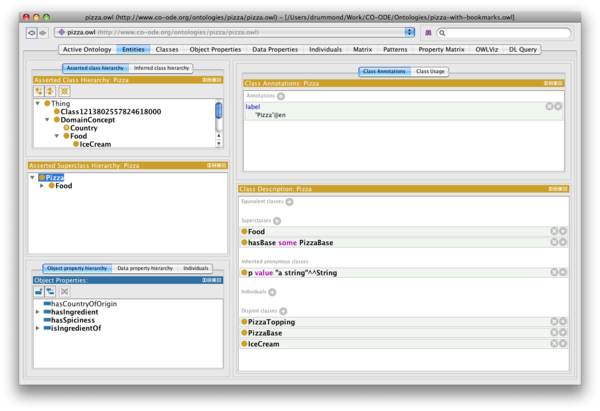
You will now be presented with the main Protege workspace, which opens by default to the Active Ontology tab. This tab shows an overview of the pizza ontology, including metrics on its contents, annotations about the ontology as a whole, and other imported ontologies (if any imports exist). The drop-down on the toolbar displays the currently active ontology, that is to say, the one into which all edits take place. When working on a single ontology this concept of the active ontology is not a concern.
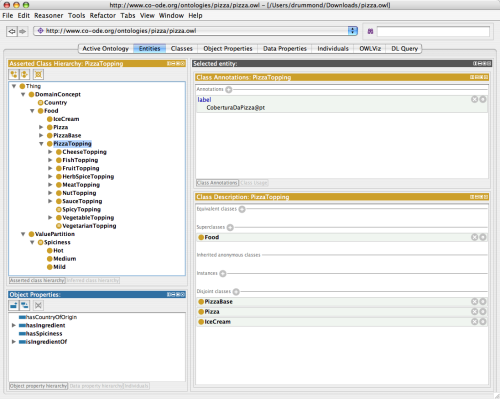
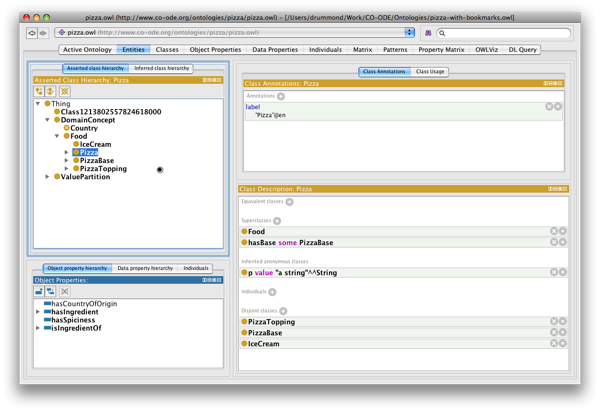
Now switch to the Entities Tab.
The Entities tab is the workhorse of the ontology editor. From this location, you can explore all of the classes, properties, and individuals in an ontology. As you may have already noticed, each tab is made up of several views which can be resized, removed, floated, split, and layered (more about views later). The selection model is global: when a class, property or individual is selected in the trees on the left-hand side, the right pane changes to display the selection immediately. In addition, most views implement hypertext navigation so that links can be followed easily regardless of which view you are using. Opening up the hierarchies and selecting a class or property displays the appropriate description on the right. Backward and forward navigation is possible with the left and right arrow buttons in the toolbar, which act just like a Web browser.
Another easy way to navigate around the contents of an ontology is to perform a search.
The find box in the toolbar
performs a global search over any named entity in an ontology.
In addition, the hierarchy views
have their own find dialogs
(first, click anywhere in the view to give it focus, then Ctrl-F on Windows, Command-F on Mac).
Reasoning
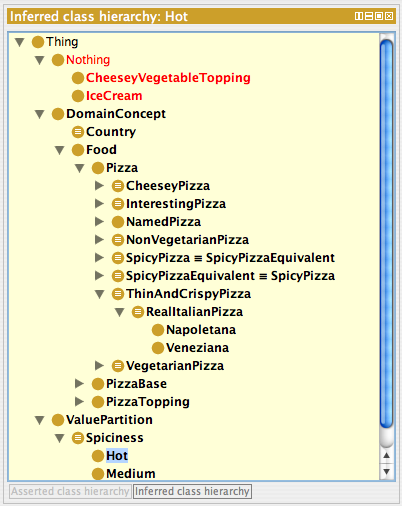
Reasoning with your ontology is one of the most commonly performed activities and Protege comes with a built-in reasoner called HermiT. To classify your ontology, open the Reasoner menu and select HermiT, which will automatically classify your ontology. After the reasoner finishes classifying, an additional sub tab appears on the Entites tab to show the inferred class hierarchy. Unsatisfiable classes appear in red under Nothing and everything else appears in the hierarchy under their inferred superclasses. The asserted class hierarchy is still available, stacked under the asserted one.
There are other reasoners available for Protege, including Pellet and FaCT++. These reasoners are available for download from the File | Check for plugins... menu item.
Investigate other tabs
- OWLViz - requires installation of Graphviz before anything will be visible. This tab shows a graphical representation of the class subsumption hierarchy. A full description of OWLViz is available in the OWLViz manual.
- DL Query - requires the ontology to have been classified before it will return results. An arbitrary class description can be entered and the reasoner is queried for the sub/super classes, inferred members, etc., depending on what is selected.
Investigate views
Each tab is made up of multiple views - each with its own perspective on the ontology, or just one aspect of the ontology (like the last selected class).
Views can be stacked on top of each other, in which case you will see additional tabs for exposing them.
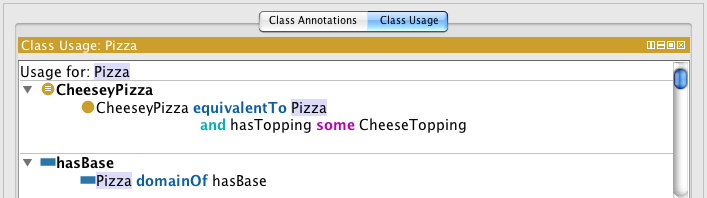
Examples of this are the usage views that are by default on the Entities, Classes, Properties and Individuals tabs. Select the tab to make the view visible.
All of the views that are on tabs by default and many more that aren't are listed in the Views menu. You can add and remove views to create you own custom interfaces (see below).
Reconfigure the User Interface
Reconfiguring the user interface is easy! Adding and removing tabs and views is possible through the Tabs and View menus. Try removing the Classes and Properties tabs to unclutter the screen. Try adding a view to the Entities tab:
- Switch back to the Entities Tab
- Select a class to make sure the Selected Entity view is showing class views.
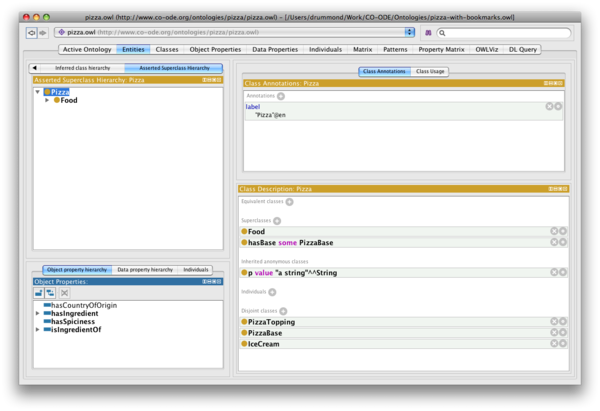
- Select Window | Views | Class Views | Asserted Superclass Hierarchy. Now, when you float over the editor, a blue outline shows where the new view will be dropped - either on top of, above, below, left, or right of each of the current views.
- When happy with the position, click the left mouse button to drop the view (if you want to cancel this operation just click somewhere on the toolbar instead).
- The superclass tree view is now visible (the tree shows the "upside-down" version of the subclass tree, using the current class as the root).
All changes will be saved when Protege is properly shut down (or the save can be forced by selecting "Save current layout" in the Window menu).
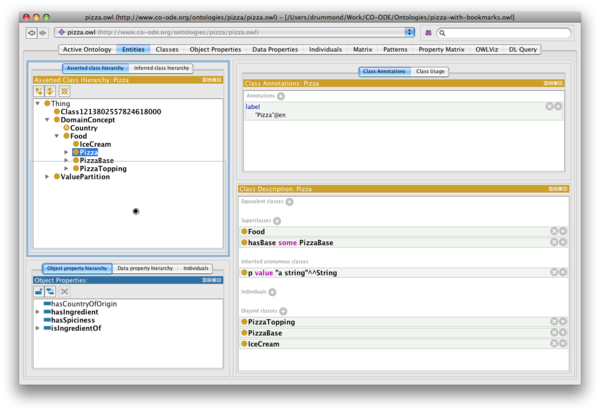
Position the new view over the top of an existing one:
Drop the new view over the top of an existing one - the result is a stack:
Position the new view below an existing one:
Drop the new view below an existing one - the result is another split (surrounding views are resized to fit):
Human Readable Entity Names
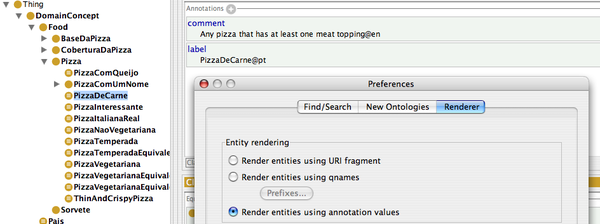
Many ontologies use meaningless identifiers as the names of classes, properties and individuals. If your class hierarchy just looks like a mess of numbers or other computer-generated rubbish, but you have labels for each entity, you can ask Protege to use these labels instead.
- Select File | Preferences.
- Select the Renderer tab of the preferences dialog.
- Choose Render entities using annotation values.
- Where labels are provided, Protege will now display these in all views. If a label is missing it will continue to show the entity's ID.
- The annotation that is getting used to render the label (as well as the language) can be selected by pressing the Annotations... button.
The current renderer selected will be preserved next time you open Protege to save this step in the future.
Please also see this note about naming and rendering of entities.
screenshot of entity rendering preferences
What Next?
To familiarize yourself more with the tool and its capabilities you could read through more of the Protege Desktop user documentation.
Or try our fast and dirty guide to building a pizza ontology in 10 minutes.